Hi all friends,
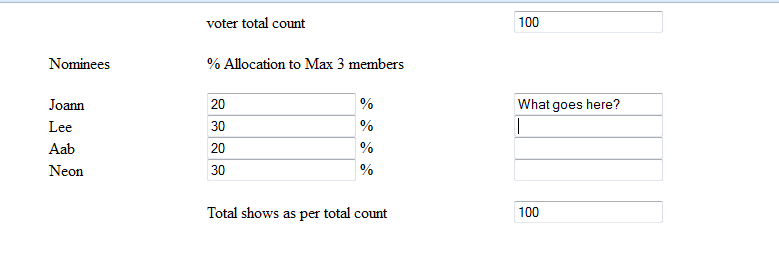
As per the below mentioned code, the given No of votes should calculate in percentage and entry per field should not exceed from 100%.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Untitled Document</title>
<script type="text/javascript">
function test(vote) {
var a=document.getElementById(vote).value;
// var z= document.getElementById(quantity).value;
var t=0;
for(i=0;i<4;i++)
{
j= i + 1;
charges = 'vote'+ j;
//alert(amountdiv);
if(document.getElementById(charges).value != 0){
t = parseInt(t) + parseInt(document.getElementById(charges).value);
}
}
document.getElementById('other').value=t;
}
</script>
</head>
<body>
<form method="post" action="" name="voting" onSubmit="return validate(this);">
<table width="614" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td width="160"> </td>
<td>voter total count</td>
<td><input type="text" name="quantity" value="20301091.00" id="quantity" /></td>
</tr>
<tr>
<td> </td>
<td colspan="2"> </td>
</tr>
<tr>
<td>Nominees</td>
<td colspan="2">% Allocation to Max 3 members</td>
</tr>
<tr>
<td> </td>
<td colspan="2"> </td>
</tr>
<tr>
<td>Joann</td>
<td width="310" valign="middle"><label>
<input type="text" name="vote[]" id="vote1" onkeyup="test('vote1');" />
%</label></td>
<td width="144" valign="middle"><label>
<input type="text" name="textfield11" />
</label></td>
</tr>
<tr>
<td>Lee</td>
<td valign="middle"><label>
<input type="text" name="vote[]" id="vote2" onkeyup="test('vote2');" />
%</label></td>
<td valign="middle"><label>
<input type="text" name="textfield12" />
</label></td>
</tr>
<tr>
<td>Aab</td>
<td valign="middle"><label>
<input type="text" name="vote[]" id="vote3" onkeyup="test('vote3');" />
%</label></td>
<td valign="middle"><label>
<input type="text" name="textfield13" />
</label></td>
</tr>
<tr>
<td>Neon</td>
<td valign="middle"><label>
<input type="text" name="vote[]" id="vote4" onkeyup="test('vote4');" />
%</label></td>
<td valign="middle"><label>
<input type="text" name="textfield14" />
</label></td>
</tr>
<tr>
<td> </td>
<td colspan="2"> </td>
</tr>
<tr>
<td> </td>
<td><label>Total shows as per total count </label></td>
<td><input type="text" name="totalvotes" id="other" readonly="readonly" /></td>
</tr>
<tr>
<td> </td>
<td colspan="2"> </td>
</tr>
</table>
</form>
</body>
</html>
--
Kind Regards