hey guys so basically what i want to do is populate a table with details from a database. That is part of the problem. When i write the php coding to do that the other elements on the webpage sort of disappear. Ill attach some screenshots to make it clearer.
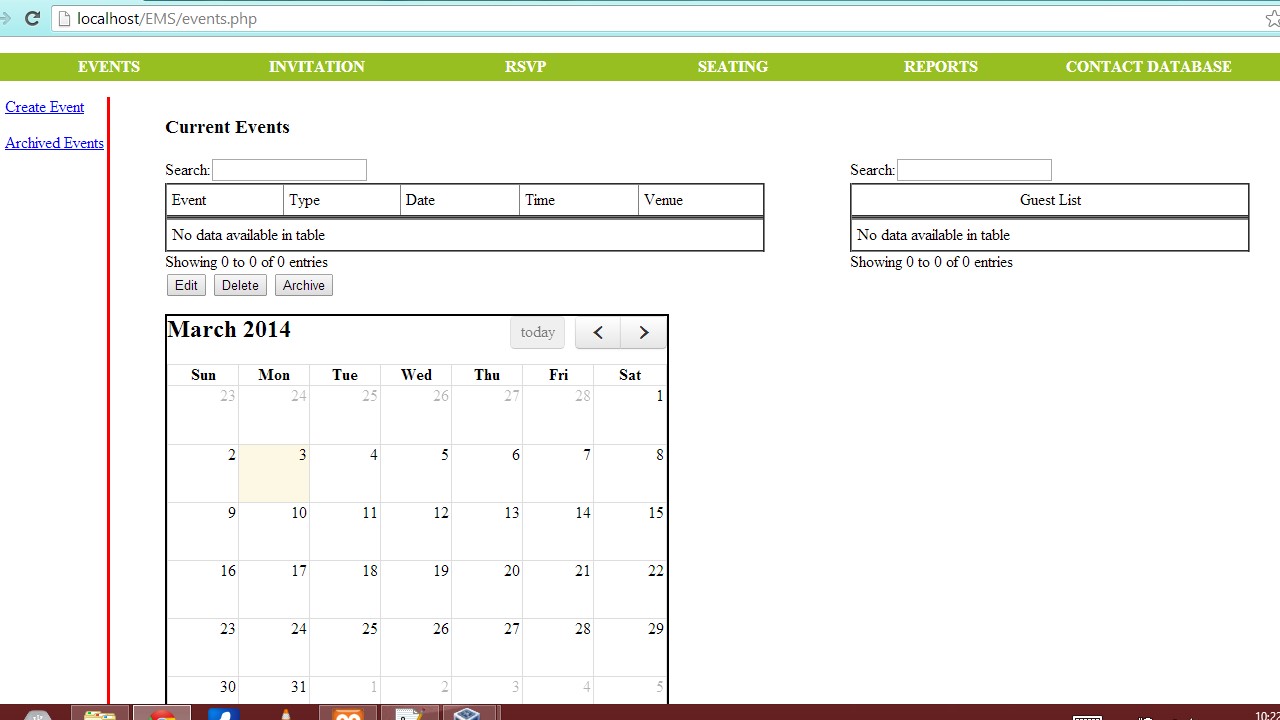
without the php coding:
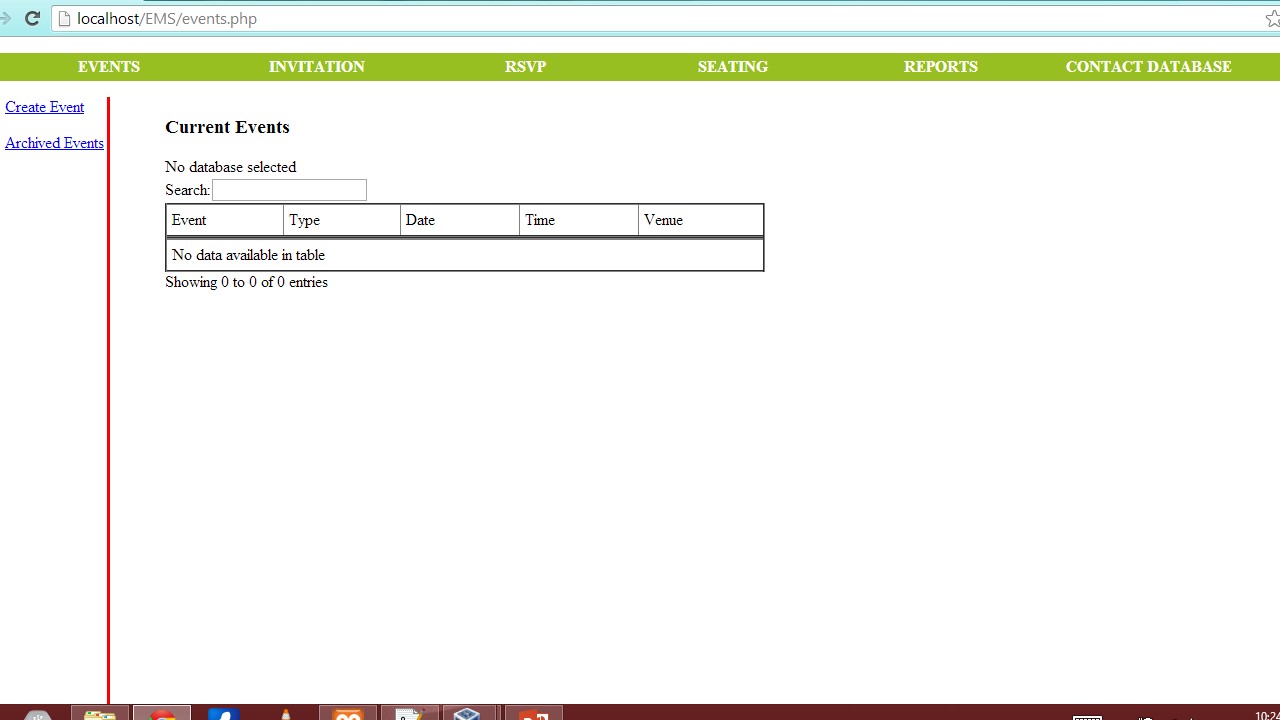
with coding:
also the database is currently empty coz im just testing the coding and i was wondering since the database is empty is there a way so that "no database selected" is not shown when the table is empty?
coding:
<div style="width:600px; margin-left:200px;float:left;">
<table id='currevents' border='2' rules='all' cellspacing='5px' cellpadding='5px'>
<thead>
<tr align='left'>
<td width='50px'>Event</td>
<td width='50px'>Type</td>
<td width='50px'>Date</td>
<td width='50px'>Time</td>
<td width='50px'>Venue</td>
</tr>
</thead>
<tbody>
<?php
$sql="SELECT * FROM event";
$result=mysql_query($sql) or die(mysql_error());
while($row=mysql_fetch_array($result)){
$name=$row['event_name'];
$type=$row['event_type'];
$date=$row['event_date'];
$time=$row['event_time'];
$venue=$row['event_venue'];
echo "<tr>
<td>.$name.</td><td>.$type.</td><td>.$date.</td><td>.$time.</td><td>.$venue.</td>
</tr>";
}
?>
</tbody>
</table>
</div>
