hello I would like the first 200 dots of iframe content to be skipped (so the iframe content top is 200 dots from the real top). it should not be able to scroll up those 200 dots. how can that be done?
coat 0 Newbie Poster

GreenDay2001
What do you mean by dots. But if its pixels and you want it 200pixels down from top then its as simple as that
<iframe src="#" style="position:absolute; top:200px; width:70px; height:100px;"></iframe> coat 0 Newbie Poster
I meant the content page needs to be skipped 200 pixels of. not the position of the frame it self. thank you.
autocrat 52 Posting Pro in Training
Do you mean you want the "content of the frame" to be 200 from the top?
Sorry, it is obvious that it is important to you - but we are not quite sure what you mean.
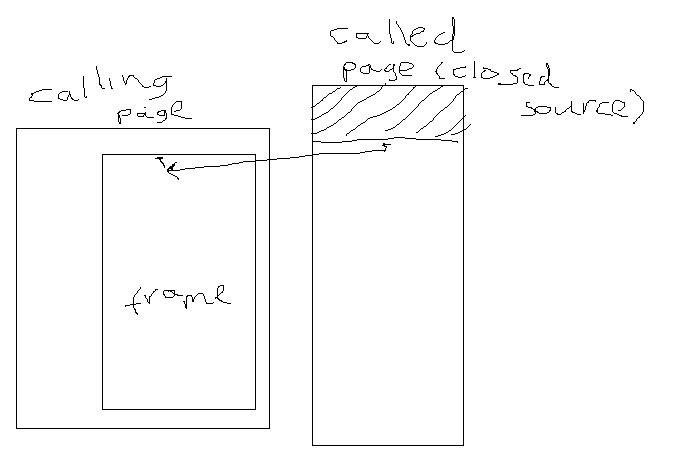
Please forgive us, and if possible, supply a link or a quick iamge of what you have and what you would like... even if it's done in paint!
As soon as we understand what you need, I'm sure we can help you do it.
autocrat 52 Posting Pro in Training
Perfect.
So, If I understand correctly.... you want a page that loads the frame.
Inside the frame youw ill oad a second page.
It is the second page that you wish to be 200 from the top.
Now, I assume that when you say "200" you mean downwards (so the pagethat loads in the frame is pushed towards the bottom of the frame // moved downwards from the top).
So instead of it being...
______________________________________
HERE
|
|
200
|
|
v
It would be here
???
Also, by "dots", do you Pixels or Lines?
(Meaning, do you want it moved by 200px or by 200 lines of text?)
coat 0 Newbie Poster
no the 200 should be in visible hiding behind the top edgde of the frame so up.
and dots is pixel
autocrat 52 Posting Pro in Training
Hmmm...
Well, I'm not sure if it is possibly to apply a styli to the Fram itself...
If it is... something along the lines of
#myframe
{margin-top: -200px;}
The alternative is to code a Container with the frame... so you would have...
<frame>
<div id="framecontentwrap">
</div>
</frame>
And then apply the above CSS suggestion to #framecontentwrap.
Of course, this would mean that the top 200px would not be visible... at all - users would not beable to scroll-up to see, as the contents would basically be "dragged out of view".
If you jsut want it positioned 200px down (so the scrollbar doesn't start at the top), then I believe with a little JS you can apply focus and position the scroller).
coat 0 Newbie Poster
And then apply the above CSS suggestion to #framecontentwrap.
how do I do this?
autocrat 52 Posting Pro in Training
in the markup (html), you have the <frame>
<html>
<body>
<frame id="thishereframe">
</frame>
</body>
</html>
in the CSS, you would have...
#thishereframe
{margin-top: -200px;}
Tahts basically the same as what I posted above... I'm sure you know what to do.
coat 0 Newbie Poster
#myframe
{margin-top: -200px;}
The alternative is to code a Container with the frame... so you would have...
