Hi all
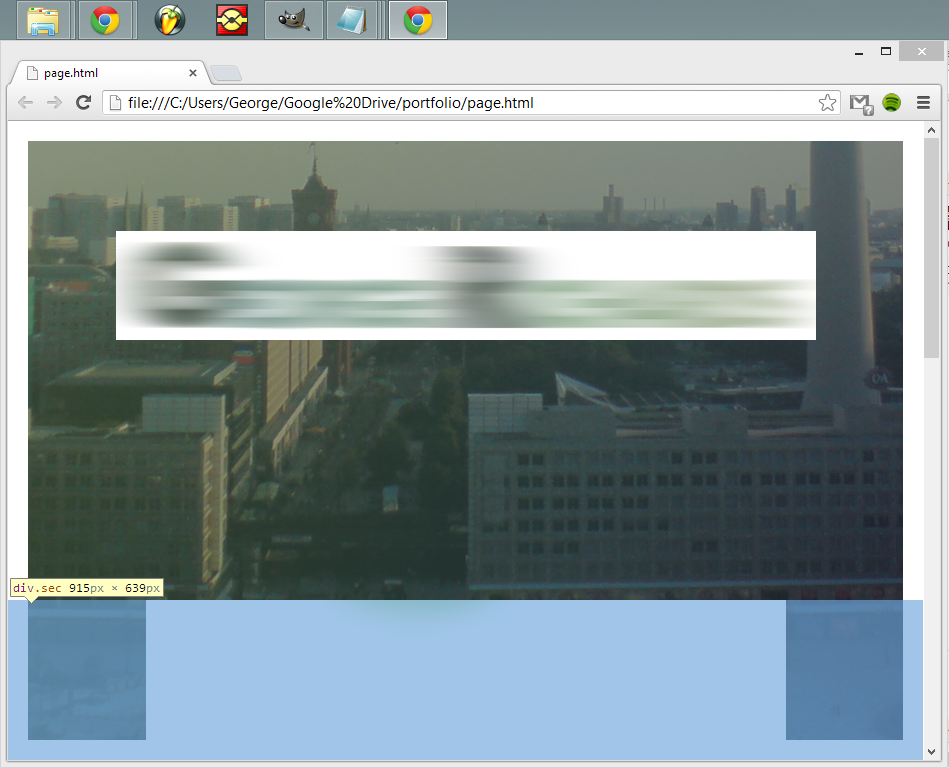
a div located below the top div is positioning itself roughly 200px higher than expected. The top div is filling the browser window as it should be; but the bottom div is overlapping the top div.
I hope this makes sense :S
The properties set for the top div are as follows:
div.top {
height:100%;
width:100%;
min-height:400px;
min-width:800px;
}
and the bottom div:
div.sec {
position:relative;
width:100%;
height:100%;
min-width:800px;
min-height:400px;
background-attachment:fixed;
background-repeat:no-repeat;
background-position:center center;
}
and they are simply written in the body of the html as:
<body>
<div class="top"></div>
<div class="sec"></div>
</body>
Please see attached image below