Hi,
Im having issues with a drop down menu in wordpress, when hovering over the top level it displays the first child as well as any child links within them. I need it to only display the child links when the parent is hovered over just as any other drop down menu would.
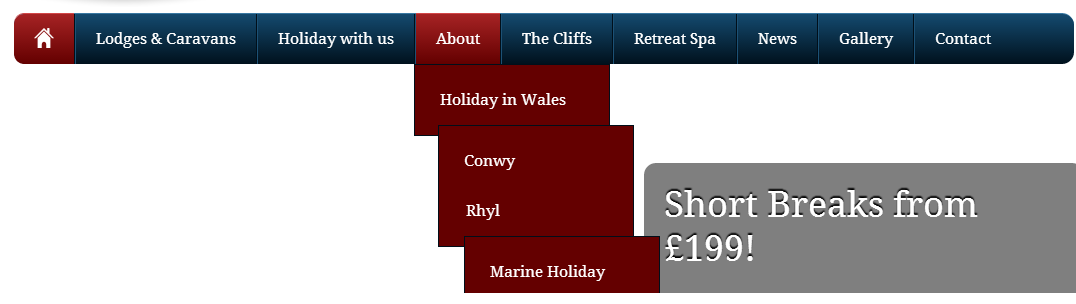
Here is a screenshot:

Here is the css associated with the sub menu:
#top-nav .sub-menu{position:absolute;min-width:144px;list-style:none;padding:0;margin:0;visibility:hidden;padding:10px 25px;margin:0 0 0 -2px;background:#640000;border:1px solid #000f1a; }
#top-nav .sub-menu:after{clear:both}
#top-nav .sub-menu.drop{visibility:visible;}
#top-nav .sub-menu li{float:left;clear:both;background:0;}
#top-nav .sub-menu li:first-child a{padding:0;width:auto;height:auto;text-indent:0;background:0;-webkit-border-radius:0;-moz-border-radius:0;border-radius:0;white-space:normal}
#top-nav .sub-menu a,#top-nav .sub-menu .current-menu-item a{margin:0;padding:0;color:#fff;border:0;background:0;-webkit-transition:color .1s ease;-moz-transition:color .1s ease;-ms-transition:color .1s ease;-o-transition:color .1s ease;transition:color .1s ease}#top-nav .sub-menu a:hover,#top-nav .sub-menu li:first-child:hover,#top-nav .sub-menu li.current-menu-item:first-child{margin:0;padding:0;color:#aaa;border:0;background:0}
P.s this is not my coding lol
Thanks
