I have two items that I need to be displayed in the centre of the page.
<span class="center">
<div class="ring">1</div><div class="question">Question</div>
</span>
The CSS is as follows:
.ring{
height: 58px;
width: 58px;
font-size: 24pt;
font-weight: bold;
vertical-align: middle;
background-image: url("images/ring.png");
}
.question{
font-size: 24pt;
}
.center{
margin-left: auto;
margin-right: auto;
}
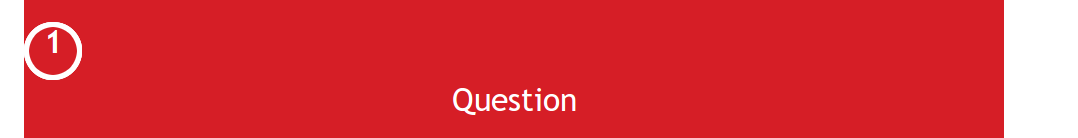
What I'm hoping to see is the graphic below:
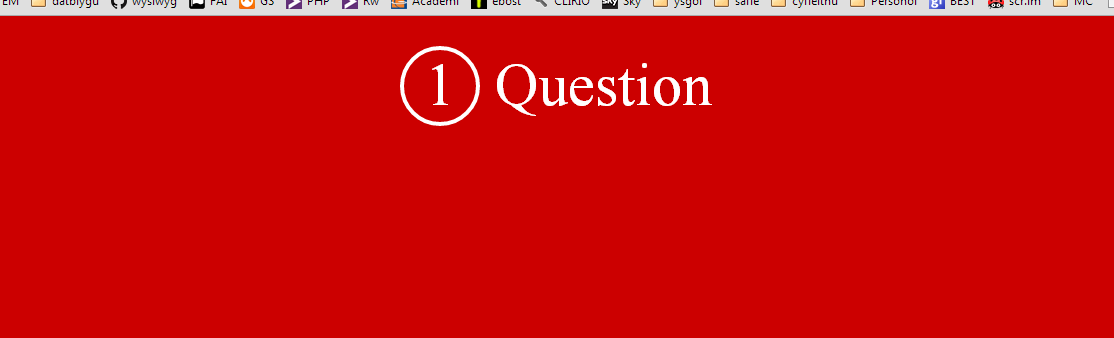
What I'm actually getting is the screenshot below:
I've tried various permutations, but I can't seem to get the two items to line up in the center.