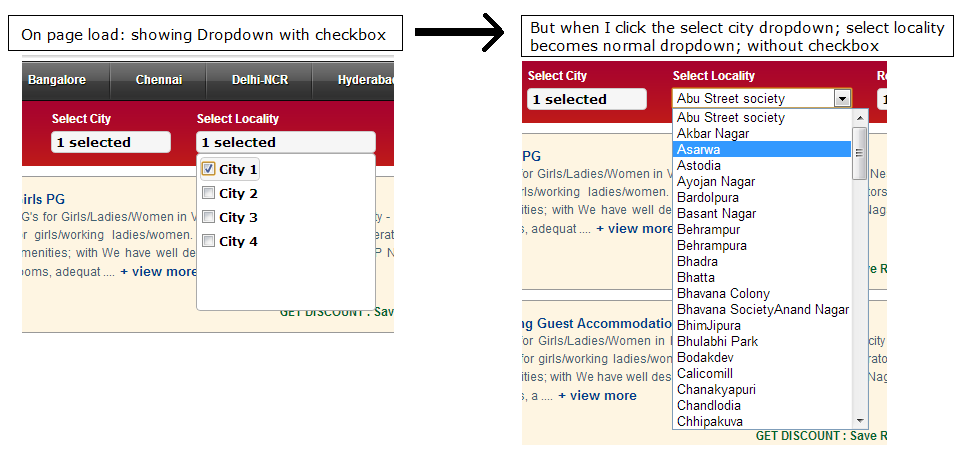
I have dropdown down boxes with checkboxes; I'm using jguery to display Dropdown with checkboxes; I'm populating Select Locality with Select City dropdown. Now, when I select a city from dropdown It should display its locality in dropdown with checkboxes but showing localities in dropdown only. Please refer attached image to view my problem.
abhi10kumar 0 Junior Poster
Edited by abhi10kumar
JorgeM 958 Problem Solver Team Colleague Featured Poster
There is no attached image.
JorgeM 958 Problem Solver Team Colleague Featured Poster
Ok, so now what is the problem. You have not described that yet. Also, is this site online or sample code on jsfiddle?
abhi10kumar 0 Junior Poster
This site in under-production and running on locally..
JorgeM 958 Problem Solver Team Colleague Featured Poster
I don't understand how anyone is going to help you. We don't know what the problem is or can see what code you have so far.
If you were waiting for someone to just offer you some pre-package code, that is unlikely, especially since there is no reference.
abhi10kumar 0 Junior Poster
Here is the code::
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Paying Guests/PG/Hostels Accomodations for Students/Girls/Males/Professionals</title>
<META name="description" content="Find Single/Sharing PG/Hostels Accommodation within budget for Boys, Men, Girls, Ladies, Women all over India." />
<link rel="stylesheet" type="text/css" href="style.css" media="screen">
<link href="css/pagination.css" rel="stylesheet" type="text/css" />
<link href="css/A_red.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="divgetcity.js"></script>
<style>
form .outer-submit {
margin : 0 auto;
background:transparent url("images/search.png") no-repeat top left;
}
form input[type=submit] {
border : none;
background:transparent url("images/search.png") no-repeat top right;
width:90px;
height:29px;
}
</style>
<script language="JavaScript1.2">
function openwindow(pg_id)
{
window.open("view_album.php?pg_id="+pg_id,"mywindow","menubar=1,resizable=1,width=1000,height=800");
}
</script>
<script>
function limitText(limitField, limitCount, limitNum)
{
if (limitField.value.length > limitNum)
{ limitField.value = limitField.value.substring(0, limitNum);}
else
{ limitCount.value = limitNum - limitField.value.length; }
}
function validate(theform)
{
if(theform.name.value=="")
{
alert('Please Enter Name');
theform.name.focus();
return false;
}
if(theform.email.value=="")
{
alert('Please Enter E Mail');
theform.email.focus();
return false;
}
if(theform.email.value.length>0)
{
if(theform.email.value.indexOf(" ") >= 0)
{
alert("Please enter your email-id without any white space character.");
theform.email.focus();
return (false);
}
if ( (theform.email.value.indexOf("@") == -1) || (theform.email.value.indexOf(".") == -1) )
{
alert("Please enter a valid email-id");
theform.email.focus();
return (false);
}
BeforeAtRate = theform.email.value.substring(0,theform.email.value.indexOf("@"));
AfterAtRate = theform.email.value.substring(theform.email.value.indexOf("@")+1,theform.email.value.length);
if (AfterAtRate.indexOf(".") == -1)
{
alert("Please enter a valid email-id");
theform.email.focus();
return (false);
}
middle = AfterAtRate.substring(0, AfterAtRate.indexOf("."));
last = AfterAtRate.substring(AfterAtRate.indexOf(".") + 1,AfterAtRate.length);
if (BeforeAtRate.length == 0 || middle.length == 0 || last.length == 0)
{
alert("Please enter a valid email-id");
theform.email.focus();
return (false);
}
}
if(theform.contactno.value=="")
{
alert('Please Enter Contact Number');
theform.contactno.focus();
return false;
}
if(isNaN(theform.contactno.value))
{
alert('Please Enter Valid Contact Number; Only Digits');
theform.contactno.focus();
return false;
}
if(theform.city.value=="")
{
alert('Please Enter City');
theform.city.focus();
return false;
}
if(theform.locality.value=="")
{
alert('Please Enter Locality');
theform.locality.focus();
return false;
}
if(theform.from.value=="" && theform.to.value=="")
{
alert('Please Choose FROM and TO Price');
theform.from.focus();
return false;
}
if((theform.from.value > theform.to.value) || (theform.from.value == theform.to.value))
{
alert('Please Choose Valid Price Range');
theform.from.focus();
return false;
}
return true;
}
</script>
<link rel="stylesheet" type="text/css" href="assets/jquery.multiselect.css" />
<link rel="stylesheet" type="text/css" href="assets/style.css" />
<link rel="stylesheet" type="text/css" href="assets/prettify.css" />
<link rel="stylesheet" type="text/css" href="assets/jquery-ui.css" />
<script type="text/javascript" src="assets/jquery.js"></script>
<script type="text/javascript" src="assets/jquery-ui.min.js"></script>
<script type="text/javascript" src="assets/prettify.js"></script>
<script type="text/javascript" src="assets/jquery.multiselect.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#pgfor").multiselect({checkAllText:"All", uncheckAllText:"None", minWidth:"100", height:"50"});
$("#city").multiselect({checkAllText:"All", uncheckAllText:"None", minWidth:"100", height:"150", multiple:false, header:false});
$("#locality").multiselect({checkAllText:"All", uncheckAllText:"None", minWidth:"100", height:"150", header:false});
$("#roomtype").multiselect({checkAllText:"All", uncheckAllText:"None", minWidth:"100", height:"50"});
$("#pricetype").multiselect({checkAllText:"All", uncheckAllText:"None", minWidth:"100", height:"50"});
$("#price_value").multiselect({checkAllText:"All", uncheckAllText:"None", minWidth:"130", height:"100"});
});
</script>
</head>
<link rel="stylesheet" type="text/css" href="src/common.min.css" media="screen">
<link rel="stylesheet" type="text/css" href="src/destinations.min.css" media="screen">
<link rel="stylesheet" type="text/css" href="src/destinationsdynamic.min.css" media="screen">
<body style="background-image:url(images/bg123.jpg); background-repeat:repeat-x; background-attachment:fixed; background-color:#E9E9E9;">
<div id="main_container">
<div id="header">
<style>
.register
