hello,
i have to find google co=ordinates from given address. so i am displaying google map in popup box but i don't know why google map not loading in popup. but it is working fine in new page.when i am trying to display in popup then only i am getting this issue.
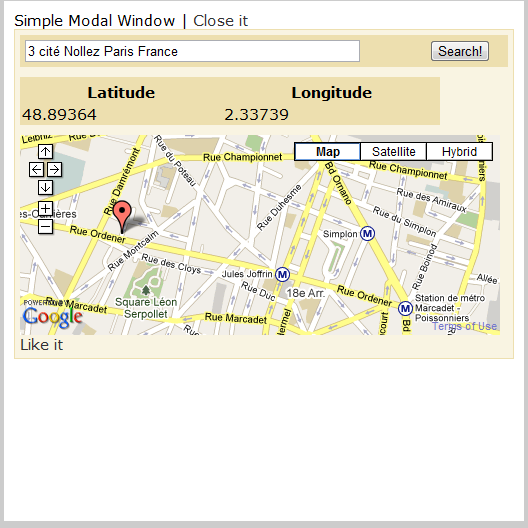
here is my page please check it any one.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<title>Find latitude and longitude with Google Maps</title>
<script src="http://maps.google.com/maps?file=api&v=2&key=GOOGLE API KEY"
type="text/javascript"></script>
<script type="text/javascript">
function load() {
if (GBrowserIsCompatible()) {
var map = new GMap2(document.getElementById("map"));
map.addControl(new GSmallMapControl());
map.addControl(new GMapTypeControl());
var center = new GLatLng(48.89364,2.33739);
map.setCenter(center, 15);
geocoder = new GClientGeocoder();
var marker = new GMarker(center, {draggable: true});
map.addOverlay(marker);
document.getElementById("lat").innerHTML = center.lat().toFixed(5);
document.getElementById("lng").innerHTML = center.lng().toFixed(5);
document.getElementById("lati").innerHTML = pt.lat().toFixed(5);
document.getElementById("lang").innerHTML = pt.lng().toFixed(5);
GEvent.addListener(marker, "dragend", function() {
var point = marker.getPoint();
map.panTo(point);
document.getElementById("lat").innerHTML = point.lat().toFixed(5);
document.getElementById("lng").innerHTML = point.lng().toFixed(5);
document.getElementById("lati").innerHTML = pt.lat().toFixed(5);
document.getElementById("lang").innerHTML = pt.lng().toFixed(5);
});
GEvent.addListener(map, "moveend", function() {
map.clearOverlays();
var center = map.getCenter();
var marker = new GMarker(center, {draggable: true});
map.addOverlay(marker);
document.getElementById("lat").innerHTML = center.lat().toFixed(5);
document.getElementById("lng").innerHTML = center.lng().toFixed(5);
document.getElementById("lati").innerHTML = pt.lat().toFixed(5);
document.getElementById("lang").innerHTML = pt.lng().toFixed(5);
GEvent.addListener(marker, "dragend", function() {
var point =marker.getPoint();
map.panTo(point);
document.getElementById("lat").innerHTML = point.lat().toFixed(5);
document.getElementById("lng").innerHTML = point.lng().toFixed(5);
document.getElementById("lati").innerHTML = pt.lat().toFixed(5);
document.getElementById("lang").innerHTML = pt.lng().toFixed(5);
});
});
}
}
function showAddress(address) {
var map = new GMap2(document.getElementById("map"));
map.addControl(new GSmallMapControl());
map.addControl(new GMapTypeControl());
if (geocoder) {
geocoder.getLatLng(
address,
function(point) {
if (!point) {
alert(address + " not found");
} else {
document.getElementById("lat").innerHTML = point.lat().toFixed(5);
document.getElementById("lng").innerHTML = point.lng().toFixed(5);
document.getElementById("lati").innerHTML = pt.lat().toFixed(5);
document.getElementById("lang").innerHTML = pt.lng().toFixed(5);
map.clearOverlays()
map.setCenter(point, 14);
var marker = new GMarker(point, {draggable: true});
map.addOverlay(marker);
GEvent.addListener(marker, "dragend", function() {
var pt = marker.getPoint();
map.panTo(pt);
document.getElementById("lat").innerHTML = pt.lat().toFixed(5);
document.getElementById("lng").innerHTML = pt.lng().toFixed(5);
document.getElementById("lati").innerHTML = pt.lat().toFixed(5);
document.getElementById("lang").innerHTML = pt.lng().toFixed(5);
});
GEvent.addListener(map, "moveend", function() {
map.clearOverlays();
var center = map.getCenter();
var marker = new GMarker(center, {draggable: true});
map.addOverlay(marker);
