Everyone watch my code and help me. I'm building a simple program like Paint the windows. Here, I just do the free drawing button.
But when I press the button and draw freehand drawing, then the panel draw the toolbar to copy the image above and press a button every time a new image, it's back button to copy it.
Everyone watch and help her fix. Thank you so much more.
This is my code: [http://www.mediafire.com/?850cmdb7gg3f04k]
NormR1 563 Posting Sage Team Colleague
Please post your code here on the forum.
natri1991 0 Newbie Poster
This is my code
MySimplePainter.java
package mysimplepainter;
import java.awt.BorderLayout;
import java.awt.Container;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.*;
public class MySimplePainter extends JFrame implements ActionListener{
protected Container mainContainer;
protected JMenuBar mnbMain;
protected JMenu mnFile, mnHelp;
protected JMenuItem mniNew, mniExit, mniGuide, mniAbout;
protected Toolbar tb;
protected DrawingArea da;
public MySimplePainter(){
super("MySimplePainter");
//=======================================================================Menubar
mnbMain = new JMenuBar();
mnFile = new JMenu("File");
mnHelp = new JMenu("Help");
mniNew = new JMenuItem("New", createImageIcon("/images/new.jpg"));
mniExit = new JMenuItem("Exit", createImageIcon("/images/exit.jpg"));
mniGuide = new JMenuItem("Guide", createImageIcon("/images/guide.jpg"));
mniAbout = new JMenuItem("About", createImageIcon("/images/about.jpg"));
mnFile.setMnemonic('F');
mnFile.add(mniNew);
mnFile.addSeparator();
mnFile.add(mniExit);
mnHelp.setMnemonic('H');
mnHelp.add(mniGuide);
mnHelp.addSeparator();
mnHelp.add(mniAbout);
mnbMain.add(mnFile);
mnbMain.add(mnHelp);
setJMenuBar(mnbMain);
//==================================================================Drawing area
da = new DrawingArea();
//=======================================================================Toolbar
tb = new Toolbar(da);
mainContainer = new Container();
mainContainer = getContentPane();
mainContainer.add(tb, BorderLayout.NORTH);
mainContainer.add(da, BorderLayout.CENTER);
}
@Override
public void actionPerformed(ActionEvent e) {
if(e.getSource() == mniNew){
da.clear();
}
}
private ImageIcon createImageIcon(String path) {
java.net.URL imgURL = MySimplePainter.class.getResource(path);
if (imgURL != null) {
return new ImageIcon(imgURL);
} else {
System.err.println("Couldn't find image file: " + path);
return null;
}
}
public static void main(String[] args) {
try {
UIManager.setLookAndFeel(UIManager.getSystemLookAndFeelClassName());
} catch (Exception e) {
e.printStackTrace();
}
MySimplePainter app = new MySimplePainter();
app.setExtendedState(MAXIMIZED_BOTH);
app.setVisible(true);
app.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
}
DrawingArea.java
package mysimplepainter;
import java.awt.Color;
import java.awt.Cursor;
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.awt.event.MouseEvent;
import java.awt.event.MouseListener;
import java.awt.event.MouseMotionListener;
import java.awt.geom.Line2D;
import javax.swing.JPanel;
public class DrawingArea extends JPanel implements MouseListener,MouseMotionListener{
protected final static int LINE = 1, SQUARE = 2, ELIP = 3,POLYGON = 4, RECTANGLE = 5,FREE_HAND = 6, FILL_SQUARE = 22, FILL_ELIP = 33, FILL_POLYGON = 44, FILL_RECTANGLE = 55;
protected int drawmode = 0;
protected double x, y, x1, y1, x2, y2;
protected Color bgColor, paintColor, fillColor;
