Thanks for taking the time to read this. Let me start by saying I'm a php newb so be gentle!
I have a form that is used to insert data into my database to display info and images in a portfolio section on my site. In the form, the input fields for the thumbnail files and the larger images that are associated with the thumbnails are dynamic; meaning, I can add as many input fields as I need by clicking an add link. I have everything working correctly with the exception of the foreach loop used to insert the image names into the database.
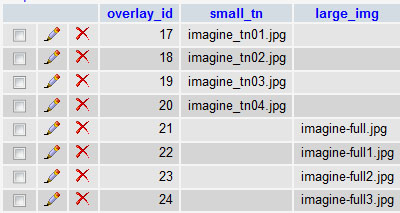
What is happening is that let's say I upload 4 thumbnails and the 4 larger images associated with those thumbnails. In my table, it's putting the 4 thumbnails in their own row and the 4 large images on their own row (please see attached file db_insert_incorrect.jpg).
What I need is for each thumbnail and the large image it's associated with on the same row.(please see attached file db_insert_correct.jpg. I photoshopped it to show what I'm wanting).
Here's the foreach loop in question (I only included the loop that was causing issues since everything else is working. I can post the rest of the code if need be):
if (isset($_POST['btnSubmit'])) {
//.........
foreach ( $_FILES['small_tn_']['name'] as $key=>$value1 ) {
$sql_small_tn = sprintf("INSERT INTO overlay (small_tn) VALUES ('%s')",($value1));
$result_small_tn = $db->query($sql_small_tn);
}
foreach ( $_FILES['large_image_']['name'] as $key=>$value2) {
$sql_large_img = sprintf("INSERT INTO overlay (large_img) VALUES ('%s')",($value2));
$result_large_img = $db->query($sql_large_img);
}
}
//........Any help would be greatly appreciated. This is my first post so if I broke any rules, I apologize.
Thanks!