I have 2 ASP.NET controls, which are the label and textbox.
Both of this controls are enclosed with <div></div>
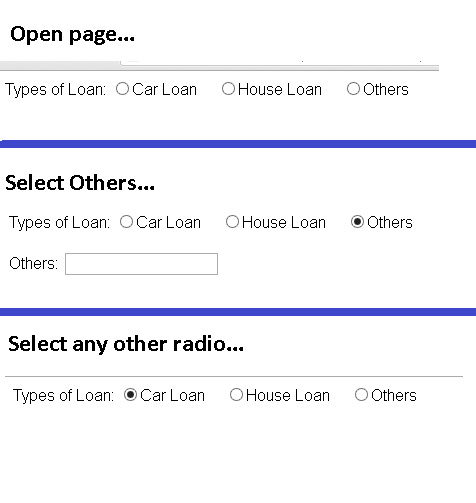
When the end-users seletected a radio button which value is Others
The <div> block and show it up without any postback.
by using <div> block is i doing research i am trying to apply, but get a failure result.
$(document).ready(function() {
TriggerChange();
$('#radLoan input').change(function() {
TriggerChange();
});
});
function TriggerChange() {
var isOther = $('#radLoan input:checked');
var divOther = $('#divOther');
if (isOther.val() == 'Others') {
("#divOther").show();
} else {
("#divOther").hide();
}
}
<asp:Label runat="server" Text="Types of Loan: " />
<asp:RadioButtonList ID="radLoan" runat="server" RepeatDirection="Horizontal" RepeatLayout="Flow" ClientIDMode="Static">
<asp:ListItem Value="Car">Car Loan   </asp:ListItem>
<asp:ListItem Value="House">House Loan   </asp:ListItem>
<asp:ListItem Value="Others">Others   </asp:ListItem>
</asp:RadioButtonList>
<asp:RequiredFieldValidator runat="server" ControlToValidate="radLoan" ErrorMessage=" *" ForeColor="Red" Font-Size="10pt" ValidationGroup="LoanRegister" />
<br /><br />
<div id="divOther">
<asp:Label runat="server" Text="Others: " />
<asp:TextBox ID="txtOthers" runat="server" />
</div>