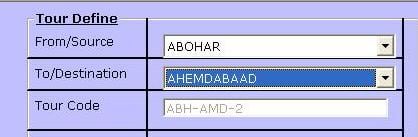
i want to make a form which is shows in following image.(screenshot)
in which first field comes from database.echo values.
in second fields same value come from database.
now in third text field i want to show these values example
e.g
value of first fields>>>> jaisingh
value of second field>>>jairam
so after selecting both value a third value will show as
third field>>>jaisingh--jairam-1