hello
i want to replicate this form
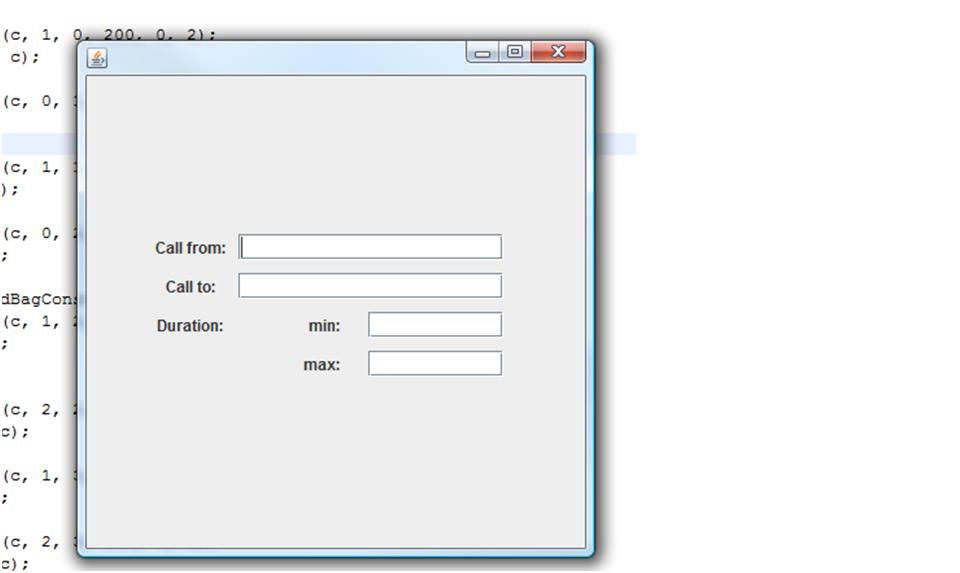
http://i77.photobucket.com/albums/j74/bertyhell/layout.png
the top is just the form
the lower one is how i'm triing to do it
'red' is a boxlayout
and the green parts are panels with normal flowlayouts
i cant seem to get the alignment right
this is what i got already:
http://i77.photobucket.com/albums/j74/bertyhell/layout2.png
code part:
//filter panel
JPanel pnlFilter = new JPanel();
pnlFilter.setLayout(new FlowLayout(FlowLayout.LEFT));
getContentPane().add(pnlFilter, BorderLayout.PAGE_START);
//datefilter
JPanel pnlDate = new JPanel();
pnlDate.setBorder(BorderFactory.createTitledBorder("Date:"));
pnlDate.setLayout(new BoxLayout(pnlDate, BoxLayout.Y_AXIS));
//pnlDate.setPreferredSize(new Dimension(300,200));
pnlFilter.add(pnlDate);
JPanel pnl1 = new JPanel();
JLabel lblAfter = new JLabel("After:");
lblAfter.setBorder(BorderFactory.createEmptyBorder(2, 5, 2, 5));
pnl1.add(lblAfter);
pnl1.add(Box.createHorizontalGlue());
pnlDate.add(pnl1);
JPanel pnl2 = new JPanel();
JDateChooser dchAfter = new JDateChooser();
dchAfter.setBorder(BorderFactory.createEmptyBorder(2, 5, 2, 5));
dchAfter.setDate(new Date());
pnl2.add(dchAfter);
pnl2.add(Box.createHorizontalGlue());
pnlDate.add(pnl2);
//aftertime
JPanel pnl3 = new JPanel();
JSpinner hourAfter = new JSpinner(new SpinnerNumberModel(Calendar.HOUR_OF_DAY, 0, 24, 1));
JSpinner minutesAfter = new JSpinner(new SpinnerNumberModel(GregorianCalendar.MINUTE, 0, 60, 1));
pnl3.add(hourAfter);
pnl3.add(minutesAfter);
pnl3.add(new JLabel("hh:mm"));
pnl3.add(Box.createHorizontalGlue());
pnlDate.add(pnl3);