Hello, since I have realised how little I have understood of the GridBagLayout, I thought I'd open a thread where I could clarify one by one all my doubts.
I have produced a very small and simple GUI which I will use to test the GridBagLayout and ask questions as they arise. The GUI has only a bunch of buttons at the moment but I will update it
as I go along.
So this is the code:
/*TestingGridBag.java*/
import java.awt.GridBagLayout;//chosen JFrame layout
import static java.awt.GridBagConstraints.*;
import java.awt.GridBagConstraints;
import java.awt.Insets;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JButton;//for radio buttons
public class TestingGridBag extends JFrame{
private GridBagLayout layout;
//private JPanel panel;
private JButton okButton;
private JButton cancelButton;
private JButton submitButton;
private JButton test1Button;
private JButton test2Button;
public TestingGridBag(){
super("GridBagLayout test");
layout = new GridBagLayout();
setLayout( layout );//set layout of JFrame
//panel = new JPanel();
okButton = new JButton("OK");
cancelButton = new JButton("Cancel");
submitButton = new JButton("Submit");
test1Button = new JButton("test1");
test2Button = new JButton("test2");
add( okButton, new GridBagConstraints( 0, 0, 1, 1, 0, 0, CENTER, NONE, new Insets( 0, 0, 0, 0), 0, 0 ) );
add( cancelButton, new GridBagConstraints( 1, 0, 1, 1, 0, 0, CENTER, NONE, new Insets( 0, 0, 0, 0), 0, 0 ) );
add( submitButton, new GridBagConstraints( 2, 0, 1, 1, 0, 0, CENTER, NONE, new Insets( 0, 0, 0, 0), 0, 0 ) );
add( test1Button, new GridBagConstraints( 3, 0, 1, 1, 0, 0, CENTER, NONE, new Insets( 0, 0, 0, 0), 0, 0 ) );
add( test2Button, new GridBagConstraints( 4, 0, 1, 1, 0, 0, CENTER, NONE, new Insets( 0, 0, 0, 0), 0, 0 ) );
}//end constructor
}//end of class
and the test class:
/*TestingGridBagTest.java*/
import javax.swing.JFrame;
import java.awt.Dimension;
public class TestingGridBagTest{
public static void main( String[] args ){
TestingGridBag testingGridBag = new TestingGridBag();
testingGridBag.setDefaultCloseOperation( JFrame.EXIT_ON_CLOSE);
testingGridBag.setVisible( true );
Dimension minimumSize = new Dimension( 400, 200 );
testingGridBag.setMinimumSize( minimumSize );
testingGridBag.pack();
}
}
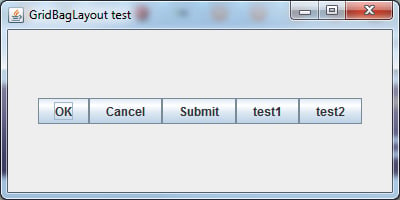
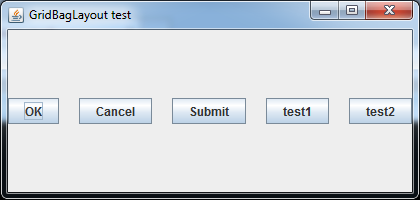
that produces this:
Most of the options are zero, this will hopefully allow me to play with them quite a bit.
Needless to say I had a look on the net before asking and the reason why I post a question is either because I didn't find anything or because what I found makes no sense to me. SO here you are:
1)First some general notions on the GridBagLayout. This layout is supposed to divide the GUI in some sort of grid. In a previous exercise, I was told that the best thing to start with is to actually draw a grid on the GUI I would like to produce.
Now, when I decide how many rows and columns I want, is there a way to specify somewhere that the grid should be, say, 6x6, or 7x10 and so on? If not is it fair to say that a grid is as big as the components I decide to add in? This
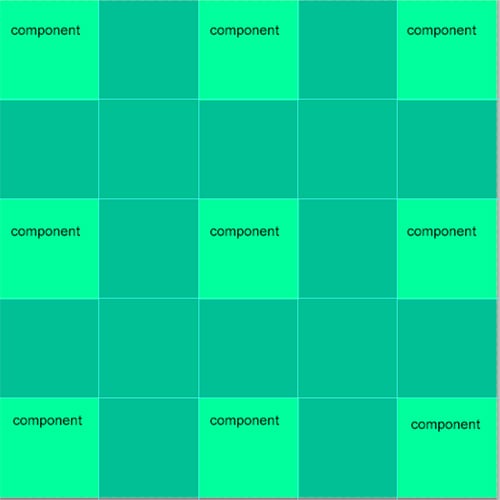
altough it might sound silly, I think is very important. And here is the reason. Say that my grid is 5x5 with only 9 components in it so that they are nicely distributed in it in this fashion:
with an empty cell that separate each component. Is this a good way to think of a GridBagLayout grid? From what I understand it might not be because rather than using empty cells to create space we should do it with padding.
2)insets.
The insets are supposed to specify the space that the container must leave. Now, is it supposed to work like padding? I mean from what I understand the values of the insets are: new Insets(int bottom, int left, int right, int top)
So if I do something like new Insets( 10, 0, 0, 0 ) shouldn't that value of 10 added at the bottom of the component or have I got this all thing wrong? The reason why I asked is because in my demo here is the amended code:
add( okButton, new GridBagConstraints( 0, 0, 1, 1, 0, 0, CENTER, NONE, new Insets( 10, 0, 0, 0), 0, 0 ) );
add( cancelButton, new GridBagConstraints( 1, 0, 1, 1, 0, 0, CENTER, NONE, new Insets( 0, 0, 0, 0), 0, 0 ) );
...
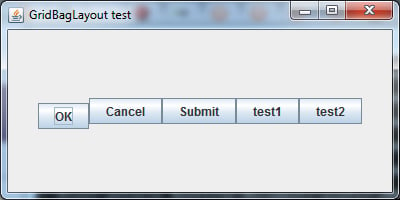
the first button is shifted downards as if the space was added at the top and I expected it to be added at the bottom instead  :
:
There. I think this is a good start.


 )
)