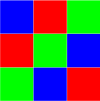
Hi, I'm creating a maze game. The layout is basically a big 21 x 21 square, with 441 (21 times 21) smaller squares inside of it. Each square will be a different color, representing a wall, a character, a passage, etc., so I figured I'd make a 21 x 21 table. However, when I do so, there is a small gap between each cell where the white background shows through. I'd like all the cells to jut against each other with no gaps so that the white background cannot be seen between cells. Is this possible and if so, how? I took a screenshot (attached), which shows the thin white lines between cells that I would like to get rid of, and my code is below (simple 3 x 3 table with different colors for adjacent cells). It's hard to see with the small version, but if you make it full-size, you see the thin white lines I am trying to remove more easily. Thank you.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Table Experiment</title>
<style type="text/css">
<!--
body {
background-color: #FFFFFF;
}
-->
</style></head>
<body>
<table width="600" height="600" border="0">
<tr>
<td bgcolor="#0000FF"> </td>
<td bgcolor="#FF0000"> </td>
<td bgcolor="#00FF00"> </td>
</tr>
<tr>
<td bgcolor="#FF0000"> </td>
<td bgcolor="#00FF00"> </td>
<td bgcolor="#0000FF"> </td>
</tr>
<tr>
<td bgcolor="#00FF00"> </td>
<td bgcolor="#0000FF"> </td>
<td bgcolor="#FF0000"> </td>
</tr>
</table>
<p> </p>
</body>
</html>