{ background:transparent url('images/register.png') no-repeat top; width: 90px; height: 29px; color:white; border:none; }
.login
{ background:transparent url('images/register.png') no-repeat top; width: 90px; height: 29px; color:white; border:none; }
</style>
<table style="width:100%;">
<tr>
<td>
<div id="logo">
<a href="index.php"><img src="images/logo3.jpg" alt="" title="" border="0"></a>
</div>
</td>
<td>
<div align="right" style="padding-top:5px; font-size:11px; padding-right:10px;">
<span style="padding-right:5px;"><strong>Welcome
Guest ! </strong></span>
<span style="padding-right:10px;">
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<style>
.register
{ background:transparent url('images/register.png') no-repeat top; width: 90px; height: 29px; color:white; border:none; }
.login
{ background:transparent url('images/register.png') no-repeat top; width: 90px; height: 29px; color:white; border:none; }
</style>
<script type="text/javascript">
$(document).ready(function() {
$("#login").click(function() {
var action = $("#form1").attr('action');
var form_data = {
username: $("#username").val(),
password: $("#password").val(),
is_ajax: 1
};
$.ajax({
type: "POST",
url: action,
data: form_data,
success: function(response)
{
if(response == 'success')
window.location='index.php';
else
$("#message").html("<p class='error'>Invalid username and/or password.</p>");
}
});
return false;
});
/********************************/
/* Forget E Mail */
/*******************************/
$("#forget").click(function() {
var action = $("#form2").attr('action');
var form_data = {
forgetemail: $("#forgetemail").val(),
is_ajax: 2
};
$.ajax({
type: "POST",
url: action,
data: form_data,
success: function(response)
{
if(response == 'success')
{
$("#message").html("<p class='error'>Link E Mail has been sent.</p>");
$("#forgetemail").val('');
}
else
$("#message").html("<p class='error'>Invalid E Mail.</p>");
}
});
return false;
});
});
</script>
<html>
<head>
<title>LIGHTBOX EXAMPLE</title>
<style>
.black_overlay{
display: none;
position: absolute;
top: 0%;
left: 0%;
width: 100%;
height: 100%;
z-index:1001;
-moz-opacity: 0.8;
opacity:.80;
filter: alpha(opacity=80);
}
.white_content {
display: none;
position: absolute;
top: 25%;
left: 25%;
width: 50%;
height: 40%;
padding: 4px;
border: 5px solid #999999;
background-color: white;
z-index:1002;
overflow: auto;
}
</style>
</head>
<body>
<a href = "javascript:void(0)" onclick = "document.getElementById('light').style.display='block';document.getElementById('fade').style.display='block'">Login</a>
<div id="light" class="white_content" align="left">
<table width="100%;" cellpadding="0" cellspacing="0">
<tr>
<td width="95%" style="background-color:#7AC7FB; height:30px; color:#333333; padding-left:10px; font:bold 14px Arial" colspan="3">Sign-In to www.pghostels.co.in</td>
<td style="background-color:#7AC7FB;" align="right" width="3%" colspan="3"><a href = "javascript:void(0)" onclick ="document.getElementById('light').style.display='none';document.getElementById('fade')
.style.display='none'">
<img src="images/close.gif">
</a></td>
</tr>
<tr>
<td style="height:30px; border-right:1px #CCCCCC dashed; text-align:center; color:#0000FF; padding-top:5px">
<div id="message" align="center" style="text-align:center"></div>
</td>
<td></td>
</tr>
<tr>
<td style="padding-left:10px; border-right:1px #CCCCCC dashed; vertical-align:top" width="30%">
<div id="">
<form id="form1" name="form1" action="doLogin.php" method="post">
<table>
<tr>
<td colspan="3" style="font:bold 14px Verdana; color:black; padding-bottom:10px">Login</td>
</tr>
<tr>
<td style="font:normal 12px Verdana; vertical-align:top; padding-top:3px;">E Mail</td>
<td style="padding:0 2px 0 2px; vertical-align:top; padding-top:3px;"></td>
<td style="padding-bottom:5px;"><input type="text" name="username" id="username" style="width:120px;" /></td>
</tr>
<tr>
<td style="font:normal 12px Verdana;">Password</td>
<td style="padding:0 2px 0 2px;"></td>
<td><input type="password" name="password" id="password" style="width:120px;" /></td>
</tr>
<tr>
<td></td>
<td></td>
<td style="padding-top:10px;">
<input type="submit" id="login" name="login" value="" style="background:transparent url('images/login.png') no-repeat top; width: 90px; height: 29px; color:white; border:none;" /></td>
</tr>
</table>
</form>
</div>
<div id="" style="border-top: #CCCCCC dashed 1px; padding-top:8px;">
<form id="form2" name="form2" action="doForget.php" method="post">
<table>
<tr>
<td colspan="3" style="font:bold 14px Verdana; color:black; padding-bottom:10px; ">
Forget Password
</td>
</tr>
<tr>
<td style="font:normal 12px Verdana; vertical-align:top; padding-top:2px;">E Mail</td>
<td style="padding:0 2px 0 2px; vertical-align:top; padding-top:2px;"></td>
<td style="padding-bottom:5px;">
<input type="text" name="forgetemail" id="forgetemail" style="width:140px;" /></td>
</tr>
<tr>
<td></td>
<td></td>
<td style="padding-top:10px;">
<input type="submit" id="forget" name="forget" value="" style="background:transparent url('images/sendpassword.png') no-repeat top; width: 130px; height: 29px; color:white; border:none;" /></td>
</tr>
</table>
</form>
</div>
</td>
<td style="padding:10px;width:auto; vertical-align:top;">
<table>
<tr>
<td colspan="2" style="padding-bottom:10px; color:#000000; font-size:14px; font-weight:bold;">
Benefits of Registered User</td>
</tr>
<tr>
<td style="padding-left:10px; padding-bottom:5px; font-size:12px;" valign="top">
<div style="line-height:20px; padding-left:20px;">
<ul>
<li>Get accessed by over 1 Lakh buyers</li>
<li>Showcase your property as Rental, PG or for Sale</li>
<li>Get instant queries over Phone, Email and SMS</li>
<li>Add detailed property information & multiple photos per listing</li>
<li>Preference in search & Track queries & views online</li>
</ul>
</div>
</td>
</tr>
<td style="padding-left:10px; padding-bottom:5px; font-size:12px;">
<input type="button" value="" class="register" onClick="window.location='login-register.php'">
</td>
</table>
</td>
</tr>
</table>
