Hi,
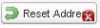
I am trying to use an image sprite for icon in my button. Following is my css class for the same. The problem I am facing is that it seems to be pulling even the neighbouring image (which might be due to bigger text on the button)
Is there any way to handle this?
.sprite-reset {
background: url(../images/composite_image.gif) no-repeat !important;
padding: 0px 0px 0px 19px !important;
background-position: 0 -465px !important; width: 50px ; height: 16px;
}
Attaching the button screenshot herewith.
Thanks in advance!