I am just beginning to get the idea on how to put together the above four source codes to produce, in this case, a Contact Database/Display program.
On a 0-10 learning scale I feel like a 3.
My current problem is:
ContactRevise3.html calls revise.php with the following script:
<script type="text/javascript" >
$.post("revise.php", {id: revId, revData: revFlg, dName: dispName}, showResultsFromServer, "json");
// ================== showResults From Server =====================
function showResultsFromServer(data) {
var content="<table border='3' cellpadding='5' bgcolor='#feede3' class='rTbl'>"
+"<caption class='rTbl' ><big><b>Data currently stored in the database.</b></big></caption>\n"
+"<caption></caption>"
+ "<tbody><tr class='rTbl'><th class='rTbl'>Field</th><th class='rTbl'>Value</th></tr>\n";
$.each(data, function(key, value) {
if(key==="Name_ID") { return true; };
content+= "<tr class='rTbl'><td class='rTbl'>" + key + "</td><td class='rTbl'>" + value + "</td></tr>\n"
}); // $.each
content+= "</tbody></table>";
content+="<div class='controls'>";
content+="<button type='button' name='revise' class='hov'"
+"onclick=\"window.location.href='ContactFrontEnd.php'\"> Go Back</button></div>\n"
$(content).appendTo("#rbox");
$('#rbox').show();
$("#rbox2").show();
}; // showResults
</script>The result is a page showing the header only. It is supposed to also show a table/form allowing
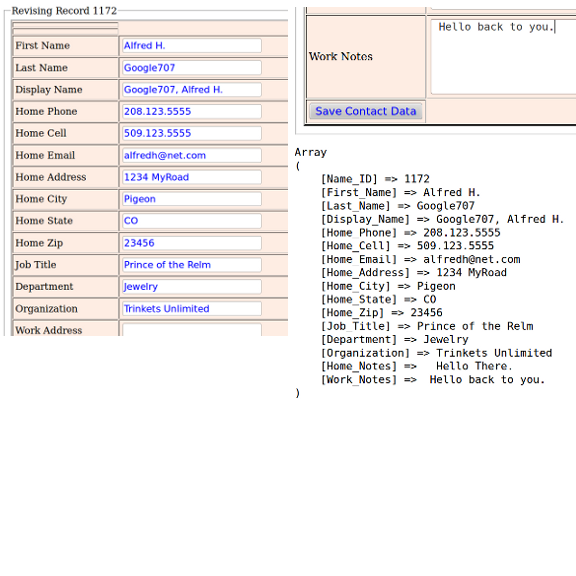
the revision of fields to be stored in the database. The array shown in form_output.png is returned from revise.php. When my current problem is solved that array will be returned to ContactRevise3.html as JSON
(json_encode($rowssaved) to be displayed by showResultsByServer() as above.
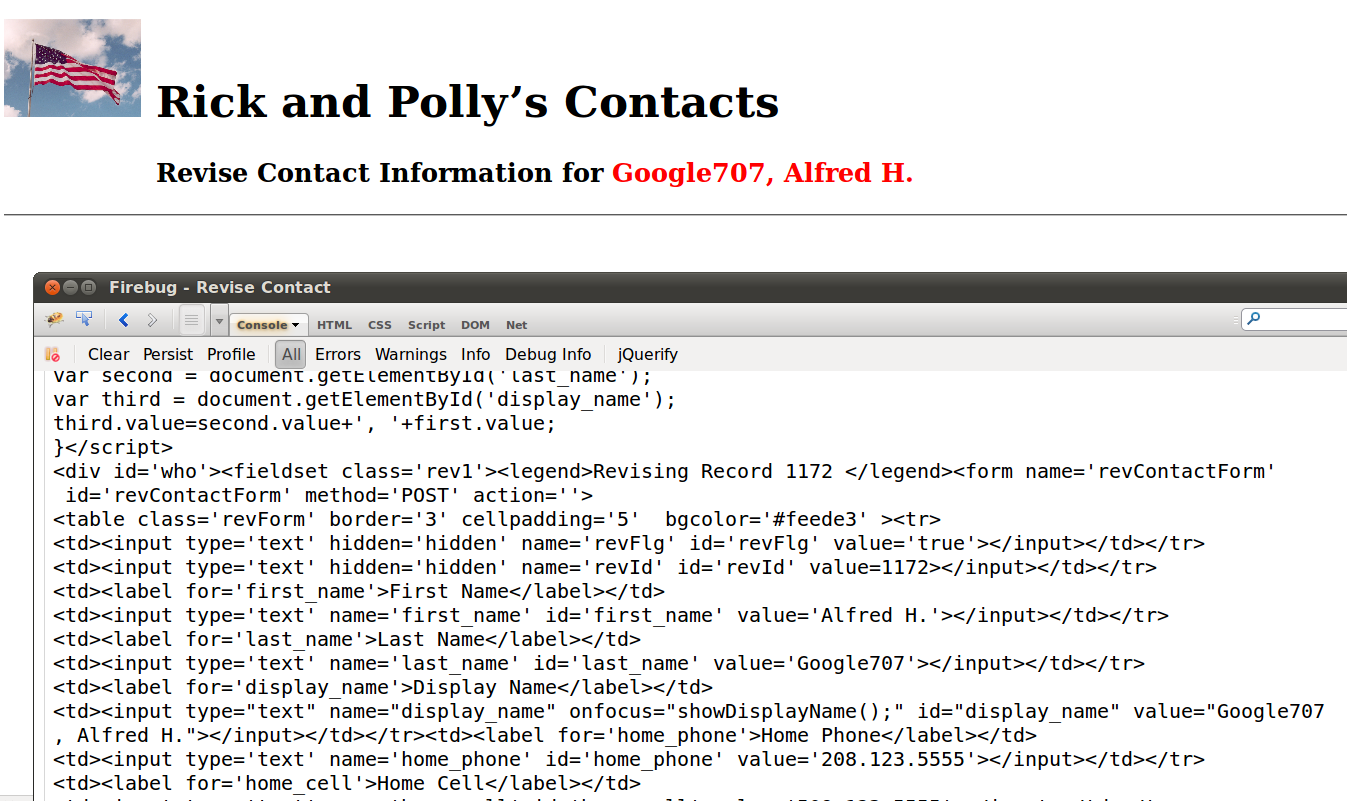
If I call revise.php by itself it works as intended. See form_output.png. If it is called as above all I get, looking at firebug output, is the generated source code. See generatedSource.png.
I am beginning to think, as there are no errors generated, that I have to append all this generated code to a <div> somehow.
If this is correct I'd like some advice on how to do it. Otherwise ???
Thanks in advance, RP.