Hello Everyone,
So I have a problem that is genuinely stumping me here. The sad part is this is probably something very easy.
I'm using the following script for a site I'm working on: http://css-tricks.com/rethinking-dynamic-page-replacing-content/
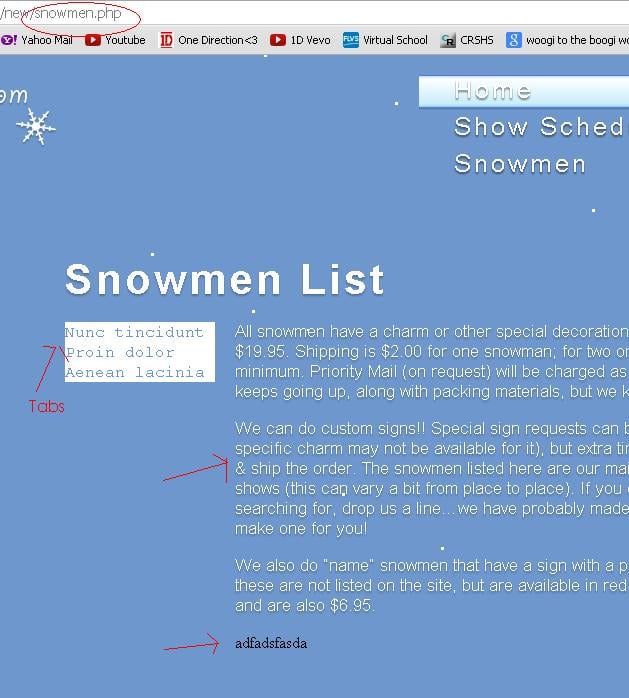
However, one of the "pages" i'm working on requires a verticle menu that you can switch through the content with a JavaScript selector (it allows you to see various lists, so loading different pages would be somewhat of a hassle for the user).
I'm attempting to do this with tabsLite, from the jQuerty UI framework (minus the actual framework):
http://plugins.jquery.com/tabsLite/
Here's my issue:
- The dynamic menu for the overall site works beautifully.
- When you load the specific page that the verticle tabs and tabsLite script is on, it works exactly as it should. (e.g. www.site.com/verticle_menu.php)
- However, when you come from another page (e.g. www.site.com/index.php) to the page with the tabs, (www.site.com/verticle_menu.php), then the content of all the tabs is displayed, and not hidden like it should. Consequently, clicking any of the verticle menu items has no effect, but to execute the dynamic replacement script and add a hash (verticle_menu.php#tab-1) to the URL.
Any suggestions? I figured it might be an issue with the script not being loaded. I tried calling functions within the JS, to no avail. I'm a bit stumped.