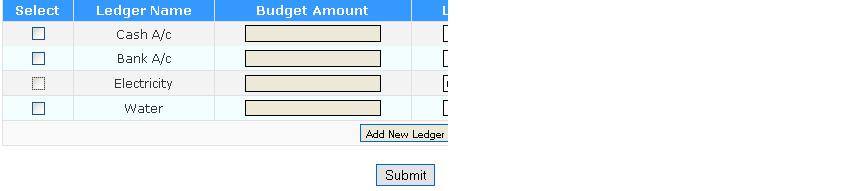
hello friends have a look on my attechments..
the rows are dynamically genrated from database..!! In column Amount user fills values....!!!
when user click on add ledger.. a new popup window will open with a form... after adding ledger and closing the popup window...!! the parent page will refresh.. so that new ledger can be seen in the list...!!
but now problem comes that when page refresh.. the values which user filled got vanished...!! :(
so i wondering is there any way to hold the values..!!
what if i take particular column in div... and after close the popup..i made refresh that div only....!!!
is it possible..!!
waiting for positive reply :)