Hello.
I have tired too much ways to overcome this issue but can't find a way yet.
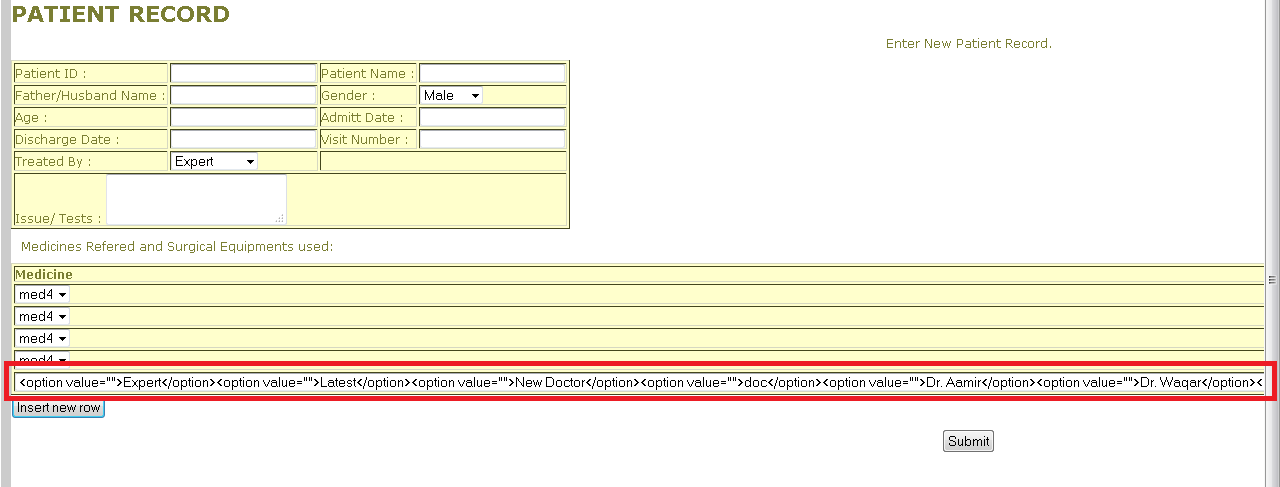
I am making a user defined function, when click a "And new row", This function will be called and a new row will be added. There in first cell, a dropdown menu will be appper, where options will be collected from sql table doctor_t. All going well, but menu options are missing. Please help..
The code is here
var element = document.createElement("select");//create select element
element.setAttribute("name", "text");
var option = document.createElement("option");//create option element
<?php
//Server= localhost, Username= root, pasword = "there is no password" and db name = bsc_db.
mysql_connect('localhost', 'root', '') or die('Connection could not be established');
mysql_select_db('bsc_db') or die('Database is not present');
$q = mysql_query("SELECT * FROM doctor_t");
$options = '';
while($r = mysql_fetch_array($q))
{
$options .= '<option value="'.$r['id'].'">'.$r['dname'].'</option>';
}
?>
option.text = '<?php echo $options;?>';//option text attribute
option.value= "text";
//option.value = "name";//option value attribute
try
{
element.add(option, null); //Standard
}catch(error) {
element.add(option); // IE only
}
cell1.appendChild(element);