<frame>
<div id="framecontentwrap">
</div>
</frame>got confused because of 2 different names here
will try thanks
coat 0 Newbie Poster
situation now is like in attachment. I put this:
#framemove {
margin-top: -200px;
}in tabstyles.css.
it is not skipping the 200? what is wrong?
<?php
// Modified in 0.6.1 by Ralph
// Creates initial welcome section when manager starts
if(IN_ETOMITE_SYSTEM!="true") die($_lang["include_ordering_error"]);
unset($_SESSION['itemname']); // clear this, because it's only set for logging purposes
if(!isset($settings_version) || $settings_version!=$version) {
// seems to be a new install - send the user to the configuration page
?>
<script type="text/javascript">document.location.href="index.php?a=17";</script>
<?php
exit;
}
// do some config checks
include_once "config_check.inc.php";
?>
<div class="subTitle">
<span class="floatRight">
<img src="media/images/_tx_.gif" width="1" height="5" /><br />
<?php echo $site_name ;?> -
<?php echo $_lang["home"]; ?>
</span>
</div>
<script type="text/javascript">
function checkIM() {
im_on = document.settings.im_plugin[0].checked; // check if im_plugin is on
if(im_on==true) {
showHide(/imRow/, 1);
}
}
function showHide(what, onoff){
var all = document.getElementsByTagName( "*" );
var l = all.length;
var buttonRe = what;
var id, el, stylevar;
if(onoff==1) {
stylevar = "<?php echo $displayStyle; ?>";
} else {
stylevar = "none";
}
for ( var i = 0; i < l; i++ ) {
el = all[i]
id = el.id;
if ( id == "" ) continue;
if (buttonRe.test(id)) {
el.style.display = stylevar;
}
}
}
</script>
<link type="text/css" rel="stylesheet" href="media/style/tabs.css" />
<script type="text/javascript" src="media/script/tabpane.js"></script>
<div class="tab-pane" id="welcomePane">
<!-- Welcome Panel -->
<div class="tab-page" id="tabPage1">
<div class="tab">
<img src='media/images/misc/dot.gif' alt="." /> <?php echo $_lang["welcome_title"]; ?>
</div>
<script type="text/javascript">
tpSettings.addTabPage(document.getElementById("tabPage1"));
</script>
<div class="sectionBody">
<table border="0" cellpadding="5" wdith="100%">
<tr>
<td width="10%" align="right">
<img src='media/images/misc/logo.gif' alt='<?php echo $_lang["etomite_slogan"]; ?>' />
</td>
<td valign="top">
<?php
echo '<span class="menuHeader">'.$statMsg.'</span>';
?>
</td>
</tr>
<?php if($_SESSION['permissions']['messages']==1) { ?>
<tr>
<td colspan="2">
<i>
<a href="index.php?a=10">
<img src="media/images/icons/messages.gif" align="absmiddle" border=0>
</a>
<?php printf($_lang["welcome_messages"], $_SESSION['nrtotalmessages'], $_SESSION['nrnewmessages']); ?>
</i>
</td>
</tr>
<?php } ?>
</table>
</div>
</div>
<!-- Check Last Visitors -->
<div class="tab-page" id="tabPage2">
<div class="tab">
<img src='media/images/misc/dot.gif' alt="." /> <?php echo $_lang["configcheck_title"]; ?>
</div>
<script type="text/javascript">
tpSettings.addTabPage(document.getElementById("tabPage2"));
</script>
<div class="sectionBody">
<div class="menuHeader">
<link type="text/css" rel="stylesheet" href="media/style/tabstyles.css" />
<iframe id="frame" class="framemove" scrolling="auto" frameborder="no" align="center" height="100%" width="100%" src="http://url.url/folder/latest.php" />
</div>
</div>
</div>
<?php
// Debug code for displaying helpful cookie and session information during development
$debug = false;
if($debug == true) {
$sessionid = session_id();
$sessionname = session_name();
echo "<center>
Current Session ID: $sessionid<br />
Current Session Name: $sessionname<br />
</center>
";
print_r($_COOKIE);
echo "<br /><br />";
print_r($_SESSION);
}
?> autocrat 52 Posting Pro in Training
AS I dsaid, no idea if it would work.... I don't sue frames...
that said, did you try the other methd of putting in a div within the frame and applying the style to that?