</div>
<div id="fade" class="black_overlay"></div>
</body>
</html> |
<a href="login-register.php"> Register</a>
</span><img src="images/phone1.png" style="padding-right:5px;" />
<span style="padding-right:103px;">+91-11-25088735 | +91-11-65780120</span>
</div>
<div align="right" style="padding-top:5px; font-size:11px; padding-right:122px;">
<img src="images/phone1.png" style="padding-right:10px;" />+91-9873448316 | +91-9999316331
</div>
<div align="right" style="padding-top:5px; font-size:11px; padding-right:182px;">
<img src="images/email_contact.png" style="padding-right:10px;" />
</div>
<div align="right" style="padding-top:5px; font-size:11px; padding-top:10px; padding-right:100px;">
<img src="images/fb.jpg" style="padding-right:10px;" />
<img src="images/tw.jpg" style="padding-right:10px;" />
<img src="images/g+.jpg" style="padding-right:10px;" />
</div>
</td>
</tr>
</table>
<div style="text-align:center; padding-bottom:3px;"><a href="book-pg-at-rs-199.php"><img border="none" src="images/strip2.gif" /></a></div> </div>
<div id="menu">
<link href="megamenu.css" rel="stylesheet" type="text/css" />
<script type='text/javascript' src='src/jquery.hoverIntent.minified.js'></script>
<script type='text/javascript' src='src/jquery.dcmegamenu.1.2.js'></script>
<script type="text/javascript">
$(document).ready(function($){
$('#mega-menu-tut').dcMegaMenu({
rowItems: '3',
speed: 'fast'
});
});
</script>
</head>
<body>
<div class="dcjq-mega-menu">
<ul id="mega-menu-tut" class="menu">
<li><a href="pg-hostels-in-ahmedabad.php">Ahemdabad</a></li>
<li><a href="pg-hostels-in-bangalore.php">Bangalore</a></li>
<li><a href="pg-hostels-in-chennai.php">Chennai</a></li>
<li><a href="pg-hostels-in-delhi-ncr.php">Delhi-NCR</a></li>
<li><a href="pg-hostels-in-hyderabad.php">Hyderabad</a></li>
<li><a href="pg-hostels-in-noida.php">NOIDA</a></li>
<li><a href="pg-hostels-in-jaipur.php">Jaipur</a>
<li><a href="pg-hostels-in-kolkata.php">Kolkata</a>
<li><a href="pg-hostels-in-mumbai.php">Mumbai</a>
<li><a href="#"> More... </a>
<ul>
<li>
<ul>
<li><a href="pg-hostels-in-gurgaon.php">Gurgaon</a></li>
<li><a href="pg-hostels-in-chandigarh.php">Chandigarh</a></li>
<li><a href="pg-hostels-in-faridabad.php">Faridabad</a></li>
<li><a href="pg-hostels-in-jammu.php">Jammu</a></li>
</ul>
</li>
<li>
<ul>
<li><a href="pg-hostels-in-pune.php">Pune</a></li>
<li><a href="pg-hostels-in-agra.php">Agra</a></li>
<li><a href="pg-hostels-in-panchkula.php">Panchkula</a></li>
<li><a href="pg-hostels-in-surat.php">Surat</a></li>
</ul>
</li>
<li>
<ul>
<li><a href="pg-hostels-in-ghaziabad.php">Ghaziabad</a></li>
<li><a href="pg-hostels-in-ludhiana.php">Ludhiana</a></li>
<li><a href="pg-hostels-in-jalandhar.php">Jalandhar</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
</body>
</html>
</div>
<div class="green_box" style="margin:0 auto">
<table cellpadding="0" cellspacing="0">
<tr>
<td><div style=" padding-left:5px;" >
<form method="post" action="index.php">
<table style="color:#FFFFFF;">
<tr>
<td width="137" style="padding-bottom:5px; font-size:12px; padding-left:5px;"><strong>Pg For</strong></td>
<td width="145" style="padding-bottom:5px; font-size:12px;"><strong>Select City</strong></td>
<td width="205" style="padding-bottom:5px; font-size:12px;"><strong>Select Locality</strong></td>
<td width="145" style="padding-bottom:5px; font-size:12px;"><strong>Room Type</strong></td>
<td width="109" style="padding-bottom:5px; font-size:12px;"><strong>Price Type</strong></td>
<td width="132" style="padding-bottom:5px; font-size:12px;"><strong>Price Range (Rs)</strong></td>
<td width="116" style="padding-bottom:5px; font-size:12px;"></td>
</tr>
<tr>
<td style="width:125px; padding-left:5px; vertical-align:top;">
<select name="pgfor" id="pgfor" style="width:100px;">
<option value="">-- Select --</option>
<option value="1">Male </option>
<option value="0">Female</option>
</select>
</td>
<td style="width:145px; vertical-align:top;">
<!-- <select name="city" id="city" onchange="searchshowlocality(this.value)"> -->
<select name="city" id="city" style="width:120px;" onchange="searchshowlocality(this.value)">
<option value="502">Agra</option>
<option value="129">Ahmedabad</option>
<option value="641">Bangalore</option>
<option value="272">Bhopal</option>
<option value="98">Chandigarh</option>
<option value="469">Chennai</option>
<option value="576">Dehradun</option>
<option value="617">Delhi</option>
<option value="156">Faridabad</option>
<option value="532">Ghaziabad</option>
<option value="651">Gurgaon</option>
<option value="8">Hyderabad</option>
<option value="453">Jaipur</option>
<option value="422">Jalandhar</option>
<option value="190">Jammu</option>
<option value="594">Kolkata</option>
<option value="457">Kota</option>
<option value="547">Lucknow</option>
<option value="424">Ludhiana</option>
<option value="661">Mangalore</option>
<option value="431">Mohali</option>
<option value="616">Mumbai</option>
<option value="335">Nashik</option>
<option value="620">Noida</option>
<option value="166">Panchkula</option>
<option value="167">Panipat</option>
<option value="85">Patna</option>
<option value="338">Pune</option>
<option value="184">Solan</option>
<option value="151">Surat</option>
<option value="464">Udaipur</option>
<option value="152">Vadodara</option>
</select> </td>
<td style="width:205px; vertical-align:top" id="slocalitydiv" >
<select id="locality" style="width:180px; vertical-align:top;">
<option value="1"> City 1 </option>
<option value="0"> City 2</option>
<option value="1"> City 3 </option>
<option value="0"> City 4</option>
</select>
</td>
<td style="width:145px; vertical-align:top;">
<select id="roomtype" name="roomtype" style="width:125px;" >
<option value="">-- Select --</option>
<option value="1">Single Sharing</option>
<option value="2">Sharing Basis</option>
</select>
</td>
<td style="width:105px; vertical-align:top">
<select id="pricetype" name="pricetype" style="width:95px; vertical-align:top;">
<option value="">-- Select --</option>
<option value="m">Monthly</option>
