bit of a coding dilemma here..
If i have a php page (list.php) that works on its own when browsed to or put in Iframe,
why would it not work correctly when the contents are either <?php include("list.php")
or the code put directly into the index.php page
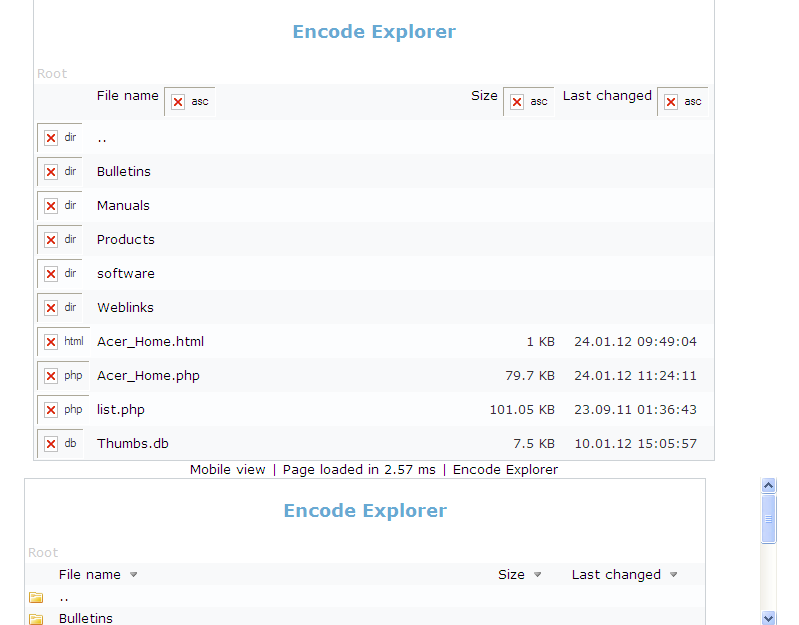
The iframe version at the bottom correctly displays all images where the coded / php included doesnt...
both files reside in the same root directory and the list.php is a single file no other associated files/directories.
Totally d*mn confused
see attached screen shot,
cheers for your thoughts
KeeF