<frame>
<div id="frameddiv">
</div>
</frame>
#frameddiv{
margin-top: -200px;
}
???
The only tother things I can think of is to use JS - which is something else I avoid as much as possible.
coat 0 Newbie Poster
tried all sorts of those com binations but it wouldn't work. below is other suggestion with a remark.
function hideIframeTop(ifrId) { var oIframe = document.getElementById(ifrId); var oDoc = oIframe.contentWindow || oIframe.contentDocument; if (oDoc.document) { oDoc = oDoc.document; } oDoc.body.style.marginTop = '-200px'; return false; } <iframe id="ifr" src="/" onload="hideIframeTop('ifr')" />this will only work for relative paths on the same server
page calling the frame is in domain.com/folder1/page.php. the page called is in domain.com/folder2/page.php.
how can it work if like that?
autocrat 52 Posting Pro in Training
No idea...
I can see that it is applying the style of margin top -200px... but it seems to be applying it to the contents of the frame (the body of the pagethat loads).
autocrat 52 Posting Pro in Training
Well, I cannot get it to work (then again, I'm naff with scripts :) )
autocrat 52 Posting Pro in Training
Nope - it will only draw the Body up to the very top, not beyond it....
Frustrating!
autocrat 52 Posting Pro in Training
I give up -sorry.
I've tried applying Psotion Abs/Rel - that makes the gframe itself move.
I've tried applying margin/marginTop etc. with negatives - nothing happens after the body shifts to the frame edge.
I've tried using Clip-rect/overflow etc... nothing!
I'm out of ideas :(
coat 0 Newbie Poster
I suggest they reduce computer science exams to 1 ques tion: how can content be placed higher than an iframe itself? this isn't rocket science is it? thank you for try ing. anyone?
MidiMagic 579 Nearly a Senior Poster
The solution is to generate new content with those pixels removed.
coat 0 Newbie Poster
I tried to integrate a frame in a php page but it dis rupts the page. codes are posted below. can anyone assist integration?
http://img233.imageshack.us/my.php?image=nowze4.jpg
<?php
// Modified in 0.6.1 by Ralph
// Creates initial welcome section when manager starts
if(IN_ETOMITE_SYSTEM!="true") die($_lang["include_ordering_error"]);
unset($_SESSION['itemname']); // clear this, because it's only set for logging purposes
if(!isset($settings_version) || $settings_version!=$version) {
// seems to be a new install - send the user to the configuration page
?>
<script type="text/javascript">document.location.href="index.php?a=17";</script>
<?php
exit;
}
// do some config checks
include_once "config_check.inc.php";
?>
<div class="subTitle">
<span class="floatRight">
<img src="media/images/_tx_.gif" width="1" height="5" /><br />
<?php echo $site_name ;?> -
<?php echo $_lang["home"]; ?>
</span>
</div>
<script type="text/javascript">
function checkIM() {
im_on = document.settings.im_plugin[0].checked; // check if im_plugin is on
if(im_on==true) {
showHide(/imRow/, 1);
}
}
function showHide(what, onoff){
var all = document.getElementsByTagName( "*" );
var l = all.length;
var buttonRe = what;
var id, el, stylevar;
if(onoff==1) {
stylevar = "<?php echo $displayStyle; ?>";
} else {
stylevar = "none";
}
for ( var i = 0; i < l; i++ ) {
el = all[i]
id = el.id;
if ( id == "" ) continue;
if (buttonRe.test(id)) {
el.style.display = stylevar;
}
