Hello folks,
Running into a little confusing thing over here. I am building this web page for press release: https://renardwatches.com/pages/pr-fw17
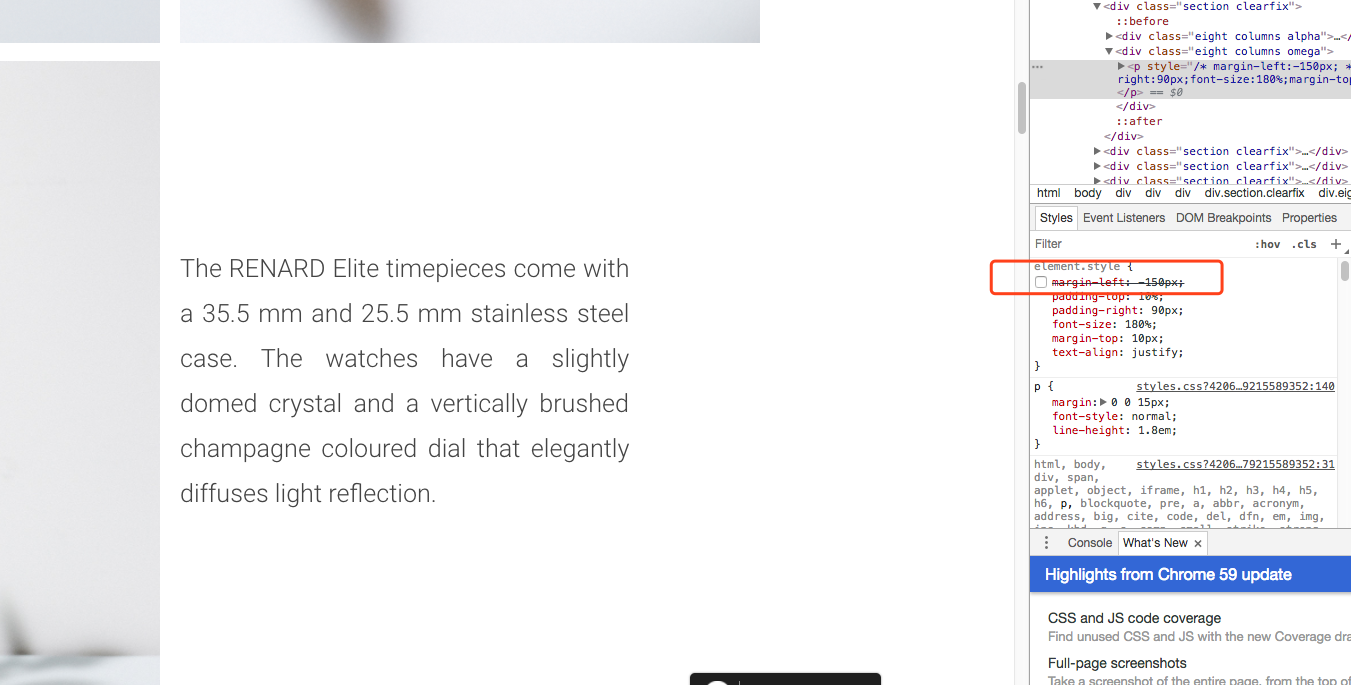
But as you can see, the 3rd paragraph somehow gets blocked by the image, and i have no idea why. I tried overflow, index, floating, etc but nothing changes.
Anyone who could clear this up?