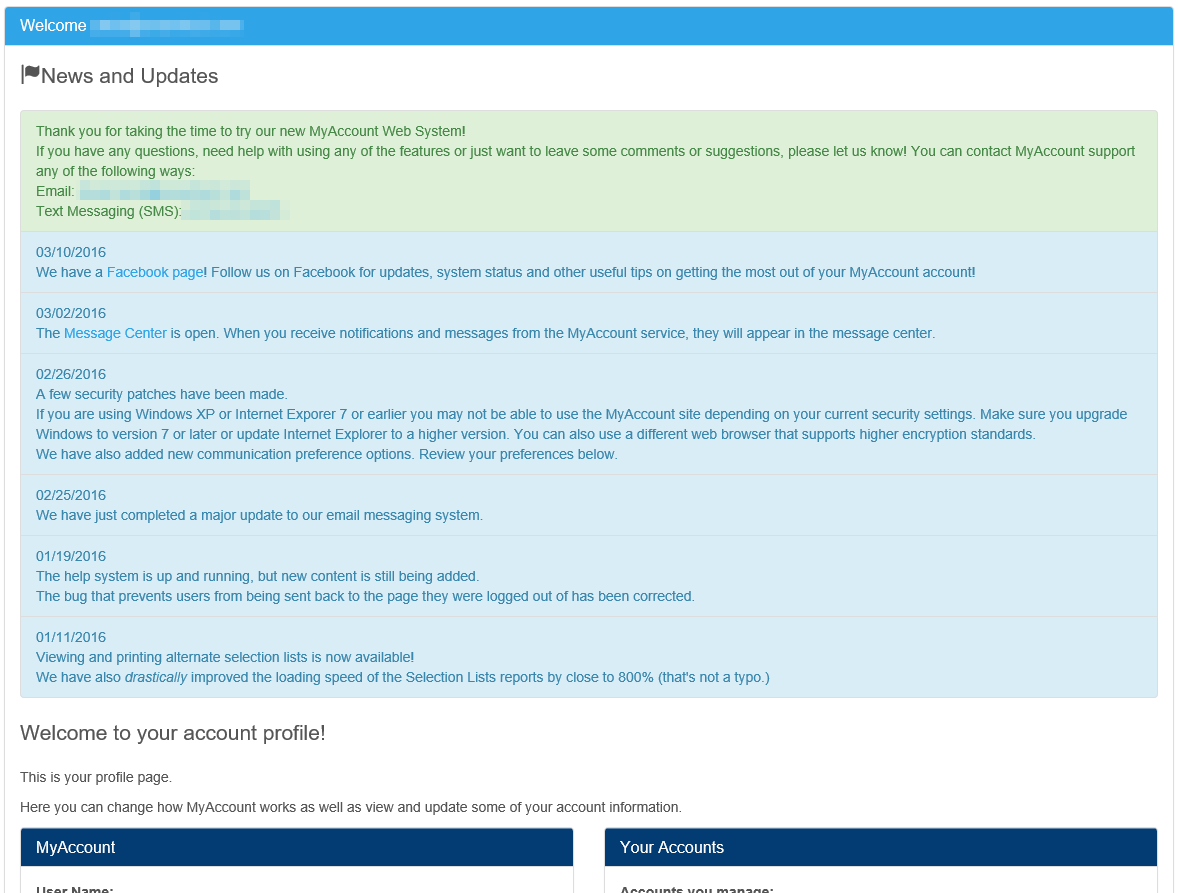
On our site we have a "News and Information" section at the top of our landing page. Right now it looks like this:
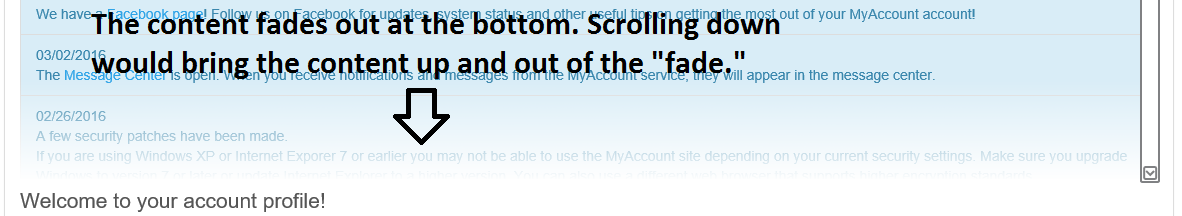
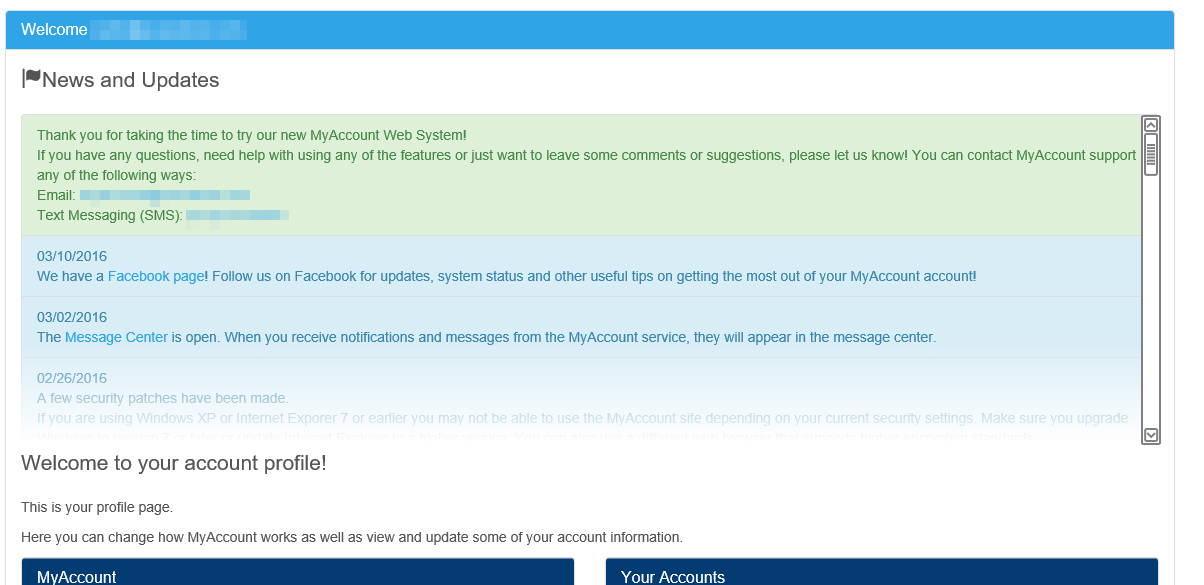
I'd like to change this to look something like the image below, but I'm having a hard time figuring out how to do this, or if it's even possible?
I am using bootstrap CSS as much as possible, but I don't see anything like this in their documentation.
Any thoughts or ideas would be GREATLY appreciated!
zachattack05 70 Posting Pro in Training
Recommended Answers
Jump to PostThere's a quite simple "workarround" for this. Just put a div on the bottom to act like an "fader".
Take a look on a simple example: https://jsfiddle.net/alemonteiro/ffko2g45/1/
The background on the fader div …
Jump to PostInstead to hard code an empty div tag at the bottom for the fade effect, you could also use a pseudo element (:before or :after) for your CSS gradient.
.scroll-div { position: relative; height: 500px; overflow: auto; } .scroll-div::after { content: " "; position: absolute; z-index: 1000; …
All 5 Replies
gentlemedia 803 Master Poster
zachattack05 70 Posting Pro in Training
AleMonteiro 238 Can I pick my title?
gentlemedia 803 Master Poster
AleMonteiro commented: Better yet =) +10
zachattack05 70 Posting Pro in Training
Be a part of the DaniWeb community
We're a friendly, industry-focused community of developers, IT pros, digital marketers, and technology enthusiasts meeting, networking, learning, and sharing knowledge.