}
}
</script>
<link type="text/css" rel="stylesheet" href="media/style/tabs.css" />
<script type="text/javascript" src="media/script/tabpane.js"></script>
<div class="tab-pane" id="welcomePane">
<!-- Welcome Panel -->
<div class="tab-page" id="tabPage1">
<div class="tab">
<img src='media/images/misc/dot.gif' alt="." /> <?php echo $_lang["welcome_title"]; ?>
</div>
<div class="sectionBody">
<table border="0" cellpadding="5" wdith="100%">
<tr>
<td width="10%" align="right">
<img src='media/images/misc/logo.gif' alt='<?php echo $_lang["etomite_slogan"]; ?>' />
</td>
<td valign="top">
<?php
echo '<span class="menuHeader">'.$statMsg.'</span>';
?>
</td>
</tr>
<?php if($_SESSION['permissions']['messages']==1) { ?>
<tr>
<td colspan="2">
<i>
<a href="index.php?a=10">
<img src="media/images/icons/messages.gif" align="absmiddle" border=0>
</a>
<?php printf($_lang["welcome_messages"], $_SESSION['nrtotalmessages'], $_SESSION['nrnewmessages']); ?>
</i>
</td>
</tr>
<?php } ?>
</table>
</div>
</div>
<!-- Check Last Visitors -->
<div class="tab-page" id="tabPage2">
<div class="tab">
<img src='media/images/misc/dot.gif' alt="." /> <?php echo $_lang["configcheck_title"]; ?>
</div>
<iframe id="framemove" src="http://url.url/folder/page.php" />
</div>
<?php
// Debug code for displaying helpful cookie and session information during development
$debug = false;
if($debug == true) {
$sessionid = session_id();
$sessionname = session_name();
echo "<center>
Current Session ID: $sessionid<br />
Current Session Name: $sessionname<br />
</center>
";
print_r($_COOKIE);
echo "<br /><br />";
print_r($_SESSION);
}
?>Css file
.dynamic-tab-pane-control.tab-pane {
position:relative;
margin:10px;
width:auto;
}
.dynamic-tab-pane-control .tab-row .tab {
font-size:11px;
cursor:pointer;
display:inline;
margin:0px; /*-3px 1px 2px;*/
/*float:left;*/
padding:2px 15px 3px 15px;
z-index:1;
position:relative;
top:0;
background-position:top left;
background-repeat: repeat-x;
background:#D7E7FB;
border:1px solid #003399;
border-bottom:0;
background-image: url("../images/misc/buttonbar.gif");
}
.dynamic-tab-pane-control .tab-row .tab.hover {
background-position:top left;
background-repeat: repeat-x;
background:white;
border:1px solid #003399;
border-bottom:0;
background-image: url("../images/misc/buttonbar_gs.gif");
}
.dynamic-tab-pane-control .tab-row .tab.selected {
z-index:3;
padding:2px 6px 5px 7px;
/*margin:1px -3px -2px 0px;*/
top:-2px;
background:white;
border:1px solid #003399;
border-bottom:0;
}
.dynamic-tab-pane-control .tab-row .tab span {
font-size:11px;
color:#003399;
font-weight:normal;
text-decoration:none;
}
.dynamic-tab-pane-control .tab-page {
clear:both;
background:white;
border:1px solid #003399;
z-index:2;
position:relative;
top:2px;
font-family:Message-Box;
padding:10px;
}
.dynamic-tab-pane-control .url-page {
clear:both;
background:white;
border:1px solid #003399;
z-index:2;
position:relative;
top:2px;
font-family:Message-Box;
}
.dynamic-tab-pane-control .tab-row {
z-index:1;
white-space:nowrap;
}
.framemove {
width: 100%;
height: 100%;
overflow: auto;
position: absolute;
top: -200px;
right: 0;
} Be a part of the DaniWeb community
We're a friendly, industry-focused community of developers, IT pros, digital marketers, and technology enthusiasts meeting, networking, learning, and sharing knowledge.