Hello there,
I am using ASP.NET with C# and facing below problem. I am not able to get values of selected checkboxes which are generated dynamically.
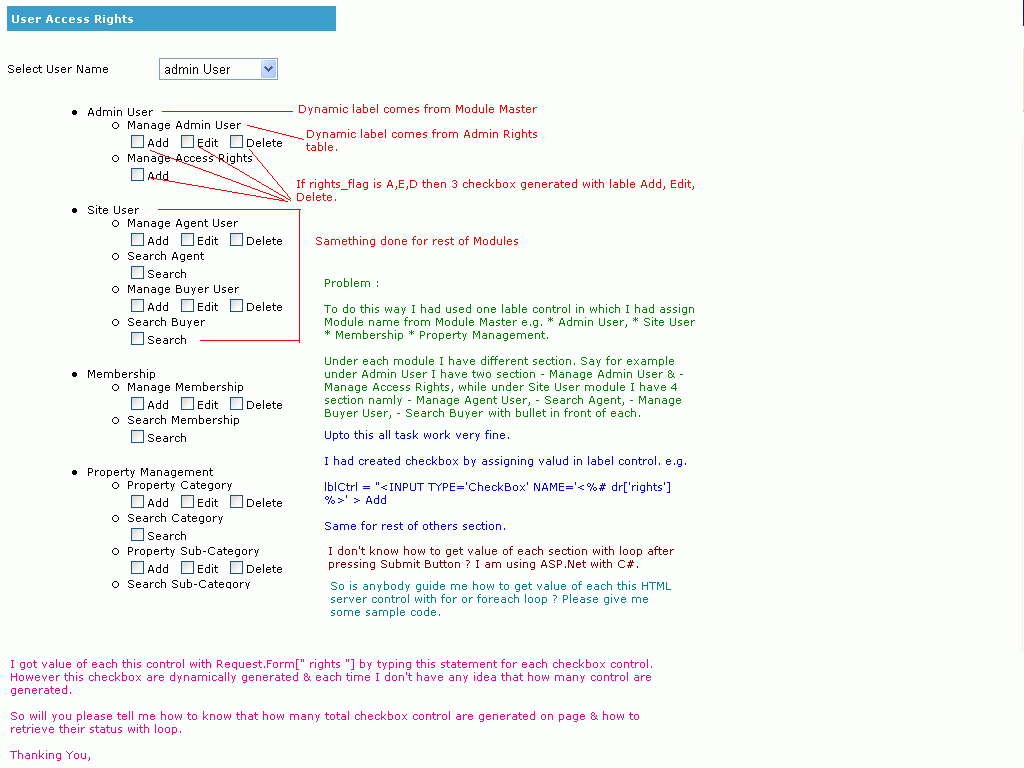
Pls have a look at the image attached with the message...
Waiting for your reply....
Thanks,
Paresh