document.getElementById("lat").innerHTML = center.lat().toFixed(5);
document.getElementById("lng").innerHTML = center.lng().toFixed(5);
document.getElementById("lati").innerHTML = pt.lat().toFixed(5);
document.getElementById("lang").innerHTML = pt.lng().toFixed(5);
GEvent.addListener(marker, "dragend", function() {
var pt = marker.getPoint();
map.panTo(pt);
document.getElementById("lat").innerHTML = pt.lat().toFixed(5);
document.getElementById("lng").innerHTML = pt.lng().toFixed(5);
document.getElementById("lati").innerHTML = pt.lat().toFixed(5);
document.getElementById("lang").innerHTML = pt.lng().toFixed(5);
});
});
}
}
);
}
}
</script>
<style type="text/css">
.popup_table tr td{
border:1px solid #ccc;
background-color:#fff;
}
</style>
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.pack.js"></script>
<script>
$(document).ready(function() {
//select all the a tag with name equal to modal
$('a[name=modal]').click(function(e) {
//Cancel the link behavior
e.preventDefault();
//Get the A tag
var id = $(this).attr('href');
//Get the screen height and width
var maskHeight = $(document).height();
var maskWidth = $(window).width();
//Set heigth and width to mask to fill up the whole screen
$('#mask').css({'width':maskWidth,'height':maskHeight});
//transition effect
$('#mask').fadeIn(1000);
$('#mask').fadeTo("slow",0.8);
//Get the window height and width
var winH = $(window).height();
var winW = $(window).width();
//Set the popup window to center
$(id).css('top', winH/2-$(id).height()/2);
$(id).css('left', winW/2-$(id).width()/2);
//transition effect
$(id).fadeIn(2000);
});
//if close button is clicked
$('.window .close').click(function (e) {
//Cancel the link behavior
e.preventDefault();
$('#mask').hide();
$('.window').hide();
});
//if mask is clicked
$('#mask').click(function () {
$(this).hide();
$('.window').hide();
});
});
</script>
<style>
body {
font-family:verdana;
font-size:15px;
background-color:#ccc;
}
a {color:#333; text-decoration:none}
a:hover {color:#ccc; text-decoration:none}
#mask {
position:absolute;
left:0;
top:0;
z-index:9000;
display:none;
}
#boxes .window {
position:absolute;
left:0;
top:0;
width:440px;
height:200px;
display:none;
z-index:9999;
padding:20px;
}
#boxes #dialog {
width:500px;
height:500px;
padding:10px;
background-color:#ffffff;
}
</style>
</head>
<body onload="load()" onunload="GUnload()">
<ul>
<li><a href="#dialog" name="modal" id="showMap">Simple Window Modal</a></li>
</ul>
<table>
<tr>
<td><input type="text" name="lat" id="lati" value="" /></td>
<td><input type="text" name="lang" id="lang" value="" /></td>
</tr>
</table>
<div id="boxes">
<div id="dialog" class="window">
Simple Modal Window |
<a href="#"class="close"/>Close it</a>
<script type="text/javascript">
load();
</script>
<table width="100%" border="0" cellspacing="0" cellpadding="5" style="border:1px solid #eddfaf; background-color:#F9F4E2;">
<tr>
<td><form action="#" onsubmit="showAddress(this.address.value); return false">
<table width="100%" cellpadding="3" cellspacing="0" bgcolor="#eddfaf">
<tr>
<td><input type="text" size="50" name="address" value="3 cité Nollez Paris France" /></td>
<td> <input type="submit" value="Search!" /></td>
</tr>
</table>
</form></td>
</tr>
<tr>
<td>
<table width="420" cellpadding="2" cellspacing="0" bgcolor="#eddfaf">
<tr><td colspan="2"></td></tr>
<tr>
<td align="center"><b>Latitude</b></td>
<td align="center"><b>Longitude</b></td>
</tr>
<tr>
<td id="lat"></td>
<td id="lng"></td>
</tr>
</table>
</td>
</tr>
<tr>
<td>
<div align="center" id="map" style="width: 480px; height: 480px"><br/>
</div>
<a href="show_points();">Like it</a>
</td>
</tr>
</table>
</div>
</div>
</body>
</html>