I am trying to make a dotted horizontal line between a column of names and a column of numbers. how do I do this using css?
here's a url to see what I mean:
http://www.lose4autism.org/index2.php
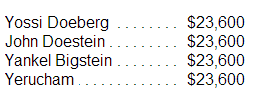
in the box titled "top fundraisers" there is a list of names, with a dollar amount near each name. how do I make ain the box titled "top fundraisers" there is a list of names, with a dollar amount near each name. how do I make a horizontal vertical dotted line stretching between them?
suavedesign 0 Junior Poster in Training
JorgeM 958 Problem Solver Team Colleague Featured Poster
JorgeM 958 Problem Solver Team Colleague Featured Poster
suavedesign 0 Junior Poster in Training
JorgeM 958 Problem Solver Team Colleague Featured Poster
suavedesign 0 Junior Poster in Training
JorgeM 958 Problem Solver Team Colleague Featured Poster
JorgeM 958 Problem Solver Team Colleague Featured Poster
profmuluka 0 Light Poster
suavedesign 0 Junior Poster in Training
Be a part of the DaniWeb community
We're a friendly, industry-focused community of developers, IT pros, digital marketers, and technology enthusiasts meeting, networking, learning, and sharing knowledge.