Hey,
I need to make a bootstrap footer like the one on the bottom of this site http://drantipov.com/ . (I'm using Bootstrap v2.3.2. I'm using this version because my website looks compact and small - the way I need this. But when I try to use Bootstrap v3.3.5 - new version - I can't make the design that I need.) But I don't need it to be ".container-fluid", I want it be a responsive fixed width container - ".container". I don't want it to be sticky. I just need to know how to make those 3 columns with links. Without the column with the logo.
Can someone please help me?
Thanks.
EvaBozh 0 Newbie Poster
Recommended Answers
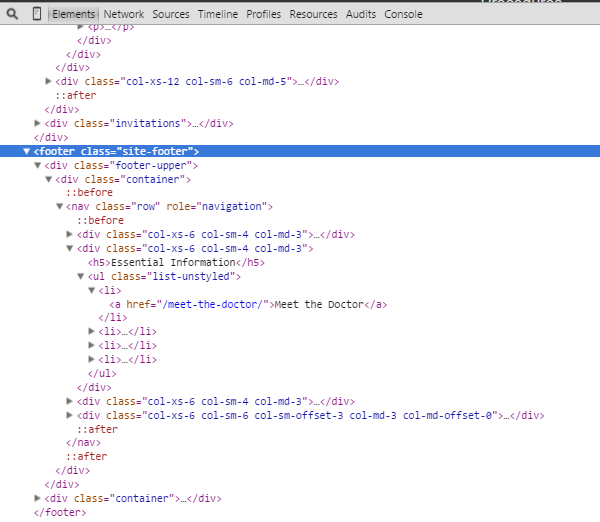
Jump to PostHave you looked at the underlying HTML and CSS? You can get the RELEVANT CSS from the browser's developer console.
Seems like this site is using bootstrap too. So should be easy to replicate. Having said that - please don't just copy/paste - …
All 4 Replies
Reply to this topic Be a part of the DaniWeb community
We're a friendly, industry-focused community of developers, IT pros, digital marketers, and technology enthusiasts meeting, networking, learning, and sharing knowledge.