Hi everyone. I am having trouble with a jQuery comment system. Here is the code.
<?php $page = 'View Support Ticket';
include 'header.php';
$view_hash = clean($_GET['view_hash']);
$ticket_query = sprintf("SELECT * FROM support WHERE view_hash='%s'", $view_hash);
$ticket_query = mysql_query($ticket_query);
$ticket = mysql_fetch_assoc($ticket_query);
$ticket_num = mysql_num_rows($ticket_query);
?>
<!-- start #page -->
<div id="page">
<!-- start #page-bgtop -->
<div id="page-bgtop">
<!-- start #page-bgbtm -->
<div id="page-bgbtm">
<!-- start #content -->
<div id="content">
<?php
echo ticketStatus($ticket['support_id']);
echo $noscript;
if($ticket_num!=0)
{
?>
<!-- start .post -->
<div class="post">
<h2 class="title" title="View Support Ticket #<?php echo strtoupper($ticket['support_id']); ?>">View Support Ticket #<?php echo strtoupper($ticket['support_id']); ?></h2>
<div class="post">
<ol class="timeline">
<?php
$poster_name = decode($ticket['user_first'], '<ST6_+') . ' ' . decode($ticket['user_last'], 'ANK6/Q');
//reply poster pic
if(file_exists('store/' . $ticket['user_id'] . '/' . user($ticket['user_id'], 'profile_pic')))
{
$poster_pic = 'store/' . $ticket['user_id'] . '/' . user($ticket['user_id'], 'profile_pic');
}
else
{
$poster_pic = 'store/no_profile.gif';
}
?>
<li class="box" style="display: list-item;">
<img src="<?php echo $poster_pic; ?>" style="float:left; width:80px; height:80px; margin-right:20px" alt="<?php echo $poster_name; ?>" title="<?php echo $poster_name; ?>" />
<span style="font-size:16px; color:#663399; font-weight:bold" title="<?php echo decode($ticket['user_first'], '<ST6_+') . ' ' . decode($ticket['user_last'], 'ANK6/Q'); ?> - <?php echo date('l jS F Y - g:iA', $ticket['support_timestamp']); ?>"><?php echo decode($ticket['user_first'], '<ST6_+') . ' ' . decode($ticket['user_last'], 'ANK6/Q'); ?> - <?php echo date('l jS F Y, g:iA', $ticket['support_timestamp']); ?></span>
<?php echo $ticket['support_message']; ?>
</li>
</ol>
</div>
<div class="post">
<?php
//replys
$replies_query = sprintf("SELECT * FROM support_replies WHERE support_id='%s' ORDER BY timestamp DESC", $ticket['support_id']);
$replies_query = mysql_query($replies_query);
$replies_num = mysql_num_rows($replies_query);
?>
<p class="meta"><span class="date" title="Replies (<?php echo $replies_num; ?>)">Replies (<?php echo $replies_num; ?>)</span></p>
</div>
<ol id="update" class="timeline">
<?php
if($replies_num!=0)
{
while($reply = mysql_fetch_assoc($replies_query))
{
//reply poster name
$reply_poster_name = decode($reply['poster_first'], '<ST6_+') . ' ' . decode($reply['poster_last'], 'ANK6/Q');
if(file_exists('store/' . $ticket['user_id'] . '/' . user($ticket['user_id'], 'profile_pic')))
{
$poster_pic = 'store/' . $ticket['user_id'] . '/' . user($ticket['user_id'], 'profile_pic');
}
else
{
$poster_pic = 'store/no_profile.gif';
}
//reply poster pic
if(file_exists('store/' . $reply['poster_id'] . '/' . user($reply['poster_id'], 'profile_pic')))
{
$reply_poster_pic = 'store/' . $reply['poster_id'] . '/' . user($reply['poster_id'], 'profile_pic');
}
else
{
$poster_pic = 'store/no_profile.gif';
}
?>
<li class="box" style="display: list-item;">
<img src="<?php echo $reply_poster_pic; ?>" style="float:left; width:80px; height:80px; margin-right:20px" alt="<?php echo $reply_poster_name; ?>" title="<?php echo $reply_poster_name; ?>" />
<span style="font-size:16px; color:#663399; font-weight:bold" title="<?php echo decode($reply['poster_first'], '<ST6_+') . ' ' . decode($reply['poster_last'], 'ANK6/Q'); ?> - <?php echo date('l jS F Y - g:iA', $reply['timestamp']); ?>"><?php echo decode($reply['poster_first'], '<ST6_+') . ' ' . decode($reply['poster_last'], 'ANK6/Q'); ?> - <?php echo date('l jS F Y', $reply['timestamp']); ?></span>
<?php echo $reply['reply']; ?>
</li>
<?php
}
}
?>
</ol>
<?php
if($ticket['status']!=0)
{
?>
<script type="text/javascript">
$(function() {
$(".submit").click(function() {
var first_name = $(".first_name").val();
var last_name = $(".last_name").val();
var reply = $(".reply").val();
var support_id = $("#support_id").val();
var dataString = 'first_name='+ first_name + '&last_name=' + last_name + '&reply=' + reply + '&support_id=' + support_id;
if(first_name&&last_name&&reply=='')
