Hi,
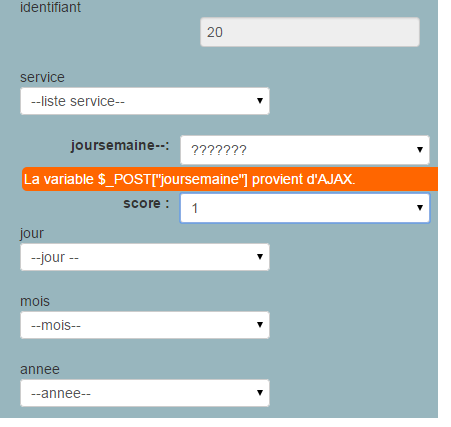
first, sorry for my english i am not good at all, I am trying to create a form that contains two drop-down lists , the first is related to the second list , I noticed that the first list of data ( joursemaine ) appears as a question mark , but being barely beginner in this case I did not understand what that means , I posted a screen print my form to better clarify
below, my code source
the script update.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href="css/bootstrap.min.css" rel="stylesheet">
<script src="js/bootstrap.min.js"></script>
<meta name="Description" content="Exemple d'une liste liée en AJAX." />
<link rel="stylesheet" type="text/css" href="style.css" />
<script type="text/javascript" src="fonctions.js"></script>
</head>
<body>
<div class="container">
<div class="span10 offset1">
<form class="form-horizontal" action="updateChauf.php?id=<?php echo $id?>" method="post">
<div class="control-group
<label class="control-label">identifiant</label>
<div class="controls">
<input readonly name="id_personnel" type="text" placeholder="identifiant" value="<?php echo !empty($id)?$id:'';?>">
</div>
</div>
<!--service-->
<div class="control-group
<label class="control-label">service</label>
<div >
<?php
$pdo = Database::connect();
$pdo->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
$sql = "SELECT servicelog FROM servicelog ORDER BY id DESC";
$q = $pdo->prepare($sql);
$q->execute();
$data = $q->fetchAll(PDO::FETCH_ASSOC);
Database::disconnect();
?>
<select size=1 name="service" id="service">
<option value="-1">--service--</option>
<?php foreach($data as $value): ?>
<option value="<?php echo $value['servicelog'] ?>"> <?php echo $value['servicelog'] ?></option>
<?php endforeach; ?>
</select>
</div>
</div>
<!--service-->
<!--joursemaine-->
<label>joursemaine: </label>
<select name="joursemaine" id="joursemaine" onchange="Departements(this.value);">
<option value="vide">- - -joursemaine - - -</option>
<?php
//Variable de connexions BDD
$nom_du_serveur ="localhost";
$nom_de_la_base ="ges_tache";
$nom_utilisateur ="root";
$passe ="";
//Connexion à la base de données
mysql_connect("$nom_du_serveur","$nom_utilisateur","$passe");
//Vérification d'accès à la base de données
mysql_select_db("$nom_de_la_base") or die ('Erreur :'.mysql_error());
//On sélectionne toutes les régions
$selectregion = mysql_query("SELECT id_joursemaine,joursemaine FROM joursemaine ORDER BY joursemaine") or die (mysql_error());
while($donnees = mysql_fetch_array($selectregion))
{
echo '<option value="'.$donnees['id_joursemaine'].'"';
if(isset($_POST["joursemaine"]) && $_POST["joursemaine"]==$donnees['id_joursemaine']){echo " selected";}
echo '>'.$donnees['joursemaine'].'</option>';
}
?>
</select><br/>
<!--joursemaine-->
<!-- This block will show the list of scores -->
<div id="blocDepartements">
<?php
/*Pour garder la sélection de la seconde liste, on l'inclue directement dans la page lors de la validation du formulaire*/
if(isset($_POST['joursemaine'])){
//on créer une variable utilisé dans la page "traitement.php"
$include = 1;
//on inclue la page
include('traitement.php');
}
?>
</div>
<!-- Fin du bloc des scores -->
<div class="form-actions">
<button type="submit" class="btn btn-success">update</button>
<a class="btn" href="chaufAffect.php">back</a>
</div>
</form>
the script fonctions.js
//Fonction d'Instance
function objet_XMLHttpRequest()
{
var xhr = null;
if (window.XMLHttpRequest || window.ActiveXObject){
if(window.ActiveXObject){
try{
xhr = new ActiveXObject("Msxml2.XMLHTTP");
}
catch(e){
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
}
else{
xhr = new XMLHttpRequest();
}
}
else{
alert("Votre navigateur ne supporte pas l'objet XMLHTTPRequest...");
return null;
}
return xhr;
}
//Fonction permettant d'envoyer les données
function Departements(id)
{
//On déclare un objet
var objet1 = objet_XMLHttpRequest();
//On défini ce qu'on va faire quand on aura la réponse
objet1.onreadystatechange = function(){
//On ne fait quelque chose que si on a tout reçu et que le serveur est ok
if(objet1.readyState == 4 && objet1.status == 200){
//On envoie la réponse dans le div "blocDepartements"
document.getElementById('blocDepartements').innerHTML = objet1.responseText;
}
//côté ajax ça merde
else{
//on contrôle le statut. Si 404, le fichier ouvert par "open" n'existe pas
if(objet1.status == 404){
alert('Erreur ' +objet1.status + '! Le fichier php semble être absent...');
}
}
}
//Ouverture : méthode, fichier, mode (true=asynchrone | false=synchrone)
objet1.open("POST", "traitement.php" , true);
objet1.setRequestHeader("Content-type","application/x-www-form-urlencoded");
//envoie
objet1.send("joursemaine=" + id);
}
the script traitement.php
<?php
//Numéro de la région
if(isset($_POST["joursemaine"]) && $_POST["joursemaine"] != 'vide'){
/*Si la variable $include n'existe pas c'est que le numéro de la région passe par AJAX. On a donc besoin d'avoir une connexion avec la base de données.*/
/*Quand on poste le formulaire, cette page est inclue directement dans le div "blocDepartements", donc la connexion est inutile.*/
/*Si on inlcue cette page au moment de la validation, c'est uniquement pour garder la sélection "selected" de la liste.*/
if(!isset($include)){
//On indique le Content-Type utilisé
header('Content-Type: text/html; charset="iso-8859-1"');
//Variable de connexion BDD
$nom_du_serveur ="localhost";
$nom_de_la_base ="ges_tache";
$nom_utilisateur ="root";
$passe ="";
//Connexion à la base de données
mysql_connect("$nom_du_serveur","$nom_utilisateur","$passe");
//Vérification d'accès à la base de données
mysql_select_db("$nom_de_la_base") or die ('Erreur :'.mysql_error());
echo '<div id="reponse">La variable $_POST["joursemaine"] provient d\'AJAX.</div>';
}
else{
echo '<div id="reponse">La variable $_POST["joursemaine"] provient de l\'include.</div>';
}
?>
<label>score : </label>
<select name="score" id="score">
<option value="vide">- - - score- - -</option>
<?php
//On sélectionne les score en fonction du numéro de la journée choisi
$selectdepartement = mysql_query("SELECT score FROM scorejour WHERE id_joursemaine=".mysql_real_escape_string($_POST["joursemaine"])." ORDER BY score") or die (mysql_error());
//On boucle
while($donnees = mysql_fetch_assoc($selectdepartement))
{
echo '<option value="'.$donnees['id_score'].'"';
if(isset($_POST["score"]) && $_POST["score"]==$donnees['id_score']){ echo " selected"; }
echo '>'.$donnees['score'].'</option>';
}
?>
</select><br/>
<?php } ?>