public DrawingArea(){
bgColor = Color.WHITE;
paintColor = Color.BLACK;
fillColor = Color.BLUE;
setBackground(bgColor);
addMouseListener(this);
addMouseMotionListener(this);
}
@Override
public void paintComponent(Graphics g){
Graphics2D g2d = (Graphics2D) g;
g2d.setPaint(paintColor);
if(drawmode == FREE_HAND){
g2d.draw(new Line2D.Double(x, y, x2, y2));
}
}
//======================================================================JavaBean
public Color getbgColor(){
return bgColor;
}
public Color getpaintColor(){
return paintColor;
}
public Color getfillColor(){
return fillColor;
}
public int getdrawmode(){
return drawmode;
}
public double getx1(){
return x1;
}
public double getx2(){
return x2;
}
public double gety1(){
return y1;
}
public double gety2(){
return y2;
}
public void setbgColor(Color cl){
bgColor = cl;
this.setBackground(bgColor);
}
public void setpaintColor(Color cl){
paintColor = cl;
}
public void setfillColor(Color cl){
fillColor = cl;
}
public void setdrawmode(int a){
drawmode = a;
}
public void setx1(int a){
x1 = a;
}
public void setx2(int a){
x2 = a;
}
public void sety1(int a){
y1 = a;
}
public void sety2(int a){
y2 = a;
}
//==============================================================Abstract Methods
public void clear(){
this.setBackground(bgColor);
}
@Override
public void mouseClicked(MouseEvent e) {}
@Override
public void mousePressed(MouseEvent e) {
setx1(e.getX());
sety1(e.getY());
}
@Override
public void mouseReleased(MouseEvent e) {
setx2(e.getX());
sety2(e.getY());
if(drawmode == LINE){
}
}
@Override
public void mouseEntered(MouseEvent e) {
setCursor(new Cursor(Cursor.CROSSHAIR_CURSOR));
}
@Override
public void mouseExited(MouseEvent e) {
setCursor(new Cursor(Cursor.DEFAULT_CURSOR));
}
@Override
public void mouseDragged(MouseEvent e) {
x2 = e.getX();
y2 = e.getY();
if(drawmode == FREE_HAND){
x = x1;
y = y1;
x1 = x2;
y1 = y2;
}
repaint();
}
@Override
public void mouseMoved(MouseEvent e) {}
}
Toolbar.java
package mysimplepainter;
import java.awt.Color;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.ItemEvent;
import java.awt.event.ItemListener;
import javax.swing.*;
public class Toolbar extends JToolBar implements ActionListener, ItemListener{
protected JButton btnLine, btnElip, btnRectangle, btnPolygon, btnFreehand, btnBgColor, btnPaintColor, btnFillColor;
protected JLabel lbgColor, lpaintColor, lfillColor;
protected JCheckBox ckbFill;
protected DrawingArea da;
public Toolbar(DrawingArea abc){
da = abc;
setBackground(Color.WHITE);
setBorder(BorderFactory.createLineBorder(Color.darkGray));
btnLine = new JButton(createImageIcon("/images/line.jpg"));
btnLine.setToolTipText("Line");
btnLine.setBackground(Color.WHITE);
btnElip = new JButton(createImageIcon("/images/elip.jpg"));
btnElip.setToolTipText("Elip");
btnElip.setBackground(Color.WHITE);
btnRectangle = new JButton(createImageIcon("/images/rectangle.jpg"));
btnRectangle.setToolTipText("Rectangle");
btnRectangle.setBackground(Color.WHITE);
btnPolygon = new JButton(createImageIcon("/images/polygon.jpg"));
btnPolygon.setToolTipText("Polygon");
btnPolygon.setBackground(Color.WHITE);
btnFreehand = new JButton(createImageIcon("/images/freehand.jpg"));
btnFreehand.setToolTipText("Freehand");
btnFreehand.setBackground(Color.WHITE);
ckbFill = new JCheckBox("Fill");
ckbFill.setBackground(Color.WHITE);
btnBgColor = new JButton("BgColor->");
btnBgColor.setToolTipText("Background Color");
btnBgColor.setBackground(Color.WHITE);
