Hi Team,
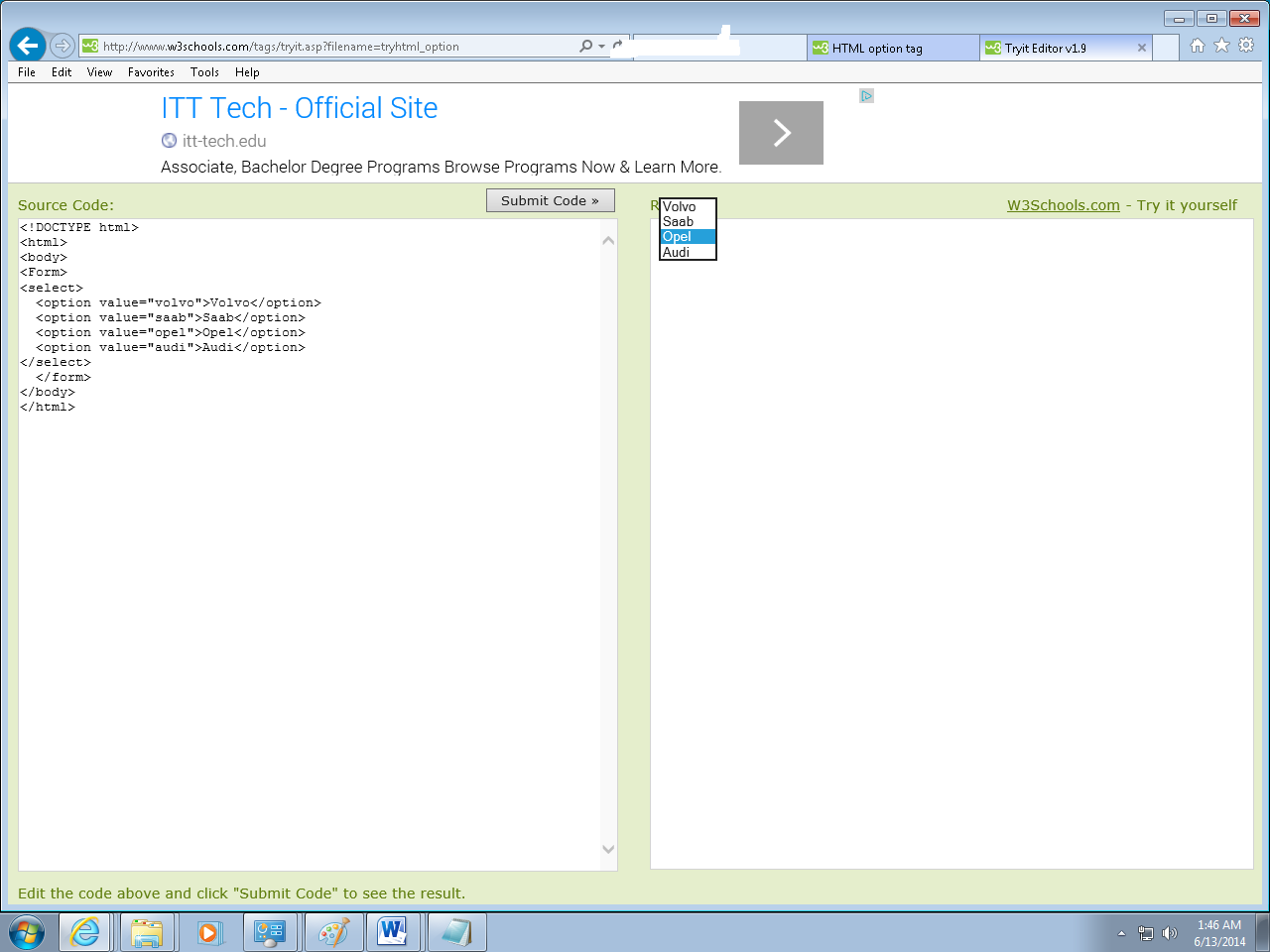
I have a piece of code like below which works correctly in Windows Xp (Ie 7) but when i try it in W7(IE 11) rendering is wrong, when the application first loads the select menu is rendered correctly but when i select an option and again try to select another option from the menu it goes to the top, I mean the last selected vallue gets displayed first and the values above it goes to the top.
<!DOCTYPE html>
<html>
<body>
<select>
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="opel">Opel</option>
<option value="audi">Audi</option>
</select>
</body>
</html>