<option value="d">Daily</option>
</select>
</td>
<td style="width:125px; vertical-align:top">
<select style="width:115px" name="price_value[]" multiple="multiple" id="price_value" >
<option value="" selected="selected"> -- Select --</option>
<option value=" (price>=1 and price<=2000) "> Below 2000</option>
<option value=" (price>=2001 and price<=4000)"> 2001 - 4000</option>
<option value=" (price>=4001 and price<=6000)"> 4001 - 6000</option>
<option value=" (price>=6001 and price<=8000)"> 6001 - 8000</option>
<option value=" (price>=8001 and price<=10000)"> 8001 - 10000</option>
<option value=" (price>=10001)"> Above 10001</option>
</select>
</td>
<td width="116" style="vertical-align:top">
<input type="submit" name="submit" value="" style="background:transparent url('images/search (1).png') no-repeat top; width: 90px; height: 29px; color:white; border:none;" />
</td>
</tr>
</table>
</form>
</div></td>
</tr>
</table>
</div>
<div id="main_content" style="margin:0 auto">
<table cellpadding="0" cellspacing="0" width="100%" >
<tr>
<td style="width:70%; vertical-align:top;"><table id="premListing" class="tableAccomm" border="0" cellspacing="0" cellpadding="0" style="">
<tr>
<td style="padding-left:4px;">
<table>
<tr class="listSpacer"><td colspan="6"></td></tr>
<tr class="propertyRowPrem discount discountClosed" id="premiumProperty_46425" rel="campaign" style="background-color: white; ">
<td class="thumb thumbShowRadius" rowspan="2" style="padding-left:10px;">
<img src="images/deafult_pg_thumbnail.png" style="border: #E4E4E4 solid 2px;"/> </div>
</td>
<td class="name" rowspan="2" style="padding-left:10px; vertical-align:top;" valign="top">
<div style="width:539px;">
<a href="pg_detail.php?pg_id=2735&d_id=735&for=Monthly" target="_blank">1 BR FULLY FURNISHED ROOM IS AVAILABLE ON RENT</a>
<span> </span>
</div>
<p class="shortDescription" style="font-size:12px;">
We have well designed Girls & Boys PG?s in Gomti Nagar, Lucknow with spacious rooms, adequate RO water supply, near bus stand, safe and secure, very well ventilated, environment around is quite peaceful, good location and more. With and without meals, single, double and triple sharing. Available in .... <span class="readmore"><strong><a href="pg_detail.php?pg_id=2735&d_id=735&for=Monthly" target="_blank">+ view more</a></strong></span>
<div class="discountWrapper" style="padding-top:15px;">
<span class="discountTab">Get DISCOUNT </span>: Save Rs 500 on selected rooms
</div>
</td>
<td class="private" style="background-image: url(images/featbgstripes.gif); background-attachment: scroll; background-color: rgb(255, 255, 255); background-position: initial initial; background-repeat: repeat repeat; padding-top:1px;" colspan="2">
<span><br><br>
<b> Rs. 12000</b> </span>
<br><br>(Monthly)<br><br />
</td>
</tr>
<tr class="toggleRoomType showRooms discountClosedRoom">
<td colspan="2"><a href="contact_adv.php?pg_id=2735&d_id=735&for=Monthly" target="_blank"><img src="images/booknow.png" /></a></td>
</tr>
</table>
<table>
<tr class="listSpacer"><td colspan="6"></td></tr>
<tr class="propertyRowPrem discount discountClosed" id="premiumProperty_46425" rel="campaign" style="background-color: white; ">
<td class="thumb thumbShowRadius" rowspan="2" style="padding-left:10px;">
<img src="images/deafult_pg_thumbnail.png" style="border: #E4E4E4 solid 2px;"/> </div>
</td>
<td class="name" rowspan="2" style="padding-left:10px; vertical-align:top;" valign="top">
<div style="width:539px;">
<a href="pg_detail.php?pg_id=2736&d_id=736&for=Monthly" target="_blank">koli pg</a>
<span> </span>
</div>
<p class="shortDescription" style="font-size:12px;">
We have well designed Girls & Boys PG?s in Alambagh, Lucknow with spacious rooms, adequate RO water supply, near bus stand, safe and secure, very well ventilated, environment around is quite peaceful, good location and more. With and without meals, single, double and triple sharing. Available in wid .... <span class="readmore"><strong><a href="pg_detail.php?pg_id=2736&d_id=736&for=Monthly" target="_blank">+ view more</a></strong></span>
<div class="discountWrapper" style="padding-top:15px;">
<span class="discountTab">Get DISCOUNT </span>: Save Rs 500 on selected rooms
</div>
</td>
<td class="private" style="background-image: url(images/featbgstripes.gif); background-attachment: scroll; background-color: rgb(255, 255, 255); background-position: initial initial; background-repeat: repeat repeat; padding-top:1px;" colspan="2">
<span><br><br>
<b> Rs. 6000</b> </span>
<br><br>(Monthly)<br><br />
</td>
</tr>
<tr class="toggleRoomType showRooms discountClosedRoom">
<td colspan="2"><a href="contact_adv.php?pg_id=2736&d_id=736&for=Monthly" target="_blank"><img src="images/booknow.png" /></a></td>
</tr>
</table>
<table>
<tr class="listSpacer"><td colspan="6"></td></tr>
<tr class="propertyRowPrem discount discountClosed" id="premiumProperty_46425" rel="campaign" style="background-color: white; ">
<td class="thumb thumbShowRadius" rowspan="2" style="padding-left:10px;">
<img src="images/deafult_pg_thumbnail.png" style="border: #E4E4E4 solid 2px;"/> </div>
</td>
<td class="name" rowspan="2" style="padding-left:10px; vertical-align:top;" valign="top">
<div style="width:539px;">
<a href="pg_detail.php?pg_id=2737&d_id=737&for=Monthly" target="_blank">not given</a>
<span> </span>
</div>
<p class="shortDescription" style="font-size:12px;">
PG's for Girls/Ladies/Women in Aliganj, heart of the Lucknow city - Neat, clean & beautiful, PG's for girls/working ladies/women. Fully furnished with TV, refrigerators, geysers and all basic amenities; with We have well designed Girls & Boys PG?s in Aliganj, Lucknow with spacious rooms, adequate RO .... <span class="readmore"><strong><a href="pg_detail.php?pg_id=2737&d_id=737&for=Monthly" target="_blank">+ view more</a></strong></span>
<div class="discountWrapper" style="padding-top:15px;">
<span class="discountTab">Get DISCOUNT </span>: Save Rs 500 on selected rooms
</div>
</td>
