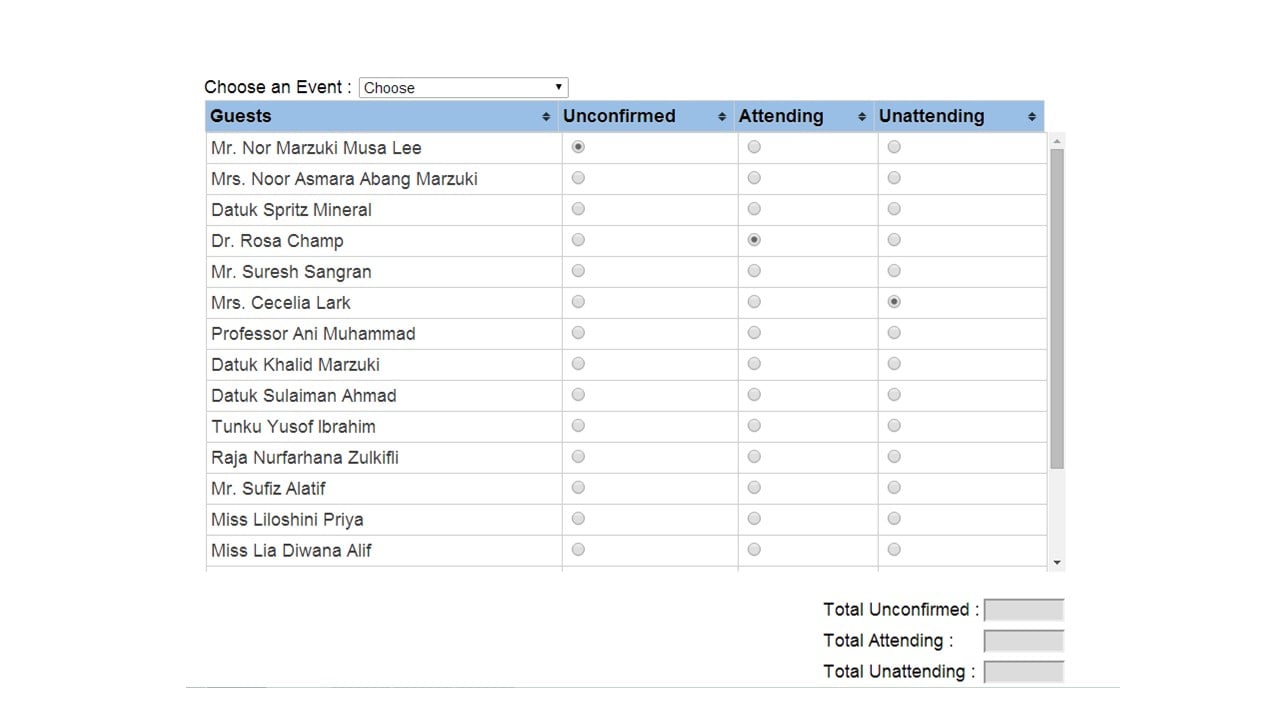
hey guys so i have a table where the <tbody> is populated by data in php. a row has 4 columns: name, unconfirmed, attending and unattending. the last 3 columns are radio buttons(echoed). the problem is that the radio buttons cannot be checked. for example for first row unconfirmed is clicked then second row attending is clicked then for the third row attending is clicked but then the second rows radio button is unclicked(like it moves from second row to third row). how do i go around this?
<table class="rsvp-guest-table">
<thead>
<tr>
<th style="width:100px">Guests</th>
<th>Unconfirmed</th>
<th>Attending</th>
<th>Unattending</th>
</tr>
</thead>
<tbody>
<?php
require "connection.php";
$check = mysql_query("SELECT salutation,fname,lname FROM contact") or die(mysql_error());
if(mysql_num_rows($check) > 0)
{
while($row = mysql_fetch_array($check))
{
$salutation = $row['salutation'];
$firstname = $row['fname'];
$lastname = $row['lname'];
echo
"<tr>
<td>$salutation $firstname $lastname</td><td><input type='radio' name='unconfirmed' class='radio' value='unconfirmed'></td><td><input type='radio' name='attending' class='rad' value='attend'></td><td><input type='radio' name='unattending' class='radi' value='notattend'></td>
</tr>";
}
}
else
{
echo
"<tr>
<td colspan='4'>Choose an Event from the list.</td>
</tr>";
}
?>
</tbody>
</table>