Hey guys, I've a problem.
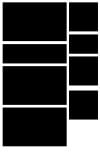
I want a layout that looks like the layout.jpg (left) attachment in this post.
I use this css code:
.contleft {background:#f2f2e6; clear:left; float:left; padding:10px; border:1px solid #fff; font:14px/17px Arial, Helvetica, sans-serif; border-color:#fff #666661 #666661 #fff; text-shadow:none; margin-top:-25px; margin-bottom:36px; width:500px;}
.contright {float: right; clear:right; background:#f2f2e6; padding:10px; border:1px solid #fff; border-color:#fff #666661 #666661 #fff; margin-bottom:36px; margin-top:-25px; margin-right:-25px; width:260px;}But what I get is layout_wrong.jpg (right), which depends on the position of the contleft and contright divs.
How can I achieve this?