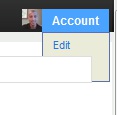
I have a menu that is being obscured by a text field. I tried setting the Z-index in the CSS to 1 and 2 respectively and set the position to relative (w3 schools sais the positioning must by relative, absolute, or fixed) for the Z index to have effect but still is obscured.
I want this input text element to be underneath the menu element sddm. I'm guessing it has something to do with the child nodes but I'm not sure?
input.text4
{
position:relative;
z-index:1;
font-size:16px;#sddm
{
position:relative;
z-index:2;