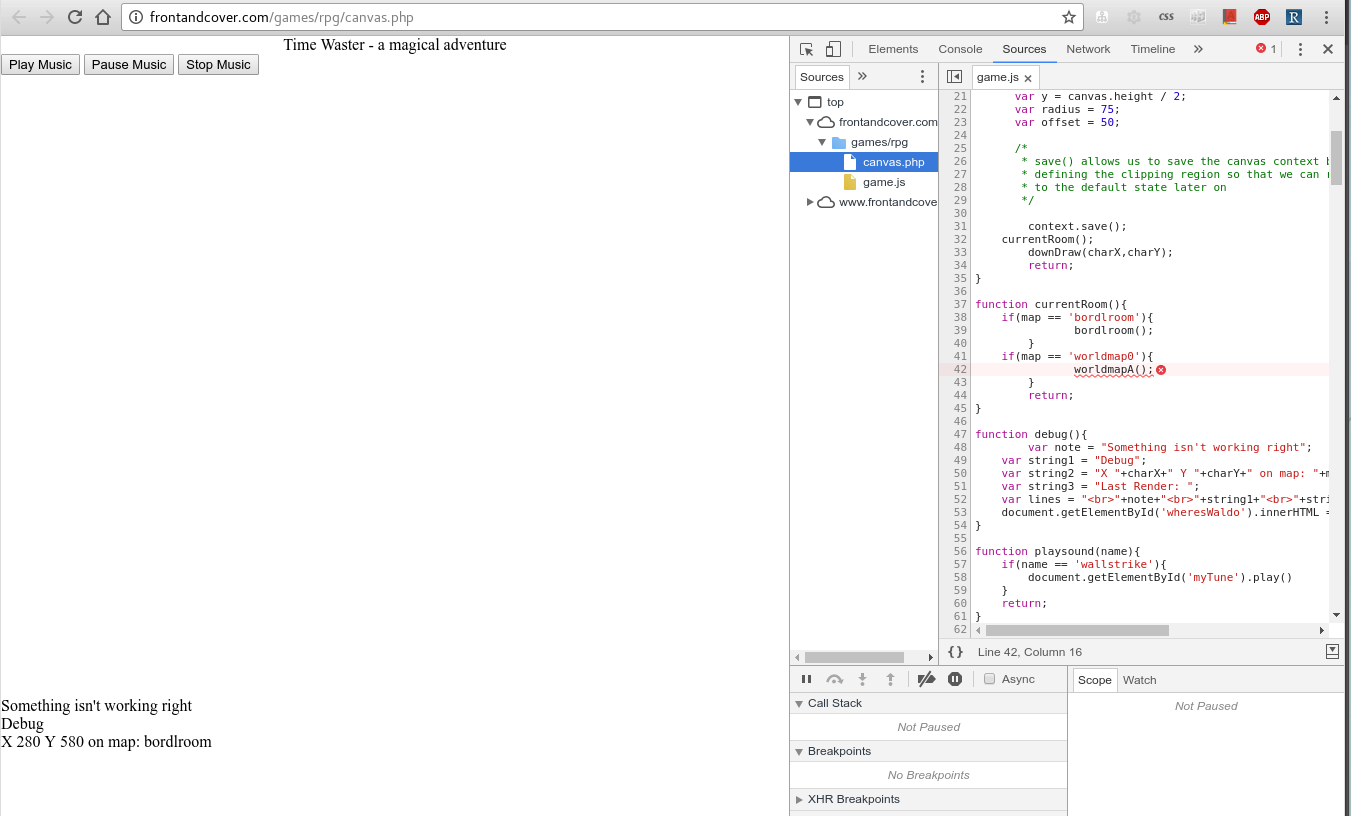
There is some kind of rendering problem in my Javascript/HTML5 Canvas code that I haven't been able to spot. All the assetts are there, for some reason my sprite goes invisible and nothing loads when I enter the second room except the pizza slice that is deployed when I press space bar. You can see the running (and obviously buggy game) here: http://frontandcover.com/games/rpg/canvas.php
The JS File & HTML Canvas Page
HTML Canvas:
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript" src="game.js"></script>
<title>Time Waster - a magical adventure</title>
<style>
body {
margin: 0px;
padding: 0px;
}
</style>
</head>
<body>
<audio id="myTune" preload="auto">
<source src="audio/wallstrike.wav">
</audio>
<div id="title" align="center">Time Waster - a magical adventure</div>
<button onclick="document.getElementById('myTune').play()">Play Music</button>
<button onclick="document.getElementById('myTune').pause()">Pause Music</button>
<button onclick="document.getElementById('myTune').pause(); document.getElementById('myTune').currentTime = 0;">Stop Music</button>
<canvas id="myCanvas" width="600" height="600"></canvas>
<div id="wheresWaldo">Location:</div>
<script>
init();
</script>
</body>
</html> JS File:
<!-- memory
var playername;
var starttime;
var map = 'bordlroom';
var direction = 'down';
var charX = 300;
var charY = 300;
var canvas;
var context;
var sillipoints;
var gametime;
var lastRender;
<!-- support functions
function init(){
canvas = document.getElementById('myCanvas');
context = canvas.getContext('2d');
var x = canvas.width / 2;
var y = canvas.height / 2;
var radius = 75;
var offset = 50;
/*
* save() allows us to save the canvas context before
* defining the clipping region so that we can return
* to the default state later on
*/
context.save();
currentRoom();
downDraw(charX,charY);
return;
}
function currentRoom(){
if(map == 'bordlroom'){
bordlroom();
}
if(map == 'worldmap0'){
worldmapA();
}
return;
}
function debug(){
var note = "Something isn't working right";
var string1 = "Debug";
var string2 = "X "+charX+" Y "+charY+" on map: "+map;
var string3 = "Last Render: ";
