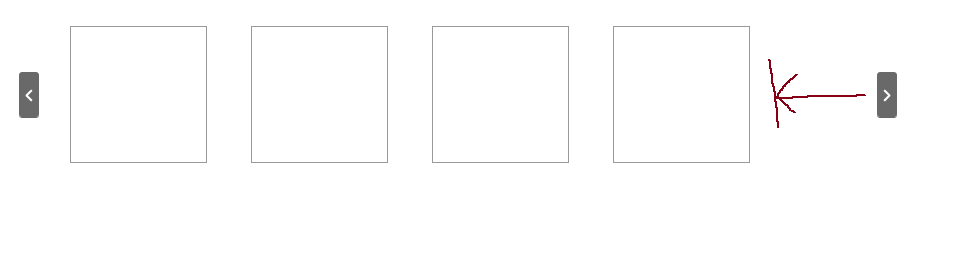
In this example how do I reduce the spacing (please refer the image)

CODINGS
HTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link rel="stylesheet" href="Slider.css">
<script type="text/javascript" language="javascript" src="jquery-1.8.2.min.js"></script>
<script type="text/javascript" language="javascript" src="jquery.carouFredSel-6.2.0-packed.js"></script>
<script type="text/javascript" language="javascript" src="helper-plugins/jquery.mousewheel.min.js"></script>
<script type="text/javascript" language="javascript" src="helper-plugins/jquery.touchSwipe.min.js"></script>
<script type="text/javascript" language="javascript" src="helper-plugins/jquery.transit.min.js"></script>
<script type="text/javascript" language="javascript" src="helper-plugins/jquery.ba-throttle-debounce.min.js"></script>
<script type="text/javascript" language="javascript">
$(function() {
// Basic carousel, no options
$('#foo0').carouFredSel();
// Basic carousel + timer, using CSS-transitions
$('#foo1').carouFredSel({
auto: {
pauseOnHover: 'resume',
progress: '#timer1'
}
}, {
transition: true
});
// Scrolled by user interaction
$('#foo2').carouFredSel({
auto: false,
prev: '#prev2',
next: '#next2',
pagination: "#pager2",
mousewheel: true,
swipe: {
onMouse: true,
onTouch: true
}
});
// Variable number of visible items with variable sizes
$('#foo3').carouFredSel({
width: 360,
height: 'auto',
prev: '#prev3',
next: '#next3',
auto: false
});
// Responsive layout, resizing the items
$('#foo4').carouFredSel({
responsive: true,
width: '100%',
scroll: 2,
items: {
width: 400,
// height: '30%', // optionally resize item-height
visible: {
min: 2,
max: 6
}
}
});
// Fuild layout, centering the items
$('#foo5').carouFredSel({
width: '100%',
scroll: 2
});
});
</script>
</head>
<body>
<table>
<tr>
<td id="tb1" class="clearfix">
<a id="prev2" class="button" href="#"></a> </td>
<td id="tb2" class="list_carousel">
<div id="foo2">
<div id="ul" ></div>
<div id="ul" ></div>
<div id="ul" ></div>
<div id="ul" ></div>
<div id="ul" ></div>
<div id="ul" ></div>
<div id="ul" ></div>
<div id="ul" ></div>
<div id="ul" ></div>
<div id="ul" ></div>
<div id="ul" ></div>
<div id="ul" ></div>
<div id="ul" ></div>
</div></td>
<td id="tb1" class="clearfix">
<a id="next2" class="button" href="#"></a>
</td>
</tr>
</table>
<br />
</body>
</html>
CSS
body, div, p {
font-family: Arial, Helvetica, Verdana;
}
#prev2 {
font-family: Arial, Helvetica, sans-serif;
position: relative;
text-decoration: none;
}
#prev2:before, #prev2:after {
display: block;
height: 8px;
margin-top: -6px;
position: absolute;
-moz-transform: rotate(45deg);
-o-transform: rotate(45deg);
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
right: 9px;
top: 50%;
width: 0;
}
#prev2:after {
margin-top: -1px;
-moz-transform: rotate(135deg);
-o-transform: rotate(135deg);
-webkit-transform: rotate(135deg);
transform: rotate(135deg);
}
#prev2:hover, #prev2:focus,
#prev2:hover:before, #prev2:hover:after,
#prev2:focus:before, #prev2:focus:after {
color: #000;
}
a {
display: inline-block;
font-family: Arial, Helvetica, sans-serif;
font-weight: bold;
padding: 10px 25px 10px 10px;
position: relative;
text-decoration: none;
}
a:before, a:after {
border-right: 2px solid;
content: '';
display: block;
height: 8px;
margin-top: -6px;
position: absolute;
-moz-transform: rotate(135deg);
-o-transform: rotate(135deg);
-webkit-transform: rotate(135deg);
transform: rotate(135deg);
right: 9px;
top: 50%;
width: 0;
}
a:after {
margin-top: -1px;
-moz-transform: rotate(45deg);
-o-transform: rotate(45deg);
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
a:hover, a:focus,
a:hover:before, a:hover:after,
a:focus:before, a:focus:after {
color: #000;
}
.list_carousel #ul {
border: 1px solid #999;
width: 135px;
height: 135px;
margin: 22px;
display: block;
float: left;
}
#tb1 {
width:35px;
}
#tb2 {
height:150px;
width:815px;
}
.clearfix {
float: none;
clear: both;
}
.button {
float: left;
margin-left: 10px;
font-size: 15px;
font-family: Arial;
height:25px;
color: #ffffff;
font-size: 35px;
padding: 10px;
text-decoration: none;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
-webkit-box-shadow: 0px 0px 1px #666666;
-moz-box-shadow: 0px 0px 1px #666666;
box-shadow: 0px 1px 0px #666666;
text-shadow: 1px 1px 3px #666666;
background: #696969;
}
.button:hover {
background: #7a797a;
}
.timer {
background-color: #999;
height: 6px;
width: 0px;
}
