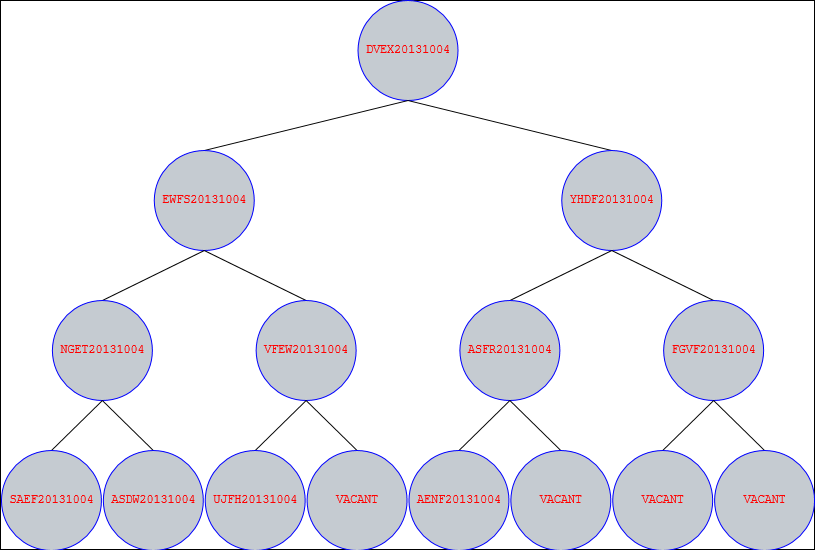
with a little research a come up with my script in creating a canvas that would look like this. 
it has a multiple link one link per circle.
function binTree(aData, source, baseLink){
var canvas = document.getElementById(source),
c = canvas.getContext("2d");
c.translate(0.5,0.5);
c.fillStyle = "#ffffff";
c.fillRect(0, 0, canvas.width, canvas.height);
c.strokeStyle = "#000000";
c.strokeRect(0, 0, canvas.width-1, canvas.height-1);
c.lineWidth = 1;
c.font = "12px monospace";
var canvasWidth = canvas.width;
var initPosXPower = 1;
var initPosx = 2;
var initPosy = 50;
var TWO_PI =Math.PI * 2;
var Links = [];
var hoverLink = "";
c.textBaseline = "middle";
c.textAlign="center";
for (var i = 0; i < aData.length; i++)
{
var posX = canvasWidth / initPosx, inc = 1, tmpInc = 1;
for (var j = 0; j < aData[i].length; j++)
{
var x = posX * inc;
c.fillStyle = "#c5cbd1";
c.beginPath();
c.arc(x, initPosy, 50, 0, TWO_PI * 2, false);
c.fill();
c.strokeStyle = "blue";
c.stroke();
c.fillStyle = "red";
drawLink(x,initPosy,baseLink + aData[i][j],aData[i][j]);
for (var k = 0; k < 2; k++) {
c.strokeStyle = "#000000";
var tmpPosX = canvasWidth / Math.pow(2, initPosXPower + 1);
var tmpX = tmpPosX * tmpInc;
c.beginPath();
c.moveTo(x, initPosy + 50);
c.lineTo(tmpX, initPosy + 100);
c.stroke();
tmpInc += 2;
}
inc += 2;
}
initPosx = Math.pow(2, initPosXPower +=1);
initPosy += 150;
}
function drawLink(x,y,href,title){
var linkWidth = c.measureText(title).width,
linkHeight = parseInt(c.font);
c.fillText(title, x, y);
canvas.addEventListener("mousemove", on_mousemove, false);
canvas.addEventListener("click", on_click, false);
Links.push(x - (linkWidth/2) + ";" + y + ";" + linkWidth + ";" + linkHeight + ";" + href);
}
function on_mousemove (ev) {
var x, y;
if (ev.layerX || ev.layerX == 0) {
x = ev.layerX;
y = ev.layerY;
}
for (var i = Links.length - 1; i >= 0; i--) {
var params = [];
params = Links[i].split(";");
var linkX = parseInt(params[0]),
linkY = parseInt(params[1]),
linkWidth = parseInt(params[2]),
linkHeight = parseInt(params[3]),
linkHref = params[4];
if (x >= linkX && x <= (linkX + linkWidth) && y + 5 >= linkY && y + 5 <= (linkY + linkHeight)){
document.body.style.cursor = "pointer";
hoverLink = linkHref;
break;
}
else {
document.body.style.cursor = "";
hoverLink = "";
}
}
}
function on_click(e) {
if (hoverLink){
window.location = hoverLink;
}
}
}
and i can call it like this.
<script>
window.onload=function()
{var aData = [['DVEX20131004'],
['EWFS20131004','YHDF20131004'],
['NGET20131004','VFEW20131004','ASFR20131004','FGVF20131004'],
['SAEF20131004','ASDW20131004','UJFH20131004','VACANT','AENF20131004','VACANT','VACANT','VACANT']];
binTree(aData, 'paper','http://localhost/networking/#111');
}
</script>
then i try to run it in chrome and it works perfectly, but in IE the link is missing and on firefox the link is just in one circle above pointing to the last url created and not perfectly aligned with the text.
is there any solution to fix it, that would on ff and ie.
I will appreciate for any help will come.
Thank you