<td class="private" style="background-image: url(images/featbgstripes.gif); background-attachment: scroll; background-color: rgb(255, 255, 255); background-position: initial initial; background-repeat: repeat repeat; padding-top:1px;" colspan="2">
<span><br><br>
<b> Rs. 3000</b> </span>
<br><br>(Monthly)<br><br />
</td>
</tr>
<tr class="toggleRoomType showRooms discountClosedRoom">
<td colspan="2"><a href="contact_adv.php?pg_id=2737&d_id=737&for=Monthly" target="_blank"><img src="images/booknow.png" /></a></td>
</tr>
</table>
<table>
<tr class="listSpacer"><td colspan="6"></td></tr>
<tr class="propertyRowPrem discount discountClosed" id="premiumProperty_46425" rel="campaign" style="background-color: white; ">
<td class="thumb thumbShowRadius" rowspan="2" style="padding-left:10px;">
<img src="images/deafult_pg_thumbnail.png" style="border: #E4E4E4 solid 2px;"/> </div>
</td>
<td class="name" rowspan="2" style="padding-left:10px; vertical-align:top;" valign="top">
<div style="width:539px;">
<a href="pg_detail.php?pg_id=2738&d_id=738&for=Monthly" target="_blank">not given</a>
<span> </span>
</div>
<p class="shortDescription" style="font-size:12px;">
PG's for Girls/Ladies/Women in Aliganj, heart of the Lucknow city - Neat, clean & beautiful, PG's for girls/working ladies/women. Fully furnished with TV, refrigerators, geysers and all basic amenities; with We have well designed Girls & Boys PG?s in Aliganj, Lucknow with spacious rooms, adequate RO .... <span class="readmore"><strong><a href="pg_detail.php?pg_id=2738&d_id=738&for=Monthly" target="_blank">+ view more</a></strong></span>
<div class="discountWrapper" style="padding-top:15px;">
<span class="discountTab">Get DISCOUNT </span>: Save Rs 500 on selected rooms
</div>
</td>
<td class="private" style="background-image: url(images/featbgstripes.gif); background-attachment: scroll; background-color: rgb(255, 255, 255); background-position: initial initial; background-repeat: repeat repeat; padding-top:1px;" colspan="2">
<span><br><br>
<b> Rs. 2000</b> </span>
<br><br>(Monthly)<br><br />
</td>
</tr>
<tr class="toggleRoomType showRooms discountClosedRoom">
<td colspan="2"><a href="contact_adv.php?pg_id=2738&d_id=738&for=Monthly" target="_blank"><img src="images/booknow.png" /></a></td>
</tr>
</table>
<table>
<tr class="listSpacer"><td colspan="6"></td></tr>
<tr class="propertyRowPrem discount discountClosed" id="premiumProperty_46425" rel="campaign" style="background-color: white; ">
<td class="thumb thumbShowRadius" rowspan="2" style="padding-left:10px;">
<img src="images/deafult_pg_thumbnail.png" style="border: #E4E4E4 solid 2px;"/> </div>
</td>
<td class="name" rowspan="2" style="padding-left:10px; vertical-align:top;" valign="top">
<div style="width:539px;">
<a href="pg_detail.php?pg_id=2739&d_id=739&for=Monthly" target="_blank">PG accommodation for girls boys</a>
<span> </span>
</div>
<p class="shortDescription" style="font-size:12px;">
We have well designed Girls & Boys PG?s in Nishatgani, Lucknow with spacious rooms, adequate RO water supply, near bus stand, safe and secure, very well ventilated, environment around is quite peaceful, good location and more. With and without meals, single, double and triple sharing. Available in w .... <span class="readmore"><strong><a href="pg_detail.php?pg_id=2739&d_id=739&for=Monthly" target="_blank">+ view more</a></strong></span>
<div class="discountWrapper" style="padding-top:15px;">
<span class="discountTab">Get DISCOUNT </span>: Save Rs 500 on selected rooms
</div>
</td>
<td class="private" style="background-image: url(images/featbgstripes.gif); background-attachment: scroll; background-color: rgb(255, 255, 255); background-position: initial initial; background-repeat: repeat repeat; padding-top:1px;" colspan="2">
<span><br><br>
<b> Rs. 2000</b> </span>
<br><br>(Monthly)<br><br />
</td>
</tr>
<tr class="toggleRoomType showRooms discountClosedRoom">
<td colspan="2"><a href="contact_adv.php?pg_id=2739&d_id=739&for=Monthly" target="_blank"><img src="images/booknow.png" /></a></td>
</tr>
</table>
<table>
<tr class="listSpacer"><td colspan="6"></td></tr>
<tr class="propertyRowPrem discount discountClosed" id="premiumProperty_46425" rel="campaign" style="background-color: white; ">
<td class="thumb thumbShowRadius" rowspan="2" style="padding-left:10px;">
<img src="images/deafult_pg_thumbnail.png" style="border: #E4E4E4 solid 2px;"/> </div>
</td>
<td class="name" rowspan="2" style="padding-left:10px; vertical-align:top;" valign="top">
<div style="width:539px;">
<a href="pg_detail.php?pg_id=2740&d_id=740&for=Monthly" target="_blank">kachnar pg</a>
<span> </span>
</div>
<p class="shortDescription" style="font-size:12px;">
PG's for Girls/Ladies/Women in Lajpatnagar, heart of the Lucknow city - Neat, clean & beautiful, PG's for girls/working ladies/women. Fully furnished with TV, refrigerators, geysers and all basic amenities; with We have well designed Girls & Boys PG?s in Lajpatnagar, Lucknow with spacious rooms, ade .... <span class="readmore"><strong><a href="pg_detail.php?pg_id=2740&d_id=740&for=Monthly" target="_blank">+ view more</a></strong></span>
<div class="discountWrapper" style="padding-top:15px;">
<span class="discountTab">Get DISCOUNT </span>: Save Rs 500 on selected rooms
</div>
</td>
<td class="private" style="background-image: url(images/featbgstripes.gif); background-attachment: scroll; background-color: rgb(255, 255, 255); background-position: initial initial; background-repeat: repeat repeat; padding-top:1px;" colspan="2">
<span><br><br>
<b> Rs. 3500</b> </span>
<br><br>(Monthly)<br><br />
</td>
</tr>
<tr class="toggleRoomType showRooms discountClosedRoom">
<td colspan="2"><a href="contact_adv.php?pg_id=2740&d_id=740&for=Monthly" target="_blank"><img src="images/booknow.png" /></a></td>
</tr>
</table>
<table>
<tr class="listSpacer"><td colspan="6"></td></tr>
<tr class="propertyRowPrem discount discountClosed" id="premiumProperty_46425" rel="campaign" style="background-color: white; ">
<td class="thumb thumbShowRadius" rowspan="2" style="padding-left:10px;">
<a href="javascript: openwindow()">
