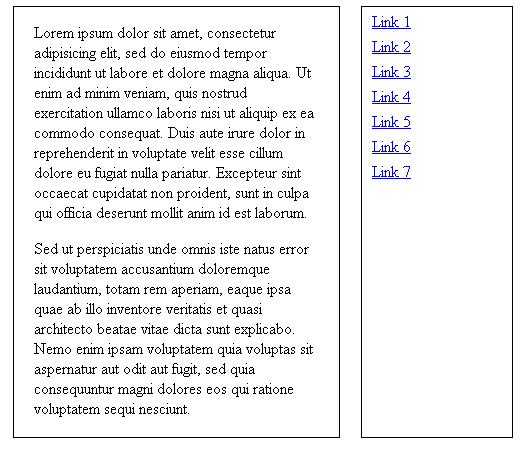
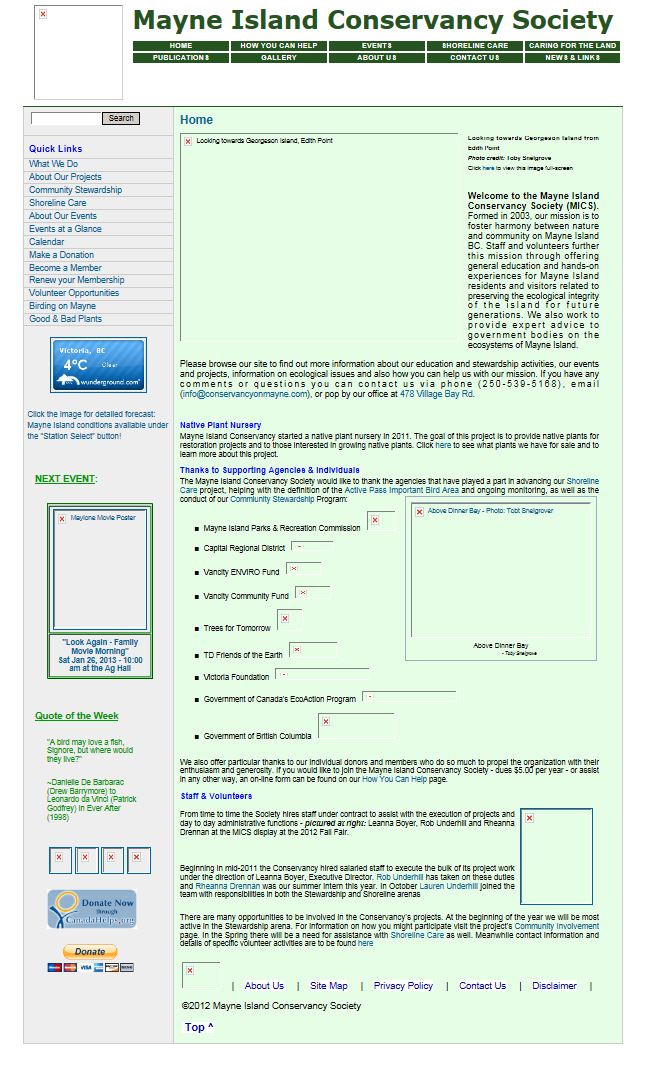
The site I have built features a left sidebar carrying links and announcements etc., and a main content page beside it. Sometimes the sidebar is longer than the content but more often the sidebar is much shorter. I need CSS/HTML to always ensure that the 2 page elements are the same length. Google searches have given me two "solutions" in CSS that simply make rubbish of my page. This may be due to my incorrect implementation or misunderstanding as I'm still learning stuff and am prone to error. As folks here have helped me deal with both php & dropdowm menu problems I thought that this would be the place to ask. I've found lots of references in the forum to alignment but have only found discussion of horizontal alignment within page elements.
If anyone has a suggestion about the best method of implementing elements of the same length I would be delighted to post/send CSS & HTML code.
Thank you very much!
Alan (al2henry)