hi guys, I came across something rather interesting today.
Basically at the moment I'm trying to add multiple spans with a background image to a horizontal div so that the final product looks something like a large ruler ( I use an image with a little black tick to simulate the rulers ticks, something like this):
![]()
This horizontal div is divided in two halves and I need to add one rule on each side, (if I do one side I reckon the other would be easy to do although they are specular).
Let's just focus on the left side only, for simplicity:
So the thicks are inside a span and the actual tick is an image as I mentioned: so I add these spans through a for loop, looping 4 times (because I need 4 ticks) and each time I create and insert the span in the DOM.
So far so good.
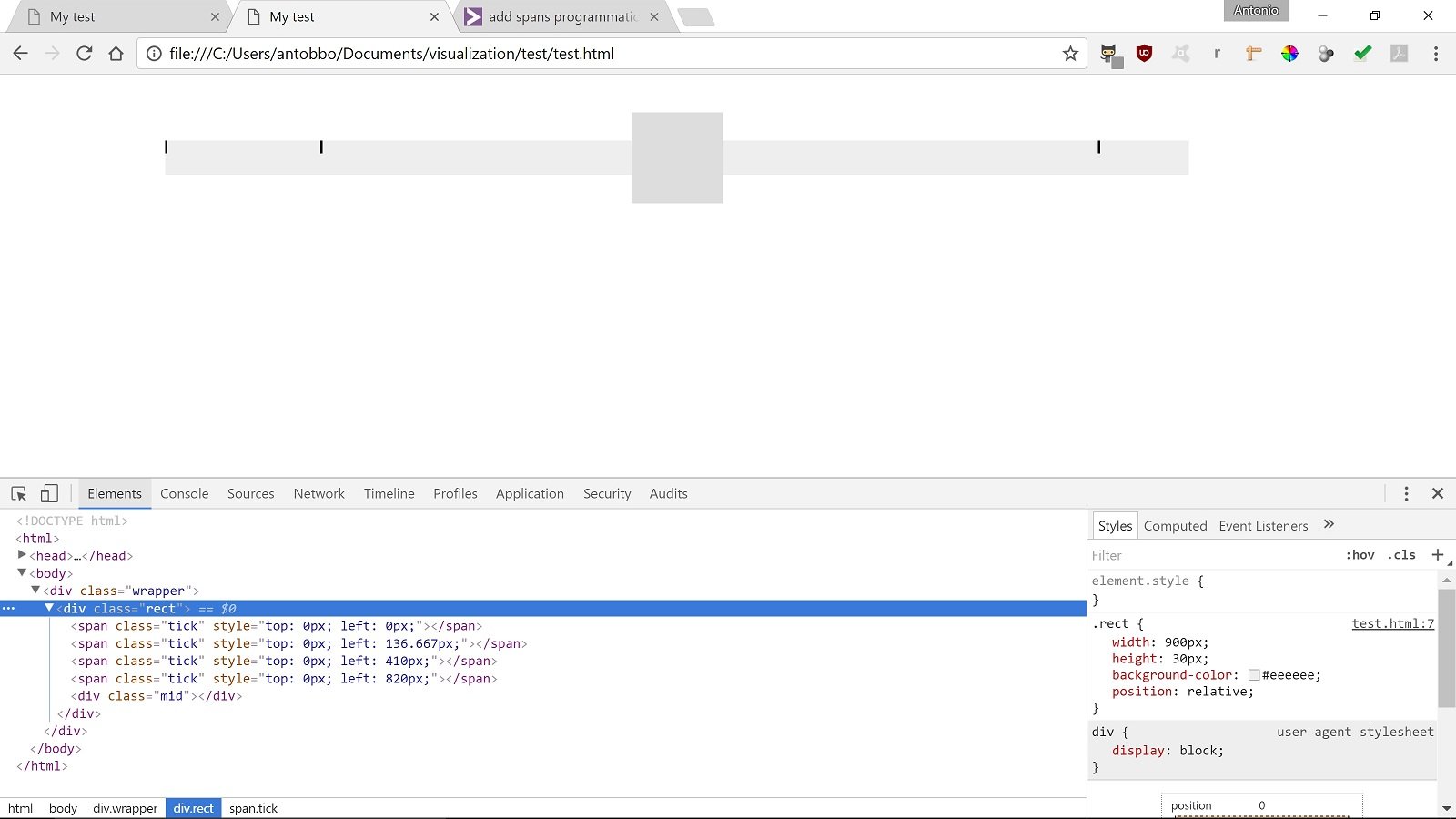
What I seem to be having huge problems with is to assign each span a different css left value, decremental in this case: my calculations says that I need to add the first tick at 410px (which is just before the square), the second at 410 - 136.666 and so on, decrementing always 136.666 all the way to zero, so that we start from right and we go all the way to the left (0).