<img src="thumbs/t_1329147143.jpg" style="border: #E4E4E4 solid 2px; width:100px; height:62px;"/></a><div align="center"><a href="javascript: openwindow(2925)">VIEW ALBUM</a></div> </div>
</td>
<td class="name" rowspan="2" style="padding-left:10px; vertical-align:top;" valign="top">
<div style="width:539px;">
<a href="pg_detail.php?pg_id=2925&d_id=934&for=Daily" target="_blank">Men, Boys & Males PG Hostels in Gomti Ngr, Lucknow</a>
<span> </span>
</div>
<p class="shortDescription" style="font-size:12px;">
An excellent one room set fully furnished with A to Z items is available on rent in Gomti Nagar, Lucknow. It is an excellent place to stay for executives, TCS professionals, Foreign Expatriates. Maximum two persons or two bachelors can stay here at a time. The house had been built on 3200 sq. feet p .... <span class="readmore"><strong><a href="pg_detail.php?pg_id=2925&d_id=934&for=Daily" target="_blank">+ view more</a></strong></span>
<div class="discountWrapper" style="padding-top:15px;">
<span class="discountTab">Get DISCOUNT </span>: Save Rs 500 on selected rooms
</div>
</td>
<td class="private" style="background-image: url(images/featbgstripes.gif); background-attachment: scroll; background-color: rgb(255, 255, 255); background-position: initial initial; background-repeat: repeat repeat; padding-top:1px;" colspan="2">
<span><br><br>
<b>Rs. 1000</b> </span>
<br><br>(Daily)<br><br />
</td>
</tr>
<tr class="toggleRoomType showRooms discountClosedRoom">
<td colspan="2"><a href="contact_adv.php?pg_id=2925&d_id=934&for=Daily" target="_blank"><img src="images/booknow.png" /></a></td>
</tr>
</table>
<table>
<tr class="listSpacer"><td colspan="6"></td></tr>
<tr class="propertyRowPrem discount discountClosed" id="premiumProperty_46425" rel="campaign" style="background-color: white; ">
<td class="thumb thumbShowRadius" rowspan="2" style="padding-left:10px;">
<a href="javascript: openwindow()">
<img src="thumbs/t_1329147477.jpg" style="border: #E4E4E4 solid 2px; width:100px; height:62px;"/></a><div align="center"><a href="javascript: openwindow(2926)">VIEW ALBUM</a></div> </div>
</td>
<td class="name" rowspan="2" style="padding-left:10px; vertical-align:top;" valign="top">
<div style="width:539px;">
<a href="pg_detail.php?pg_id=2926&d_id=935&for=Daily" target="_blank">Men, Boys & Males PG Hostels in Gomti Ngr, Lucknow</a>
<span> </span>
</div>
<p class="shortDescription" style="font-size:12px;">
An excellent one room set fully furnished with A to Z items is available on rent in Gomti Nagar, Lucknow. It is an excellent place to stay for executives, TCS professionals, Foreign Expatriates. Maximum two persons or two bachelors can stay here at a time. The house had been built on 3200 sq. feet p .... <span class="readmore"><strong><a href="pg_detail.php?pg_id=2926&d_id=935&for=Daily" target="_blank">+ view more</a></strong></span>
<div class="discountWrapper" style="padding-top:15px;">
<span class="discountTab">Get DISCOUNT </span>: Save Rs 500 on selected rooms
</div>
</td>
<td class="private" style="background-image: url(images/featbgstripes.gif); background-attachment: scroll; background-color: rgb(255, 255, 255); background-position: initial initial; background-repeat: repeat repeat; padding-top:1px;" colspan="2">
<span><br><br>
<b>Rs. 1000</b> </span>
<br><br>(Daily)<br><br />
</td>
</tr>
<tr class="toggleRoomType showRooms discountClosedRoom">
<td colspan="2"><a href="contact_adv.php?pg_id=2926&d_id=935&for=Daily" target="_blank"><img src="images/booknow.png" /></a></td>
</tr>
</table>
<table>
<tr class="listSpacer"><td colspan="6"></td></tr>
<tr class="propertyRowPrem discount discountClosed" id="premiumProperty_46425" rel="campaign" style="background-color: white; ">
<td class="thumb thumbShowRadius" rowspan="2" style="padding-left:10px;">
<a href="javascript: openwindow()">
<img src="thumbs/t_1330134020.jpg" style="border: #E4E4E4 solid 2px; width:100px; height:62px;"/></a><div align="center"><a href="javascript: openwindow(2938)">VIEW ALBUM</a></div> </div>
</td>
<td class="name" rowspan="2" style="padding-left:10px; vertical-align:top;" valign="top">
<div style="width:539px;">
<a href="pg_detail.php?pg_id=2938&d_id=949&for=Daily" target="_blank">Lucknow Serviced Apartment</a>
<span> </span>
</div>
<p class="shortDescription" style="font-size:12px;">
For shorter or longer stay, an excellent one Room Set fully furnished with A to Z items is available in Gomti Nagar, Lucknow, India. It has been built and furnished on US pattern. It is a nice property for Foreign Expatriates, NRI's, professionals working for banks, MNC�s, corporate houses etc. The .... <span class="readmore"><strong><a href="pg_detail.php?pg_id=2938&d_id=949&for=Daily" target="_blank">+ view more</a></strong></span>
<div class="discountWrapper" style="padding-top:15px;">
<span class="discountTab">Get DISCOUNT </span>: Save Rs 500 on selected rooms
</div>
</td>
<td class="private" style="background-image: url(images/featbgstripes.gif); background-attachment: scroll; background-color: rgb(255, 255, 255); background-position: initial initial; background-repeat: repeat repeat; padding-top:1px;" colspan="2">
<span><br><br>
<b>Rs. 1200</b> </span>
<br><br>(Daily)<br><br />
</td>
</tr>
<tr class="toggleRoomType showRooms discountClosedRoom">
<td colspan="2"><a href="contact_adv.php?pg_id=2938&d_id=949&for=Daily" target="_blank"><img src="images/booknow.png" /></a></td>
</tr>
</table>
<table>
<tr class="listSpacer"><td colspan="6"></td></tr>
<tr class="propertyRowPrem discount discountClosed" id="premiumProperty_46425" rel="campaign" style="background-color: white; ">
<td class="thumb thumbShowRadius" rowspan="2" style="padding-left:10px;">
<img src="images/deafult_pg_thumbnail.png" style="border: #E4E4E4 solid 2px;"/> </div>
</td>
<td class="name" rowspan="2" style="padding-left:10px; vertical-align:top;" valign="top">
<div style="width:539px;">
<a href="pg_detail.php?pg_id=3247&d_id=3247&for=Monthly" target="_blank">pg for girls</a>
<span> </span>
</div>
<p class="shortDescription" style="font-size:12px;">
