Hi, I am very new to working with php and I need a little help getting the fields from my form divided into two rows and properly aligned when output to the user.
Function: This is a Client Profile type of program. A form is displayed to the user and the fields are pre-populated with client's current data from a MySQL DB. The user can then edit the form fields and use the submit button to UPDATE the corresponding data in the DB.
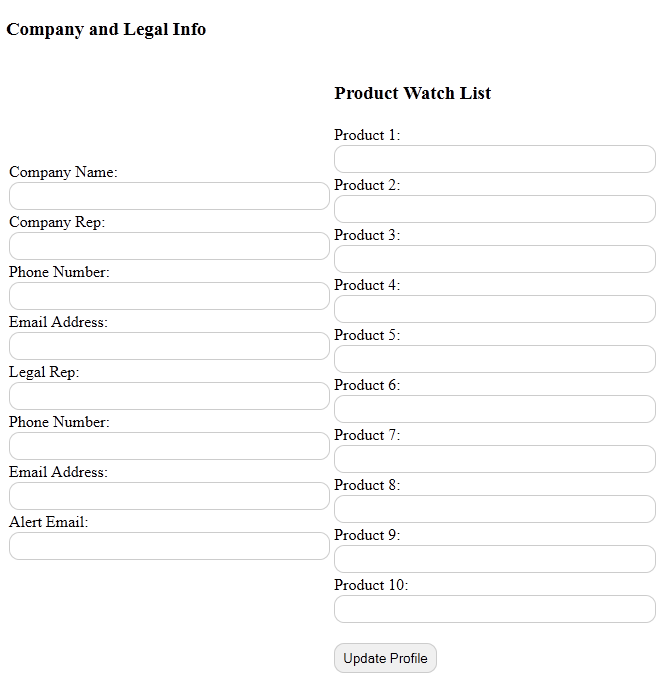
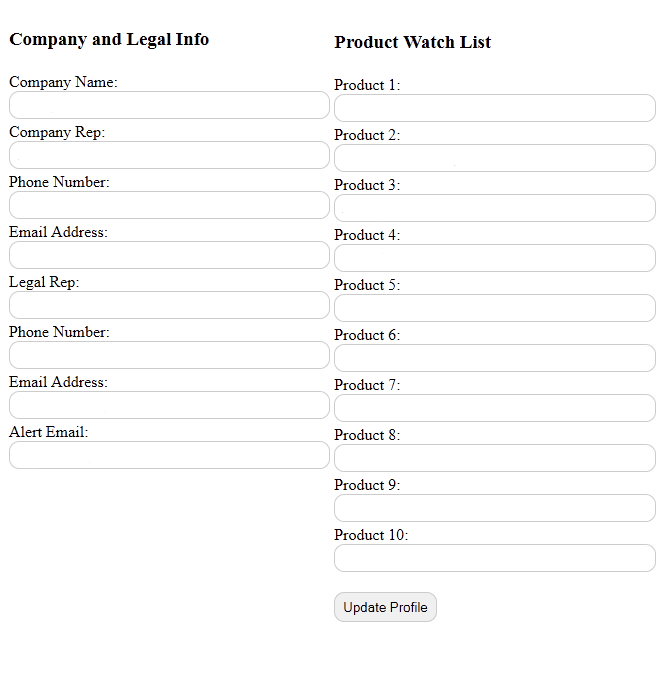
Problem: I am trying to split the form fields into two separate cells in a row inside a table, so that the form isn't so vertically long. I have managed to divide the fields into the cells (though my method may not be the best or most appropriate), but I can't get them to top align. I hope that is clear enough.
I have included the code and a screenshot. I've been messing around with this for a couple hours - ANY help will be greatly appreciated!
Code:
<?php
$labels = array(
"CompanyName"=>"Company Name:",
"CompanyRep"=>"Company Rep:",
"RepPhone"=>"Phone Number:",
"RepEmail"=>"Email Address:",
"LegalRep"=>"Legal Rep:",
"LegalPhone"=>"Phone Number:",
"LegalEmail"=>"Email Address:",
"LegalAlert"=>"Alert Email:");
$products = array(
"Product1"=>"Product 1:",
"Product2"=>"Product 2:",
"Product3"=>"Product 3:",
"Product4"=>"Product 4:",
"Product5"=>"Product 5:",
"Product6"=>"Product 6:",
"Product7"=>"Product 7:",
"Product8"=>"Product 8:",
"Product9"=>"Product 9:",
"Product10"=>"Product 10:",
);
$user="root";
$host="localhost";
$password="";
$database = "vaclients";
$loginName = "Corel";
$cxn = mysqli_connect($host,$user,$password,$database)
or die ("couldn't connect to server");
$query = "SELECT * FROM corel
WHERE loginName='$loginName'";
$result = mysqli_query($cxn,$query)
or die ("Couldn't execute query.");
$row = mysqli_fetch_assoc($result);
?>
<html>
<head>
<title>Client Profile</title>
<link href="style.css" rel="stylesheet" type="text/css" media="all">
</head>
<body>
<?php
//Client Profile Form
//Company & Legal Info - Left Column
{
echo "<table border='0' align='top'>";
echo "<p><h3>Company and Legal Info</h3></p>";
echo "<tr align='top'><td align='top'><form action='ProcessCorel.php' method='POST'>";
foreach($labels as $field => $label)
echo
"<div class='field'>
<label for='$field'>$label</label>
<input type='text' name='$field' id='$field'
value='$row[$field]' size='50'
maxlength='50' /></div>\n";
//Product List - Right Column
echo "</td><td align='top'>";
echo "<p><h3>Product Watch List</h3></p>";
foreach($products as $field =>$product)
echo
"<div class='field'>
<label for='$field'>$product</label>
<input type='text' name='$field' id='$field'
value='$row[$field]' size='50'
maxlength='50' /></div>\n";
//Update Button
echo
"<br/>
<div id='submit'><input type='submit'
value='Update Profile' /></td></tr>\n";
echo "</div>\n</form>\n</body>\n</html>";
echo "</td></tr></table>";
}
?>
</body>
</html>