hey guys, so i have 2 tables and i want to align them side by side but no idea how. right now i have one table below the other.
my tables :
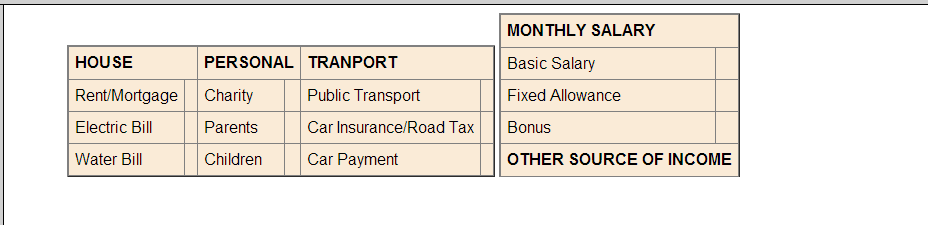
<center><p>
<table border="1" rules="all" cellspacing="6" cellpadding="6" style="background-color:AntiqueWhite">
<tr>
<td colspan="2"><b>HOUSE</b></td>
<td colspan="2"><b>PERSONAL</b></td>
<td colspan="2"><b>TRANPORT</b></td>
</tr>
<tr>
<td>Rent/Mortgage</td>
<td><?php if(@$house) {echo "RM ".@$results['rent'];} ?></td>
<td>Charity</td>
<td><?php if(@$personal) {echo "RM ".@$query['charity'];} ?></td>
<td>Public Transport</td>
<td><?php if(@$transport) {echo "RM ".@$info['public'];} ?></td>
</tr>
<tr>
<td>Electric Bill</td>
<td><?php if(@$house) {echo "RM ".@$results['electric'];} ?></td>
<td>Parents</td>
<td><?php if(@$personal) {echo "RM ".@$query['parent'];} ?></td>
<td>Car Insurance/Road Tax</td>
<td><?php if(@$transport) {echo "RM ".@$info['insurance'];} ?></td>
</tr>
<tr>
<td>Water Bill</td>
<td><?php if(@$house) {echo "RM ".@$results['water'];} ?></td>
<td>Children</td>
<td><?php if(@$personal) {echo "RM ".@$query['child'];} ?></td>
<td>Car Payment</td>
<td><?php if(@$transport) {echo "RM ".@$info['pay'];}?></td>
</tr>
</table>
</p></center>
<center><p>
<table rules="all" border="1" cellspacing="6" cellpadding="6" style="background-color:AntiqueWhite">
<tr>
<td colspan="2"><b>MONTHLY SALARY</b></td>
<tr>
<tr>
<td>Basic Salary</td>
<td><?php if(@$sql){echo ("RM ".@$result['basic']);}?></td>
</tr>
<tr>
<td>Fixed Allowance</td>
<td><?php if(@$sql) {echo ("RM ".@$result['allowance']);}?></td>
</tr>
<tr>
<td>Bonus</td>
<td><?php if(@$sql) {echo ("RM ".@$result['bonus']);}?></td>
</tr>
<tr>
<td colspan="2"><b>OTHER SOURCE OF INCOME<b></td>
<tr>
</table>
</p></center>
any help is appreciated :)