Let's look at some code, that will hopefully be clearer.
So this is the relevant HTML:
<div class="rect"> <!-- added divs go here--> <div class="mid"></div> </div>And this is the js function:
$(document).ready(function(){
var leftSide = (($(".rect").width() / 2) - ($(".mid").width() / 2));//left half of the div
var rightSide = (($(".rect").width() / 2) + ($(".mid").width() / 2));//right half of the div
var units = leftSide / 3;
var tickImg = "<span class='tick'></span>";
for(var i = 0; i < 4; i++ ){
$(".rect").prepend(tickImg).find(".tick").css({top:0,left: "+=" +i + "px"});
//console.log("for the left " + (leftSide - (i*units)));
//console.log("for the right " + (rightSide + (i*units)));
//console.log(consCoordinate - (i*units));
//$(".rect").prepend(tickImg).find(".tick").css({top:0,left:(leftSide - (i*units)) + "px"});
//$(".rect").prepend(tickImg).find(".tick").css({top:0,left:"+=" + (10 + 10) + "px"});
// $(".rect").prepend(tickImg).find(".tick").css({top:0,left:"-=" + (i*leftSide) + "px"});
//$(".rect").prepend(tickImg).find(".tick").css("left", "+=" + (0 * units) +"px");
//$(".rect").prepend(tickImg).find(".tick").css("left", parseFloat($(".tick").css('left'), 0) + units + "px");
//$(".rect").prepend(tickImg);
}
console.log("leftSide: " + leftSide + ", rightSide: " + rightSide + ", units " + units );
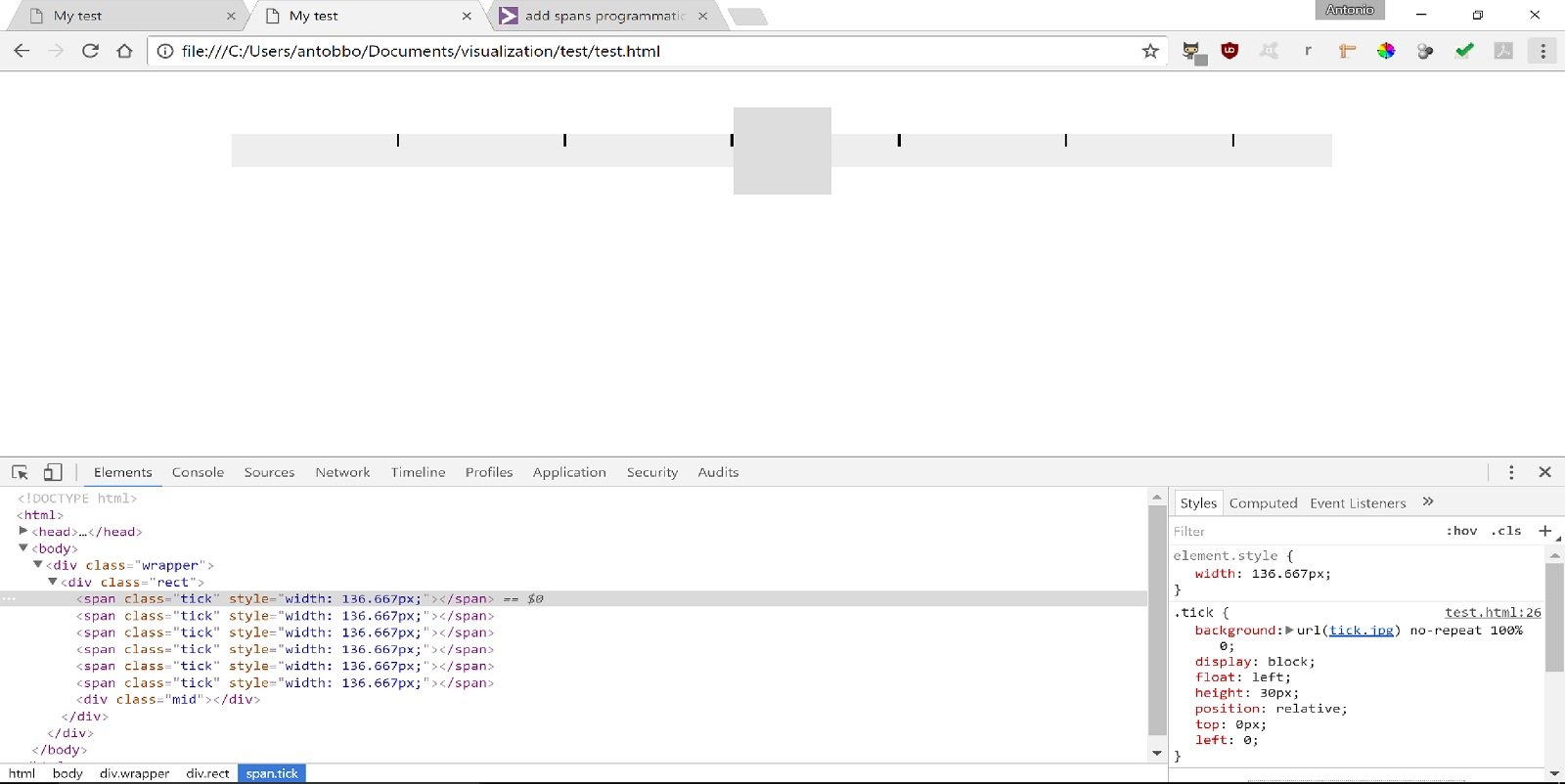
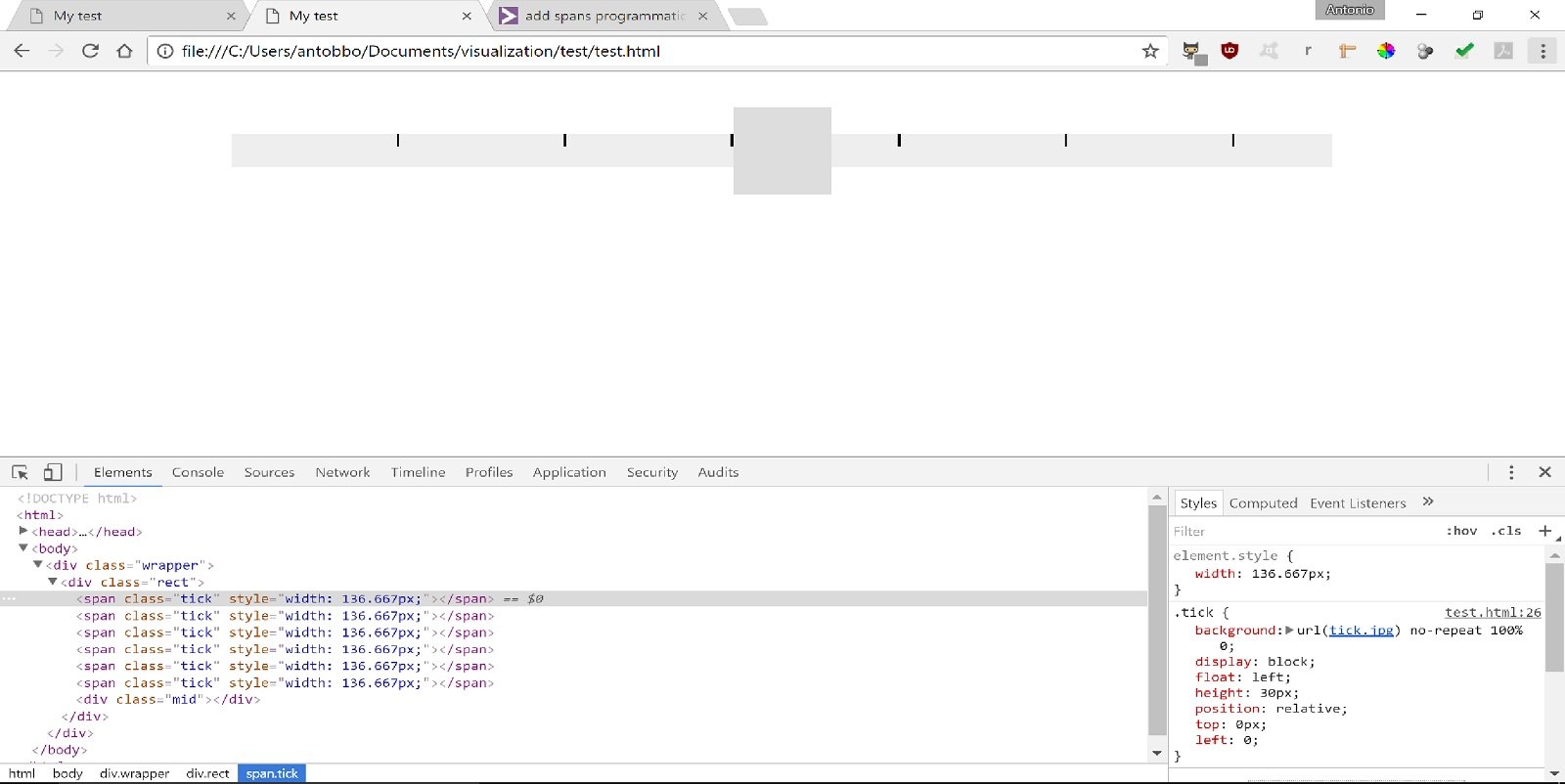
});SO basically, whatever I do, I can't get these ticks to be added the way I want: they are either all added to the 0, or to the 410th px or are way off. I thought I'd be clever and make use of