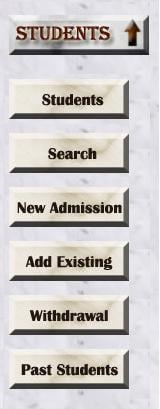
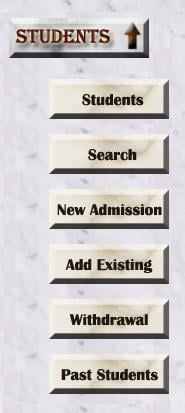
I am trying to create a drop down menu using UL and LI elements. Each LI is an image (of same size) and there are no Bullets in the List. In IE, the list Items are left-aligned as I want them. In Chrome the list Items are right aligned with a lot of space on the left.
The CSS Code is
.menuBar
{
background:url('./images/SideMenu/MenuTable_Bg.jpg');
margin-left:0;
padding-left:0;
text-align:left;
}
.menubar UL
{
list-style-type: none;
text-align:left;
}
.menuBar LI
{
padding-top:5px;
padding-bottom:5px;
cursor: hand;
padding-left:0;
margin-left:0;
text-align:left;
}
How do I get the images to left-align in Chrome ?
I have included 2 images to show the menu - left aligned in IE and right-aligned in chrome.