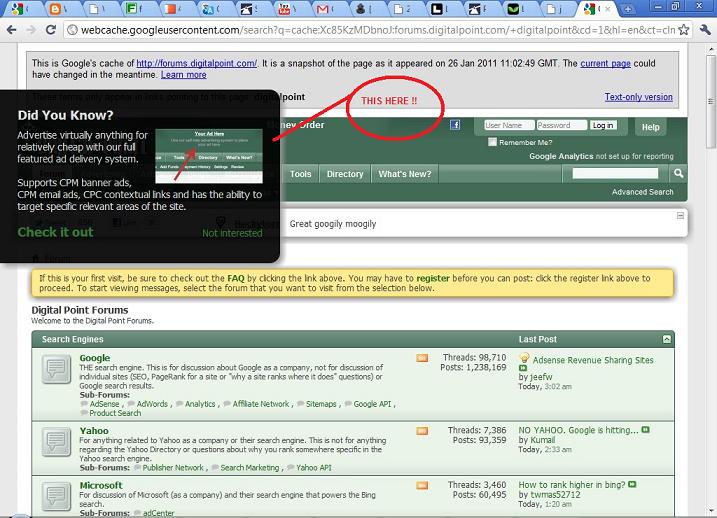
Good day i would like to know how the dark color in the image below was done . here is the link to the website just so you can see how it was done .
newbi11 0 Newbie Poster
SEOCoder 4 Newbie Poster
newbi11 0 Newbie Poster
SEOCoder 4 Newbie Poster
ciint 0 Newbie Poster
Joenade 0 Newbie Poster
Be a part of the DaniWeb community
We're a friendly, industry-focused community of developers, IT pros, digital marketers, and technology enthusiasts meeting, networking, learning, and sharing knowledge.