btnPaintColor = new JButton("PtColor->");
btnPaintColor.setToolTipText("Paint Color");
btnPaintColor.setBackground(Color.WHITE);
btnFillColor = new JButton("FiColor->");
btnFillColor.setToolTipText("Fill Color");
btnFillColor.setBackground(Color.WHITE);
lbgColor = new JLabel(" ");
lbgColor.setOpaque(true);
lbgColor.setBackground(da.getbgColor());
lbgColor.setBorder(BorderFactory.createLineBorder(Color.BLACK));
lpaintColor = new JLabel(" ");
lpaintColor.setOpaque(true);
lpaintColor.setBackground(da.getpaintColor());
lpaintColor.setBorder(BorderFactory.createLineBorder(Color.BLACK));
lfillColor = new JLabel(" ");
lfillColor.setOpaque(true);
lfillColor.setBackground(da.getfillColor());
lfillColor.setBorder(BorderFactory.createLineBorder(Color.BLACK));
this.add(btnLine);
this.add(btnElip);
this.add(btnRectangle);
this.add(btnPolygon);
this.add(btnFreehand);
this.addSeparator();
this.add(btnBgColor);
this.add(lbgColor);
this.addSeparator();
this.add(btnPaintColor);
this.add(lpaintColor);
this.addSeparator();
this.add(btnFillColor);
this.add(lfillColor);
this.addSeparator();
this.add(ckbFill);
btnLine.addActionListener(this);
btnElip.addActionListener(this);
btnRectangle.addActionListener(this);
btnPolygon.addActionListener(this);
btnFreehand.addActionListener(this);
btnBgColor.addActionListener(this);
btnPaintColor.addActionListener(this);
btnFillColor.addActionListener(this);
ckbFill.addItemListener(this);
}
private ImageIcon createImageIcon(String path) {
java.net.URL imgURL = MySimplePainter.class.getResource(path);
if (imgURL != null) {
return new ImageIcon(imgURL);
} else {
System.err.println("Couldn't find image file: " + path);
return null;
}
}
@Override
public void actionPerformed(ActionEvent e) {
if(e.getSource() == btnLine){
da.setdrawmode(DrawingArea.LINE);
}
if(e.getSource() == btnElip && ckbFill.isEnabled() == false){
da.setdrawmode(DrawingArea.ELIP);
}
if(e.getSource() == btnRectangle && ckbFill.isEnabled() == false){
da.setdrawmode(DrawingArea.RECTANGLE);
}
if(e.getSource() == btnPolygon && ckbFill.isEnabled() == false){
da.setdrawmode(DrawingArea.POLYGON);
}
if(e.getSource() == btnFreehand){
da.setdrawmode(DrawingArea.FREE_HAND);
}
if(e.getSource() == btnElip && ckbFill.isEnabled()){
da.setdrawmode(DrawingArea.FILL_ELIP);
}
if(e.getSource() == btnRectangle && ckbFill.isEnabled()){
da.setdrawmode(DrawingArea.FILL_RECTANGLE);
}
if(e.getSource() == btnPolygon && ckbFill.isEnabled()){
da.setdrawmode(DrawingArea.FILL_POLYGON);
}
if(e.getSource() == btnBgColor){
Color a = JColorChooser.showDialog(null, "Background Color", da.getbgColor());
da.setbgColor(a);
lbgColor.setBackground(a);
}
if(e.getSource() == btnPaintColor){
Color a = JColorChooser.showDialog(null, "Paint Color", da.getpaintColor());
da.setpaintColor(a);
lpaintColor.setBackground(a);
}
if(e.getSource() == btnFillColor){
Color a = JColorChooser.showDialog(null, "Fill Color", da.getfillColor());
da.setfillColor(a);
lfillColor.setBackground(a);
}
}
@Override
public void itemStateChanged(ItemEvent e) {
if(e.getSource() == ckbFill){
if(ckbFill.isEnabled() && da.getdrawmode() != 1 && da.getdrawmode() != 6)
da.setdrawmode(da.getdrawmode() * 10 + da.getdrawmode());
if(ckbFill.isEnabled() == false && da.getdrawmode() != 1 && da.getdrawmode() != 6)
da.setdrawmode(da.getdrawmode() % 10);
}
}
}
Thanks everyone!
Edited by natri1991
NormR1 563 Posting Sage Team Colleague
The code does not compile, because some classes are missing.
