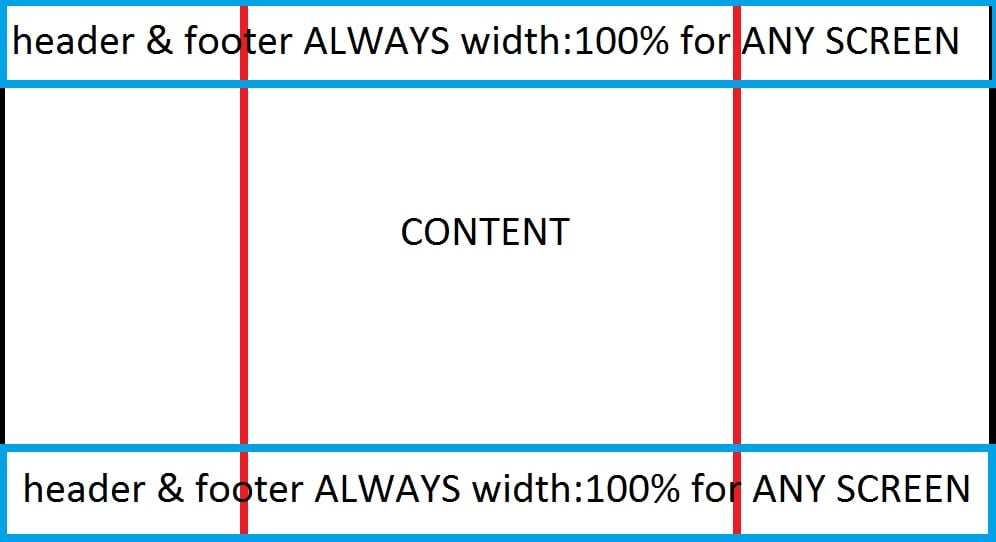
How to fixed the layout of page for ALL screens? I mean to say on "ANY" size of COMPUTER SCREEN, Page-layout should be the same.
In fact, i would like to put width:100% ONLY for header and footer.
I would be more than happy IF i can have small EXAMPLE OF CODE which satisfy the results.
Thanks in advanced.