{
alert('Please Give Valide Details');
}
else
{
$("#flash").show();
$("#flash").fadeIn(400).html('<img src="<?php echo $rpath['images']; ?>loading.gif" />');
$("#post_reply").fadeOut(600);
$.ajax({
type: "POST",
url: "post_support_reply.php",
data: dataString,
cache: false,
success: function(html){
$("ol#update").append(html);
$("ol#update li:last").fadeIn("slow");
document.getElementsByName('first_name').value='';
document.getElementsByName('last_name').value='';
document.getElementsByName('reply').value='';
$("#name").focus();
$("#flash").hide();
}
});
}
return false;
});
});
</script>
<div id="flash" style="text-align: center;"></div>
<div id="post_reply">
<p class="meta"><span class="date" title="Post Reply">Post Reply</span></p>
<form name="#" method="post">
<table cellpadding="5">
<tr>
<td><h3>First Name <span style="color: #F00;">*</span></h3></td>
<td><h3>:</h3></td>
<td><input type="text" name="first_name" id="input-text" title="First Name" style="width: 350px;" <?php if(isset($_COOKIE['username'], $_COOKIE['uid'], $_COOKIE['mega_session_time'])){echo 'value="' . decode($fetch['first'], '<ST6_+') . '" disabled="disabled"';}?> /></td>
</tr>
<tr>
<td><h3>Last Name <span style="color: #F00;">*</span></h3></td>
<td><h3>:</h3></td>
<td><input type="text" name="last_name" id="input-text" title="Last Name" style="width: 350px;" <?php if(isset($_COOKIE['username'], $_COOKIE['uid'], $_COOKIE['mega_session_time'])){echo 'value="' . decode($fetch['last'], 'ANK6/Q') . '" disabled="disabled"';}?> /></td>
</tr>
<tr>
<td><h3>Reply <span style="color: #F00;">*</span></h3></td>
<td><h3>:</h3></td>
<td>
<script>edToolbar('reply'); </script>
<textarea name="reply" id="reply" title="Reply" rows="9" style="width: 350px !important; padding: 6px 5px 2px 5px; border: 1px solid #000000; background: #FFFFFF; font: normal 13px Arial, Helvetica, sans-serif; color: #000000;"></textarea></td>
</tr>
<tr>
<td> </td>
<td> </td>
<td><input type="submit" id="input-submit" class="submit" value="Post" /></td>
</tr>
</table>
<span style="color: #F00;">* = Field is required.</span>
<input type="hidden" name="support_id" id="support_id" value="<?php echo $ticket['support_id']; ?>" />
<input type="hidden" name="pressed" value="true" />
</form>
<?php
}
?>
</div>
</div>
<!-- end .post -->
<?php
}
else
if($ticket_num==0)
{
echo userNotification('error', 'No such ticket exists.', 0);
}
?>
<div style="clear: both;"> </div>
</div>
<!-- end #content -->
<!-- start #sidebar -->
<?php include 'sidebar.php'; ?>
<!-- end #sidebar -->
<div style="clear: both;"> </div>
</div>
<!-- end #page-bgbtm -->
</div>
<!-- end #page-bgtop -->
</div>
<!-- end #page -->
<!-- start #footer -->
<?php include 'footer.php'; ?>
<!-- end #footer -->
</body>
</html>
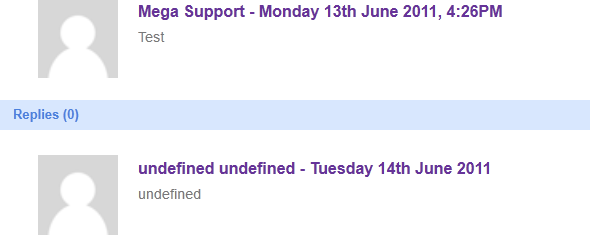
I am not sure why but when I click the submit button it returnsundefined
Here is the code for post_support_reply.php
<?php
include 'config.php';
//post variables
$first_name = clean($_POST['first_name']);
$db_first_name = encode($_POST['first_name'], '<ST6_+');
$last_name = clean($_POST['last_name']);
$db_last_name = encode($last_name, 'ANK6/Q');
$reply = clean($_POST['reply']);
$support_id = clean($_POST['support_id']);
if(isset($_COOKIE['username'], $_COOKIE['uid'], $_COOKIE['mega_session_time']))
{
if(file_exists('store/' . $fetch['id'] . '/' . $fetch['profile_pic']))
{
$reply_pic = 'store/' . $fetch['id'] . '/' . $fetch['profile_pic'];
}
else
{
$reply_pic = 'store/no_profile.gif';
}
}
else
{
$reply_pic = 'store/no_profile.gif';
}
if($first_name&&$last_name&&$reply&&$support_id!='')
{
?>
<li class="box" style="display: list-item;">
<img src="<?php echo $reply_pic; ?>" style="float:left; width:80px; height:80px; margin-right:20px" alt="<?php echo $first_name; echo $last_name; ?>" title="<?php echo $first_name; echo $last_name; ?>" />
<span style="font-size:16px; color:#663399; font-weight:bold" title="<?php echo $first_name . ' ' . $last_name ?> - <?php echo date('l jS F Y - g:iA', time()); ?>"><?php echo $first_name . ' ' . $last_name ?> - <?php echo date('l jS F Y', time()); ?></span>
<?php echo $reply; ?>
</li>
<script>$("#flash").fadeOut(600);</script>
<?php
}
?>
Any help would be really appreciated.
Thanks in advance.