the i variable in the loop to help me with that, for example,when I use leftSide - (i*units) I thought that the i of the loop could be a very effective way to increment of 136.6666px because when I console logged all the calculations it worked perfectly,well, matematically that is. Unfortunately I soon realized that, somehow, loops and .css() in jquery don't really go together: if I use the i inside the the css definition as in here for the sake of argument $(".rect").prepend(tickImg).find(".tick").css({top:0,left: "+=" +i + "px"}), the i gets alway the last value of the index, in my case 4
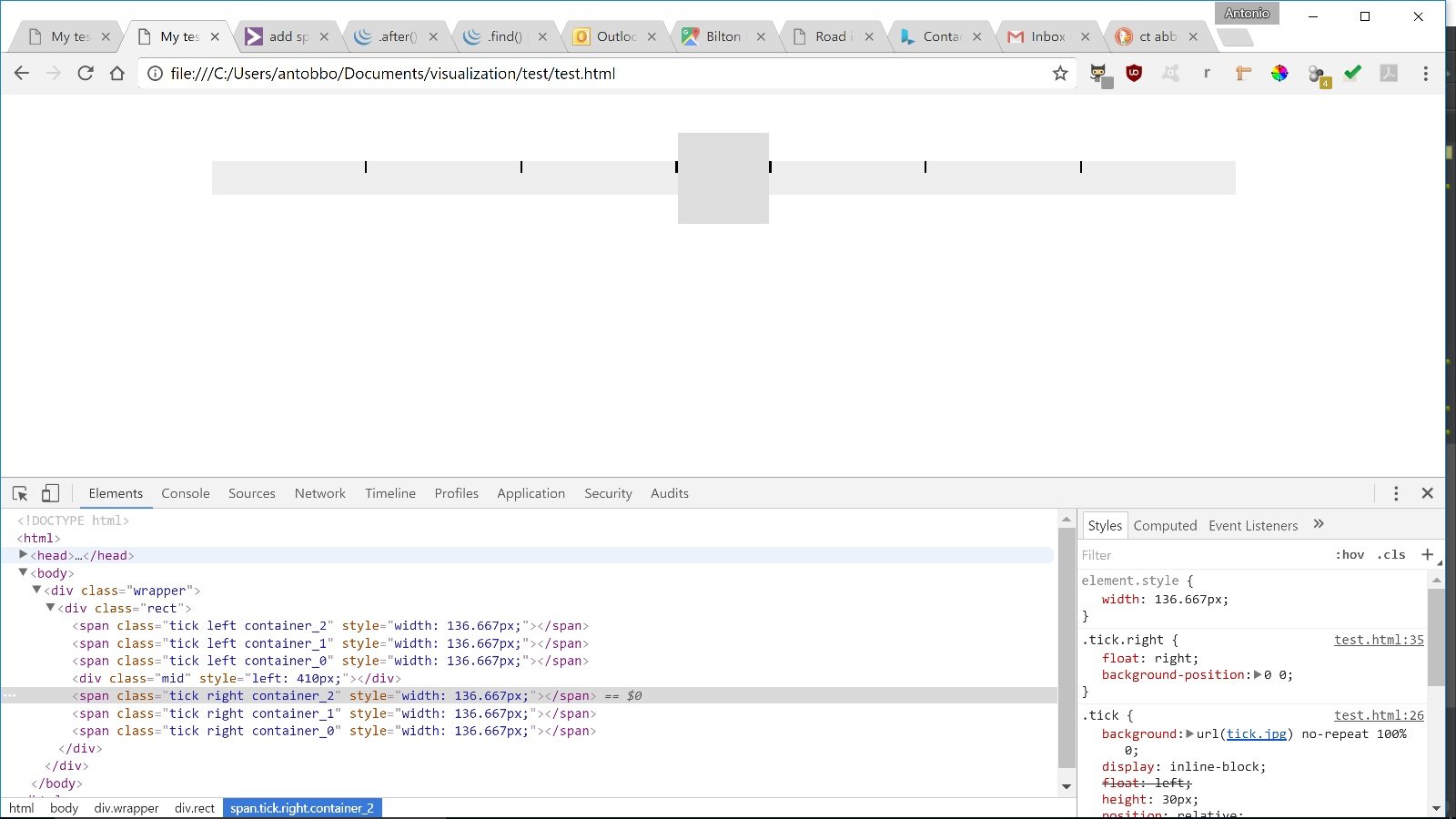
Also, here is a link to what it looks like now.
So, how do I add these ticks in the order specified? I don't quite understand why I can't do it with a normal for loop.