Hi,sorry for the title of this thread as I not really know what to give it :)
Anyway, I got a problem with my newly created website.
My website got the blog section where I write everything onto it.And i when I try to share the link of my recent blog post on the facebook status section,the facebook fails to read the appropriate content(which is the blog post),instead it loads up the other html code that I wrote.
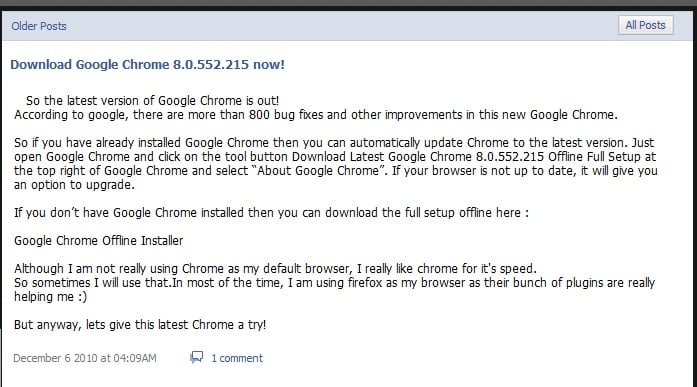
This is the example of blog post that i've made :
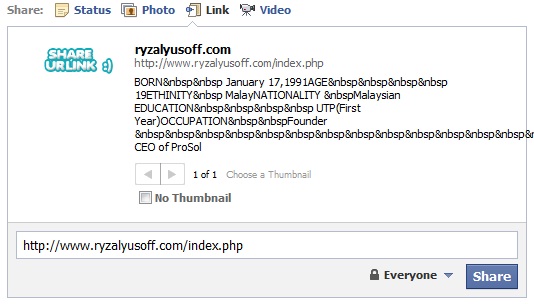
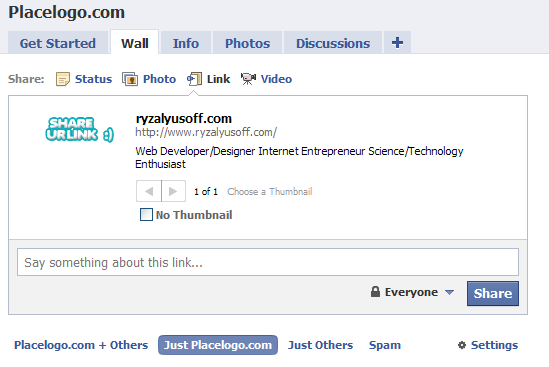
This is the snapshot when i try to share it on facebook :
So, my question is how could i make my blogpost appear when i share it's link?
I am thinking of using the meta tag description to do this,by I am not sure about thats all,so hope you guys could help & share with me the solution for this :)
Thank You..