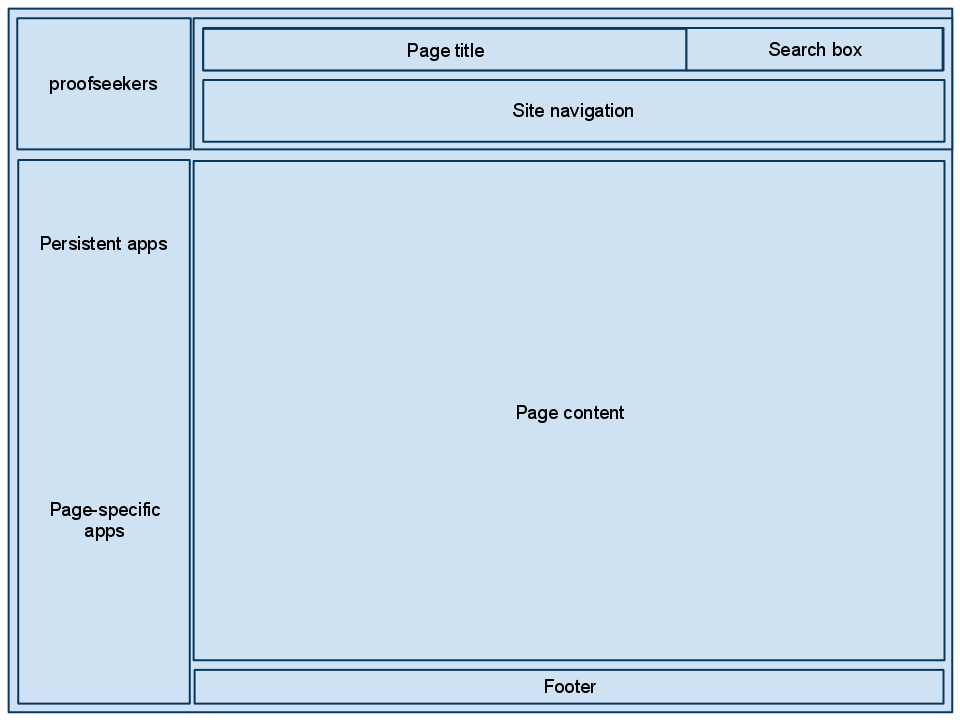
I have yet to write a single line of code. I am just finishing the "pencil and paper" part of the layout design.
https://docs.google.com/drawings/pub?id=11GrWyVrG6J0PSMY_GF8n6M97Hy45kwNAJQSZYz-VxxQ&w=960&h=720
Here is my rant/explanation of what I want to do with the website
https://docs.google.com/document/pub?id=150QSF4NfDuj5sGh35OgsGyv1VvRxWSeRKlDnozJ54P0
I am only beginning to learn CSS. Do you think the whole thing is doable in Microsoft Expression Web? What other tool(s) will I need for this website? I appreciate all the criticism and suggestions I can get. This is my first post but if you see gaping mistakes, please feel free to yell at me.