Hi all, first time post here.
I'm using jquery/ajax to create some links with window.open method. Here's the relevant code:
$("#content").empty();
$.ajax({
type: "GET",
url: "webapps.xml",
dataType: ($.browser.msie) ? "text" : "xml",
success: function(xml){
var newXML = parseXml(xml);
$("#content").append('<h2>'+ cat + '</h2>');
$("#content").append('<div id="appLinks"></div>');
$(newXML).find("APP").each(function(){
<!-- alert("before if"); -->
if ($(this).parent().attr('name')==cat){
$("#appLinks").append('<a href=\"javascript:window.open(\"' + $(this).find("LINK").attr("VALUE") + '\",\"' + $(this).find("WINDOW").text() + '\",\"' + $(this).find("FEATURES").text() + '\");\">' + $(this).find("TITLE").text() + '</a><br />');
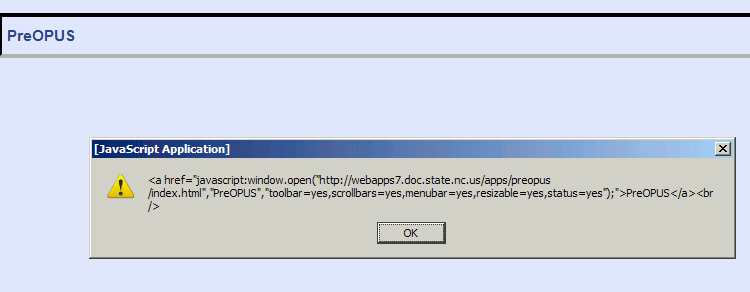
alert('<a href="javascript:window.open("' + $(this).find("LINK").attr("VALUE") + '","' + $(this).find("WINDOW").text() + '","' + $(this).find("FEATURES").text() + '");">' + $(this).find("TITLE").text() + '</a><br />');
}
});
}
});
};Basically, when you click a link a function is called with a parameter based on the particular link you run. Then the code runs through an xml file, and if the parent of the nodes I've cyling through has a value equal to the parameter past to the function, that node is used to create a new link with window.open function attached to it.
It all works, or seems to, and when I alert what is being built, it looks right to me, yet the links don't work.
I've attached a copy of one of the alerts of one of the links as it's built.
Can anyone help?
Thanks,
cfh