var lines = "<br>"+note+"<br>"+string1+"<br>"+string2;
document.getElementById('wheresWaldo').innerHTML = lines;
}
function playsound(name){
if(name == 'wallstrike'){
document.getElementById('myTune').play()
}
return;
}
function clear(){
context.clearRect(0, 0, 600, 600);
}
<!-- begin event section
function leftArrowPressed() {
playsound('wallstrike');
if(direction == 'left'){
charX = charX - 20;
debug();
}
direction = 'left';
stepEventCheck();
currentRoom();
leftDraw(charX,charY);
return;
}
function rightArrowPressed() {
playsound('wallstrike');
if(direction == 'right'){
charX = charX + 20;
debug();
}
direction = 'right';
stepEventCheck();
currentRoom();
rightDraw(charX,charY);
return;
}
function downArrowPressed() {
playsound('wallstrike');
if(direction == 'down'){
charY = charY + 20;
debug();
}
direction = 'down';
stepEventCheck();
currentRoom();
downDraw(charX,charY);
return;
}
function upArrowPressed() {
playsound('wallstrike');
if(direction == 'up'){
charY = charY - 20;
debug();
}
direction = 'up';
stepEventCheck();
currentRoom();
upDraw(charX,charY);
return;
}
<!-- begin renders section
function downDraw(x,y){
var imageObj = new Image();
imageObj.onload = function() {
context.drawImage(imageObj, x, y);
};
imageObj.src = 'http://www.frontandcover.com/games/rpg/imgs/downdrawmainchar.jpg';
return;
}
function upDraw(x,y){
var imageObj = new Image();
imageObj.onload = function() {
context.drawImage(imageObj, x, y);
};
imageObj.src = 'http://www.frontandcover.com/games/rpg/imgs/updrawmainchar.jpg';
return;
}
function leftDraw(x,y){
var imageObj = new Image();
imageObj.onload = function() {
context.drawImage(imageObj, x, y);
};
imageObj.src = 'http://www.frontandcover.com/games/rpg/imgs/leftdrawmainchar.jpg';
return;
}
function rightDraw(x,y){
var imageObj = new Image();
imageObj.onload = function() {
context.drawImage(imageObj, x, y);
};
imageObj.src = 'http://www.frontandcover.com/games/rpg/imgs/rightdrawmainchar.jpg';
return;
}
function bordlroom()
{
// first room in the game, begins in an "ugly room" in an ugly looking place
// later in game character may discover that it has a history and a purpose and
// not think its all that ugly.