PG Hostels for ladies only. Main area of the , Lucknow. All necessary facilities at hand. With prior appointment only. Comfortable rooms with ample air and light. Self-contained. Water filter available. Comfortable bed, TV, fridge and cupboard. Advance deposit necessary. Tea, breakfast, lunch and di .... <span class="readmore"><strong><a href="pg_detail.php?pg_id=3247&d_id=3247&for=Monthly" target="_blank">+ view more</a></strong></span>
<div class="discountWrapper" style="padding-top:15px;">
<span class="discountTab">Get DISCOUNT </span>: Save Rs 500 on selected rooms
</div>
</td>
<td class="private" style="background-image: url(images/featbgstripes.gif); background-attachment: scroll; background-color: rgb(255, 255, 255); background-position: initial initial; background-repeat: repeat repeat; padding-top:1px;" colspan="2">
<span><br><br>
<b> Rs. 1200</b> </span>
<br><br>(Monthly)<br><br />
</td>
</tr>
<tr class="toggleRoomType showRooms discountClosedRoom">
<td colspan="2"><a href="contact_adv.php?pg_id=3247&d_id=3247&for=Monthly" target="_blank"><img src="images/booknow.png" /></a></td>
</tr>
</table>
</td>
<tr>
</table></td>
<td style="width:30%; vertical-align:top; padding-top:5px;">
<div style="vertical-align:top;"><div style="width:224px;"><img src="images/postreq.png" /></div>
<div style="border:#CCCCCC solid 1px; border-top:0px; background-color:#FEF5E2; width:224px; padding-left:10px; padding-top:10px;">
<form onsubmit="return validate(this)" method="post">
<table cellpadding="0" cellspacing="0">
<tr>
<td colspan="2">
</td>
</tr>
<tr>
<td style=" padding-bottom:10px;">Name</td>
<td style="padding-bottom:5px;"><input type="text" value="" name="name" style="width:140px;"/></td>
</tr>
<tr>
<td style="padding-bottom:10px;">E-Mail </td>
<td style="padding-bottom:5px;"><input type="text" value="" name="email" style="width:140px;"/></td>
</tr>
<tr>
<td style=" padding-bottom:10px; padding-right:5px;">Contact No.</td>
<td style="padding-bottom:5px;">
<input type="text" name="contactno" style="width:140px;" onKeyDown="limitText(this.form.contactno,this.form.countdown,10);" onKeyUp="limitText(this.form.contactno,this.form.countdown,10);"/>
<input readonly type="hidden" name="countdown" size="3" >
</td>
</tr>
<tr>
<td style=" padding-bottom:10px;">City</td>
<td style="padding-bottom:5px;"><input type="text" value="" name="city" style="width:140px;"/></td>
</tr>
<tr>
<td style=" padding-bottom:10px;">Locality</td>
<td style="padding-bottom:5px;"><input type="text" value="" name="locality" style="width:140px;"/></td>
</tr>
<tr>
<td style=" padding-bottom:10px;">Budget</td>
<td style="padding-bottom:5px;">
<div style="float:left; padding-right:10px;">
<select style="width:70px;" name="from">
<option value="">From</option>
<option value="1000">1000</option>
<option value="2000">2000</option>
<option value="3000">3000</option>
<option value="4000">4000</option>
<option value="5000">5000</option>
<option value="6000">6000</option>
<option value="7000">7000</option>
<option value="8000">8000</option>
<option value="9000">9000</option>
<option value="10000">10000</option>
</select>
</div>
<div style="float:left;">
<select style="width:63px;" name="to">
<option value="">To</option>
<option value="2000">2000</option>
<option value="3000">3000</option>
<option value="4000">4000</option>
<option value="5000">5000</option>
<option value="6000">6000</option>
<option value="7000">7000</option>
<option value="8000">8000</option>
<option value="9000">9000</option>
<option value="10000">10000</option>
<option value="11000">110000</option>
</select>
</div>
</td>
</tr>
<tr>
<td style="padding-bottom:10px; vertical-align:top">Others</td>
<td style="padding-bottom:5px;"><textarea style="width:140px; height:60px;" name="comments"></textarea></td>
</tr>
<tr>
<td colspan="2" style="padding-top:10px; text-align:center;" ><input type="submit" value="" name="post" style="background:transparent url('images/post.png') no-repeat top; width: 90px; height: 29px; color:white; border:none;" /></td>
</tr>
<tr>
<td colspan="2" style="padding-top:10px; text-align:center;" >
All fields are mandatory
</td>
</tr>
</table>
</form>
</div></div>
<div style="vertical-align:top;"><div style="width:200px; padding-top:7px;">
<a href="ad_your_pg.php"><img src="images/owner.png"></a>
</div></div>
<div style="padding-top:5px;"><table cellpadding="0" cellspacing="0" width="235px;" >
<tr>
<td style=" padding:10px 5px 10px 5px;"><img src="images/hostel.png" /></td>
<td style="text-align:left; font-size:16px; vertical-align:middle; padding:10px 5px 10px 0;">
<a href="pg-hostels-for-girls-women.php">Female PGs/Hostels</a></td>
</tr>
<tr >
<td style="border-top:#CCCCCC 1px solid; padding:10px 5px 10px 5px;"><img src="images/hostel.png" /></td>
<td style="text-align:left; padding:10px 5px 10px 5px; border-top:#CCCCCC 1px solid; font-size:16px; vertical-align:middle; ">
<a href="pg-hostels-for-men-boys-male.php">Male PGs/Hostels</a></td>
</tr>
<tr>
<td style="border-top:#CCCCCC 1px solid; padding:10px 5px 10px 5px;"><img src="images/list.png" /></td>
<td style="text-align:left; font-size:16px; vertical-align:middle; border-top:#CCCCCC 1px solid; padding:10px 5px 10px 5px;">
<a href="ad_with_us.php">Advertise with Us</a></td>
</tr>
<tr>
<td style="border-top:#CCCCCC 1px solid; padding:10px 5px 10px 5px;"><img src="images/Faq-32.png" /></td>
<td style="text-align:left; font-size:16px; vertical-align:middle; border-top:#CCCCCC 1px solid; padding:10px 5px 10px 5px;">
<a href="pg-seekers-faqs.php">PG Seeker FAQs</a></td>
</tr>
</table>
<div style="width:224px; "><img src="images/test.png" /></div>
<div style="border:#CCCCCC solid 1px; border-top:0px; background-color:#FEF5E2; width:224px; padding:10px 0 0 10px; font-size:11px;">
<table cellpadding="0" cellspacing="0" width="224px;">
<tr>
<td>
<span style="font-size:16px;"><strong>"</strong></span>
Everything great! Great contact, all work on time, all good. Very reliable person who keeps his promises. I recommend him to everyone. Will work with him again.
