Ello,
Firstly let me preface this with the fact that I'm absolutely hopeless at ASP.net. I know the basics, but that's it.
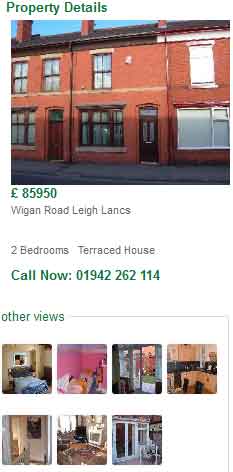
Right, I'm trying to fix a property site coded in ASP.net. On the property landing page, there is a small gallery of thumbnail images below a larger one (image is at bottom)
What's supposed to happen is that the large image changes on click. Except it doesn't. And I can't work out why it won't.
Even my php laced brain can see that the below code should work:
So this is from the Property details aspx page.
<asp:DataList ID="dlPropertyPictures" runat="server" RepeatColumns="4"
DataSourceID="sdsPropertyPictures">
<ItemTemplate>
<br />
<asp:ImageButton ID="imgSmall" runat="server" Height="50px" Width="50px" ImageUrl='<%# Eval("pic") %>'
onclick="imgSmall_Click" />
</ItemTemplate>
<FooterTemplate>
</FooterTemplate>
</asp:DataList>
And the aspx.cs file has the following in:
Protected Sub imgSmall_Click(ByVal sender As Object, ByVal e As System.Web.UI.ImageClickEventArgs)
imgLarge.ImageUrl = sender.ImageUrl
End Sub
Yeah, so I don't get any error or anything. Nothing in the firebug console either. It's really weird.
I'm readying myself for abuse if I've missed something really simple, which I probably have.
Thanks,
Tom