var imageObj = new Image();
var imageObj2 = new Image();
var imageObj3 = new Image();
var imageObj4 = new Image();
var imageObj5 = new Image();
var imageObj6 = new Image();
var imageObj7 = new Image();
var imageObj8 = new Image();
var imageObj9 = new Image();
var imageObj10 = new Image();
imageObj.onload = function() {
for(h=1; h<29; h++){
context.drawImage(imageObj, (20*h), 580);
}
};
imageObj2.onload = function() {
context.drawImage(imageObj2, 0, 580);
};
imageObj3.onload = function() {
context.drawImage(imageObj3, 580, 580);
};
imageObj4.onload = function() {
for(i=1; i<29; i++){
for(j=1; j<29; j++){
context.drawImage(imageObj4, (20*i), (20*j));
}
}
};
imageObj5.onload = function(){
for(k=1; k<29; k++){
context.drawImage(imageObj5, 0, (20*k));
}
};
imageObj6.onload = function(){
for(m=1; m<29; m++){
context.drawImage(imageObj6, 580, (20*m));
}
};
imageObj7.onload = function() {
for(n=1; n<29; n++){
context.drawImage(imageObj7, (20*n), 0);
}
};
imageObj8.onload = function() {
context.drawImage(imageObj8, 0, 0);
};
imageObj9.onload = function() {
context.drawImage(imageObj9, 580, 0);
};
imageObj10.onload = function() {
context.drawImage(imageObj10, 280, 580);
};
imageObj.src = 'http://www.frontandcover.com/games/rpg/imgs/BordLLowerSideWall.jpg';
imageObj2.src = 'http://www.frontandcover.com/games/rpg/imgs/BordLLowerLeftCorner.jpg';
imageObj3.src = 'http://www.frontandcover.com/games/rpg/imgs/BordLLowerRightCorner.jpg';
imageObj4.src = 'http://www.frontandcover.com/games/rpg/imgs/BordLMainSquare.jpg';
imageObj5.src = 'http://www.frontandcover.com/games/rpg/imgs/leftsidewall.jpg';
imageObj6.src = 'http://www.frontandcover.com/games/rpg/imgs/rightsidewall.jpg';
imageObj7.src = 'http://www.frontandcover.com/games/rpg/imgs/BordLUpperSideWall.jpg';
imageObj8.src = 'http://www.frontandcover.com/games/rpg/imgs/BordLUpperLeftCorner.jpg';
imageObj9.src = 'http://www.frontandcover.com/games/rpg/imgs/BordLUpperRightCorner.jpg';
imageObj10.src = 'http://www.frontandcover.com/games/rpg/imgs/southernpassage.jpg';
units();
return;
}
function worldMapA(){
var grass = new Image();
grass.onload = function() {
for(i=0; i<30; i++){
for(j=0; j<30; j++){
context.drawImage(grass, (20*i), (20*j));
}
}
};
grass.src = 'http://www.frontandcover.com/games/rpg/imgs/grass.jpg';
downDraw(charX,charY);
return;
}
function throwPizza(){
var pizza = new Image();
pizza.onload = function() {
if(direction == 'down'){
context.drawImage(pizza, charX, charY + 20);
}
if(direction == 'up'){
context.drawImage(pizza, charX, charY - 20);
}
if(direction == 'left'){
context.drawImage(pizza, charX - 20, charY);
}
if(direction == 'right'){
context.drawImage(pizza, charX + 20, charY);
}
};
pizza.src = 'http://www.frontandcover.com/games/rpg/imgs/flyingpizza.jpg';
return;
}
function drawBat(x,y){
var r = Math.floor(Math.random()*3);
if(r == 0){
x = x - 20;
}
if(r == 1){
x = x + 20;
}
if(r == 2){
y = y - 20;
}
if(r == 3){
y = y + 20;
}
var bat = new Image();
bat.onload = function() {
context.drawImage(bat, x, y);
};
bat.src = 'http://www.frontandcover.com/games/rpg/imgs/bat.jpg';
}
<!-- end renders section
<!-- events
function encounterBaddies(){}
function units(){
if(map == 'bordlroom'){
window.setInterval(drawBat(200, 200), 500);
}
}
function delay(millis){
var curTime = (new Date()).getMilliseconds();
t = Math.floor(curTime/250);
while(t<5){}
}
function menu(){
}
function stepEventCheck(){
if(map == 'bordlroom' && charX == '280' && charY == '580'){
clear();
map = 'worldmap0';
bordl_exited = true;
charX == 280;
charY == 280;
}
return;
}
document.onkeydown = function(evt) {
evt = evt || window.event;
switch (evt.keyCode) {
case 13:
menu();
break;
case 32:
throwPizza(); //spacebar
break;
case 37:
leftArrowPressed();
break;
case 38:
upArrowPressed();
break;
case 39:
rightArrowPressed();
break;
case 40:
downArrowPressed();
break;
case 65:
alert("key 65");
break;
case 66:
alert("key 66");
break;
}
};