I've got a problem with my pagination with one of my components on my Joomla 2.5 website. I no longer have a subscription with the developers so they won't help me.
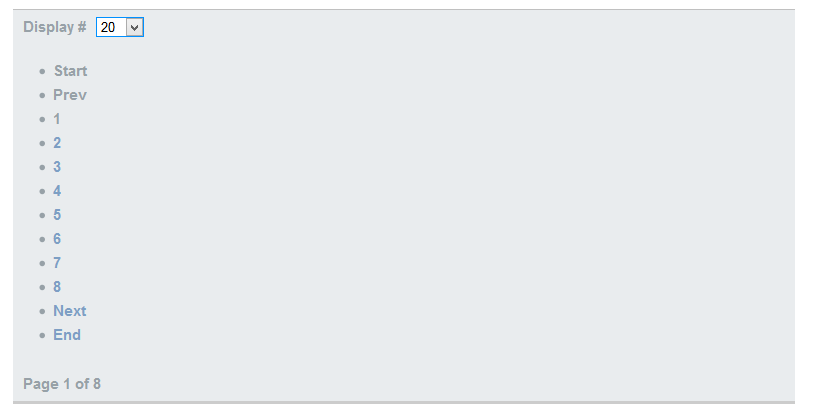
Basically the pagination in this component is vertical instead of horizontal, as in the picture below. 
I've tried it with the default joomla templates and the problem remains, however the pagination in the rest of the joomla site (such as in articles) is fine, this leads me to believe that it's something in the component CSS that is causing the trouble, but I can't locate the problem or work out what needs to be changed.
The HTML is:
<tfoot>
<tr>
<td colspan="8" class="jbj_row3">
<?php echo $this->pageNav->getListFooter(); ?>
</td>
</tr>
</tfoot>
The PHP is:
function getJobList(){
$app =& JFactory::getApplication();
$db = & JFactory::getDBO();
$limit = $app->getUserStateFromRequest('global.list.limit', 'limit', $app->getCfg('list_limit'), 'int');
$limitstart = JRequest::getVar('limitstart',0,'','int');
$now = date('Y-m-d');//, time() + ( $app->getCfg('offset') * 60 * 60 ) );
$where = " WHERE a.is_active='y' and a.expire_date >= '".$now."' and a.publish_date <= '".$now."' and a.expire_date <> '0000-00-00 00:00:00'";
$query = "SELECT COUNT(*) FROM #__jbjobs_job a".$where;
$db->setQuery( $query );
$total = $db->loadResult();
jimport('joomla.html.pagination');
$pageNav = new JPagination( $total, $limitstart, $limit );
$query = "SELECT a.*,b.id id_spec,b.specialization,c.country,c.id AS countryid,d.id id_employer,d.comp_name,d.show_comp_name,e.id id_exp,e.exp_name,jc.category,jc.id id_jobcateg,if(a.hotjob_expire>now(), true, false) is_hot FROM #__jbjobs_job a".
" LEFT JOIN #__jbjobs_job_spec b ON a.id_job_spec = b.id".
" LEFT JOIN #__jbjobs_job_categ jc ON jc.id = b.id_category".
" LEFT JOIN #__jbjobs_country c ON a.id_country = c.id".
" LEFT JOIN #__jbjobs_employer d ON a.employer_id = d.user_id".
" LEFT JOIN #__jbjobs_job_exp e ON a.id_job_exp = e.id".
$where .
" ORDER BY is_hot DESC, a.is_featured DESC, a.publish_date DESC, a.id DESC";
$db->setQuery( $query, $pageNav->limitstart, $pageNav->limit );
$rows = $db->loadObjectList();
$return[0] = $rows;
$return[1] = $pageNav;
return $return;
The related CSS is:
.jbj_row3 {
padding: 5px 10px;
background: #E9ECEE;
border-bottom: 3px solid #ccc;
}
I've seen a few posts with the same kind of problem that say to place display: inline to the main CSS template. I've tried it both in the main and component CSS file and it has no effect. So i'm really not sure how to go about tackling this one. Does anyone have any ideas. I feel i may be approaching this one from totally the wrong angle. Thank you
