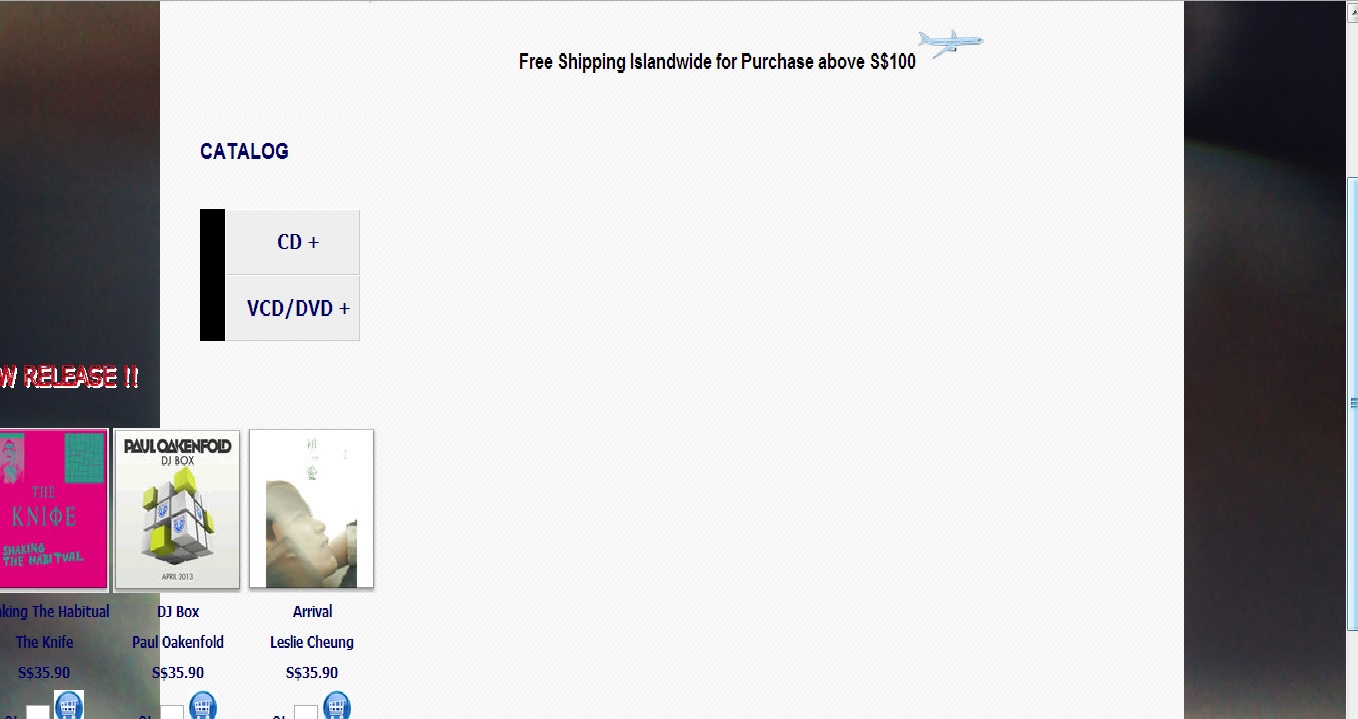
Hi, I've problem positioning the div. I would like to have the div (id=new, id=cd) position beside .navmenu instead of below .navmenu
Please see the code. Many thanks..
<div class="catalog">
<blockquote>
<h1 style="text-align: right;"><marquee direction="right">Free Shipping Islandwide for Purchase above S$100<img src="images/plane.png" width="70" height="40" alt=""/></marquee></h1><br />
<div id="left">
<div>
<p style="text-align: left; color: #006; font-family: Arial, Helvetica, sans-serif; font-size: large; font-weight:bold;">CATALOG</p>
<ul id="navmenu">
<li><a href="#" onclick="show('CD'); hide('New'); hide('VCD')">CD +</a></li>
<li><a href="#" onclick="show('VCD'); hide('CD'); hide('New')">VCD/DVD +</a></li>
</ul>
</div>
<div id="New" style="display:block;">
<table style="margin: auto; color:#006; position:inherit; font-weight:bold;">
<tr>
<td colspan="5"><img src="images/NewRelease.gif" alt=""/></td>
</tr>
<tr>
<td style="text-align: left; color: #000; font-size: medium;">
<u>VCD/DVD</u>
</td>
</tr>
<tr>
<td><img src="images/album_sm6.gif" width="130" height="130" /></td>
<td><img src="images/album_sm7.gif" width="130" height="130" /></td>
<td><img src="images/album_sm8.gif" width="130" height="130" /></td>
<td><img src="images/album_sm9.gif" width="130" height="130" /></td>
<td><img src="images/album_sm10.gif" width="130" height="130" /></td>
</tr>
<tr>
<td>G.e.m The Best Of</td>
<td>Miss You Much Leslie</td>
<td>Shaking The Habitual</td>
<td>DJ Box</td>
<td>Arrival</td>
</tr>
<tr>
<td>G.e.m</td>
<td>Leslie</td>
<td>The Knife</td>
<td>Paul Oakenfold</td>
<td>Leslie Cheung</td>
</tr>
<tr>
<td>S$35.90</td>
<td>S$35.90</td>
<td>S$35.90</td>
<td>S$35.90</td>
<td>S$35.90</td>
</tr>
<tr>
<td><form action="qty_form.asp">
Qty<input type="text" name="">
<img src="images/cartbtn.jpg" width="30" height="30" /></td>
<td>Qty<input type="text" name="">
<img src="images/cartbtn.jpg" width="30" height="30" /></td>
<td>Qty<input type="text" name="">
<img src="images/cartbtn.jpg" width="30" height="30" /></td>
<td>Qty<input type="text" name="">
<img src="images/cartbtn.jpg" width="30" height="30" /></td>
<td>Qty<input type="text" name="">
<img src="images/cartbtn.jpg" width="30" height="30" /></form></td>
</tr>
</table>
</div>
<div id="CD" style='display:none'>
<table style="margin: auto; color:#006; position:inherit; font-weight:bold;">
</table>
</div>
<!-- CSS STYLE -->
.catalog {
background-image: url(images/background.png);
background-repeat: repeat;
float: right;
clear: none;
width: 1024px;
height: auto;
font-family: Tahoma, Geneva, sans-serif;
font-size: 12px;
text-align:center;
padding-top: 0px;
padding-right: 0px;
padding-bottom: 0px;
}
#CD {
font-family: Tahoma, Geneva, sans-serif;
font-size: 12px;
text-align:center;
}
#New {
font-family: Tahoma, Geneva, sans-serif;
font-size: 12px;
text-align:center;
}
#left {
background-image: url(images/background.png);
background-repeat: repeat;
float: left;
min-height: 300px;
height: auto;
clear: none;
width: 210px;
padding: 0px;
z-index: 10;
}
<!-- END OF CSS STYLE -->