Can you explain what problems you are having with the program.
natri1991 0 Newbie Poster
This is my source code: www.mediafire.com/?850cmdb7gg3f04k
When I run my app, click to the btnFreehand and draw to the DrawingArea, the DrawingArea has an image of the Toolbar above. I can draw normaly. When I click to the btnBgColor, the chooseColor Dialog appear and the image of it is draw in the panel Drawing Area. And I can't change the backGroundcolor, Although I can change the Backgroud color normaly before.
I don't speak English well. Thanks everyone!
NormR1 563 Posting Sage Team Colleague
I can't change the backGroundcolor, Although I can change the Backgroud color normaly before.
What did you change? What was the code like when you could change the background color?
The only drawing I can do is the FreeHand.
To see what the problems with code that does not work are, you need to debug the code by adding println statements to it to show the execution flow and the values of the variables that control what it is doing.
Edited by NormR1
natri1991 0 Newbie Poster
public void setbgColor(Color cl){
bgColor = cl;
this.setBackground(bgColor);
}
and
if(e.getSource() == btnBgColor){
Color a = JColorChooser.showDialog(null, "Background Color", da.getbgColor());
da.setbgColor(a);
lbgColor.setBackground(a);
}
NormR1 563 Posting Sage Team Colleague
Please explain what the posted code is for? Is that the old code that used to work??
If that is put into the current code does it work as you want?
natri1991 0 Newbie Poster
These are my problems.
The first: When I click btnBgColor to choose the color of backgroud
Click Here
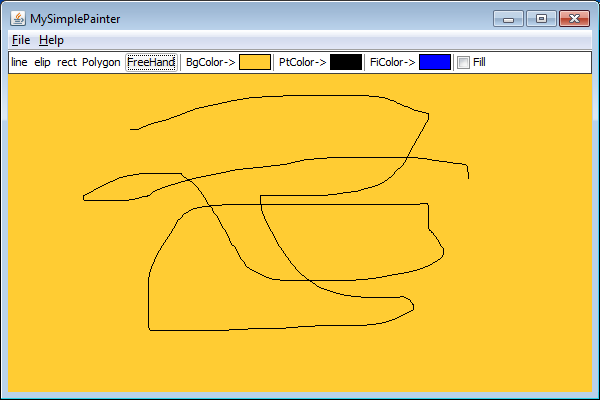
The second: When I click btnFreehand and draw some ... line.
Click Here
I don't want like this
NormR1 563 Posting Sage Team Colleague
What do you want to change about the way the program gets a color from the user?
What is wrong with the freehand drawing? What do you want the program to do differently?
natri1991 0 Newbie Poster
No. You can see, when I have clicked btnBgColor and have chosen the color of Backgroud on ChooseColor Dialog, then the panel Drawing Area have a image of ChooseColor Dialog although it has been close. And the code I use to change the Backgroud Color of Panel DrawingArea not work.
And this is the image when I have clicked btnFreehand and drawn some line on the DrawingArea Panel. The panel Drawing Area have a image of Toolbar above.
Sorry if I have told not clearly. My English not well.
Thanks!
NormR1 563 Posting Sage Team Colleague
There is no code to paint the background color. You need to add a call to fillRect() to set the color as you want it.
Why are there two toolbars shown in your image? I only get one when I execute the program.
Edited by NormR1
natri1991 0 Newbie Poster
Can you post the code you fix for me?
When i use the btnFreehand and draw some line on the Drawing panel. It alway have an image of Toolbar above.
I don't know why.
Can you teamview for me. My yahoo is : taykem1991
Thank you very much!
Edited by natri1991
NormR1 563 Posting Sage Team Colleague
Sorry, I don't write programs for students. I work on their code so I know where the problems are and then try to help them find and fix the problems.
I don' t know why you have an image of the Toolbar. How are you executing the program?
Be a part of the DaniWeb community
We're a friendly, industry-focused community of developers, IT pros, digital marketers, and technology enthusiasts meeting, networking, learning, and sharing knowledge.