hello friends, Happy new year
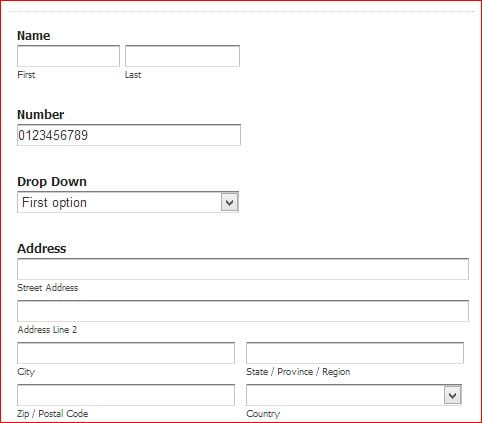
all just want know how can i set the label of field on the top of field not left on the top.
chrisschristou 0 Posting Whiz
nauticalmac 11 Newbie Poster
chrisschristou 0 Posting Whiz
JorgeM 958 Problem Solver Team Colleague Featured Poster
nauticalmac 11 Newbie Poster
chrisschristou 0 Posting Whiz
nauticalmac 11 Newbie Poster
chrisschristou 0 Posting Whiz
chrisschristou 0 Posting Whiz
Be a part of the DaniWeb community
We're a friendly, industry-focused community of developers, IT pros, digital marketers, and technology enthusiasts meeting, networking, learning, and sharing knowledge.