<span style="font-size:16px;"><strong>"</strong></span>
</td>
</tr>
<tr>
<td style="padding-top:10px; text-align:right; padding-right:5px; font-weight:bold; text-transform:uppercase">Amit Kumar Verma</td>
</tr>
</table>
</div>
</div>
</td>
</tr>
</table>
</div>
<div id="main_content" style="margin:0 auto">
<table cellpadding="0" cellspacing="0" width="100%" >
<tr>
<td style="width:70%; vertical-align:top;">
<div style="float:right; padding-top:5px;">
<ul class='pagination'><li class='details'>Page 1 of 2</li><li><a class='current'>1</a></li><li><a href='?roomtype=&pgfor=&price=&city=547&newlocality=&page=2'>2</a></li><li><a href='?roomtype=&pgfor=&price=&city=547&newlocality=&page=2'>Next</a></li><li><a href='?roomtype=&pgfor=&price=&city=547&newlocality=&page=2'>Last</a></li></ul>
</div>
</td>
<td style="width:30%; vertical-align:top; padding-top:5px;">
</td>
</tr>
</table>
</div>
<div style=" clear:both;"></div>
<div id="footer" style="width:1010px; padding-left:10px; margin:0 auto">
<style>
#newfooter
{color:#FFFFFF;}
#newfooter a
{color:#FFFFFF;
font-weight:normal;}
#newfooter a:hover
{color:#FFFFFF;}
</style>
<table style="width:1020px; height:120px;" align="center" cellpadding="0" cellspacing="0" class="center" id="newfooter">
<tr>
<td width="20%" class="top" style="width:13%; height:100px; line-height:18px; vertical-align:top; padding-top:5px; padding-left:5px; " id="newfooter">
<div style="padding-bottom:5px;" ><b>About Us</b><br /></div>
<a href="sitemap.php">Sitemap</a><br />
<a href="pg-owners-faqs.php">PG Owner FAQs</a><br />
<!-- <a href="contact_us.php">Feedback</a><br />-->
<a href="privacy_policy.php">Privacy Policy</a><br />
<a href="term_of_services.php">Terms of Services</a><br />
<a href="contact_us.php">Contact Us</a><br />
</td>
<td width="20%" class="top" style="width:18%; height:100px; vertical-align:top; line-height:18px; padding-top:5px;">
<div style="padding-bottom:5px;" ><b>More Links</b><br /></div>
<a href="pg-hostels-in-mumbai.php">PG Hostels in Mumbai</a><br />
<a href="pg-hostels-in-gurgaon.php">PG Hostels in Gurgaon</a><br />
<a href="pg-hostels-in-chennai.php">PG Hostels in Chennai</a><br />
<a href="pg-hostels-in-chandigarh.php">PG Hostels in Chandigarh</a><br />
<a href="pg-hostels-in-kolkata.php">PG Hostels in Kolkata</a><br />
</td>
<td class="top" style="width:18%; height:100px; vertical-align:top; line-height:18px; padding-top:5px;">
<div style="padding-bottom:5px;" ><b>More Links</b><br /></div>
<a href="pg-hostels-in-noida.php">PG Hostels in Noida</a><br />
<a href="pg-hostels-in-bangalore.php">PG Hostels in Bangalore</a><br />
<a href="pg-hostels-in-hyderabad.php">PG Hostels in Hyderabad</a><br />
<a href="pg-hostels-in-pune.php">PG Hostels in Pune</a><br />
<a href="pg-hostels-in-lucknow.php">PG Hostels in Lucknow</a><br />
</td>
<td width="22%" class="top" style="width:25%; height:100px; vertical-align:top; line-height:18px; padding-top:5px;">
<div style="padding-bottom:5px;" ><b>More Links</b><br /></div>
<a href="pg-hostels-in-delhi-ncr.php">PG Hostels in Delhi/NCR</a><br />
<a href="pg-hostels-in-jaipur.php">PG Hostels in Jaipur</a><br />
<a href="pg-hostels-in-ahmedabad.php">PG Hostels in Ahmedabad</a><br />
<a href="pg-hostels-for-girls-women.php">PG Hostels for Girls, Women & Females</a><br />
<a href="pg-hostels-for-men-boys-male.php">PG Hostels Boys, Men & Males</a><br />
</td>
<td width="20%" class="top" style="width:18%; height:100px; vertical-align:top; line-height:18px; padding-top:5px;">
<div style="padding-bottom:5px;" ><b>Follow Us</b><br /></div>
<img src="images/Blogger-32.png" />
<img src="images/Facebook-32.png" />
<img src="images/Feeds-32.png" />
<img src="images/twitter-32.png" />
<img src="images/Youtube-32.png" />
</td>
</tr>
</table> </div>
</div>
</body></html>
Edited by abhi10kumar
abhi10kumar 0 Junior Poster
my problem is not solved yet, I searched lot but no luck
Be a part of the DaniWeb community
We're a friendly, industry-focused community of developers, IT pros, digital marketers, and technology enthusiasts meeting, networking, learning, and sharing knowledge.