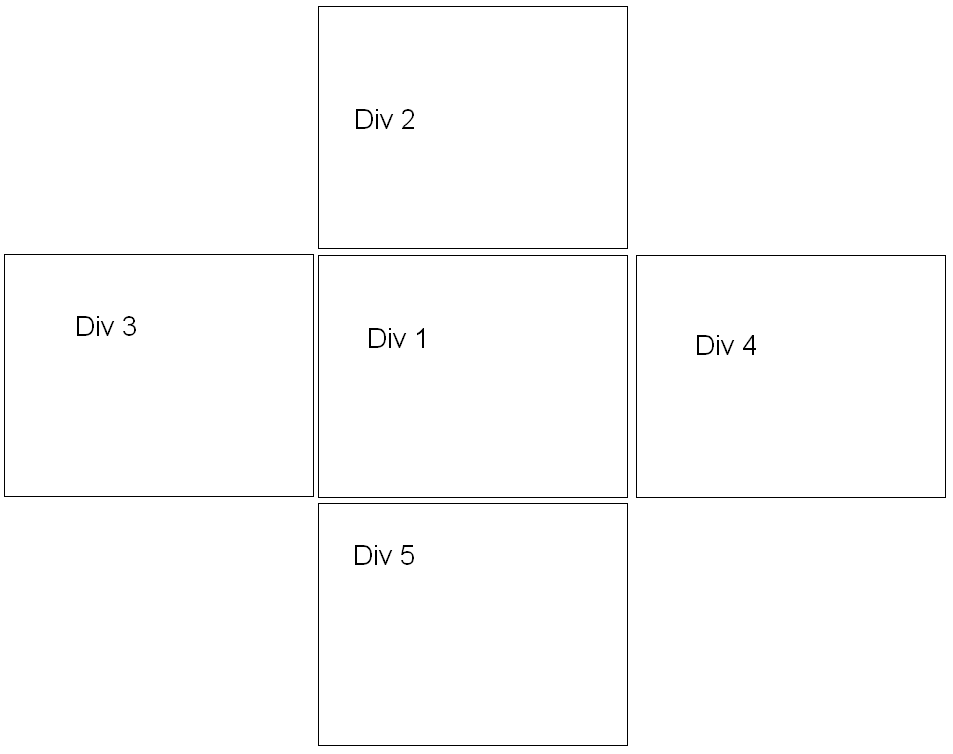
How to fix position of first div at center and add more div around first div as per requirement, to, left, right, top and bottom and scroll to that div using fix navigation at top of page
vizz 0 Junior Poster
Be a part of the DaniWeb community
We're a friendly, industry-focused community of developers, IT pros, digital marketers, and technology enthusiasts meeting, networking, learning, and sharing knowledge.